Anda dapat membuat suatu halaman penawaran (Landing Page/Sales Page) pada Funnel Step untuk kebutuhan edukasi mengenai produk Anda kepada visitor. Yang nantinya bertujuan untuk meningkatkan penjualan dari bisnis Anda
Dalam landing page builder, terdapat beberapa element yang bisa anda gunakan untuk mengatur landing page anda. Untuk menggunakan element di halaman landing page, anda bisa drag & drop element ke kolom atau baris yang ada di section landing page anda
Heading
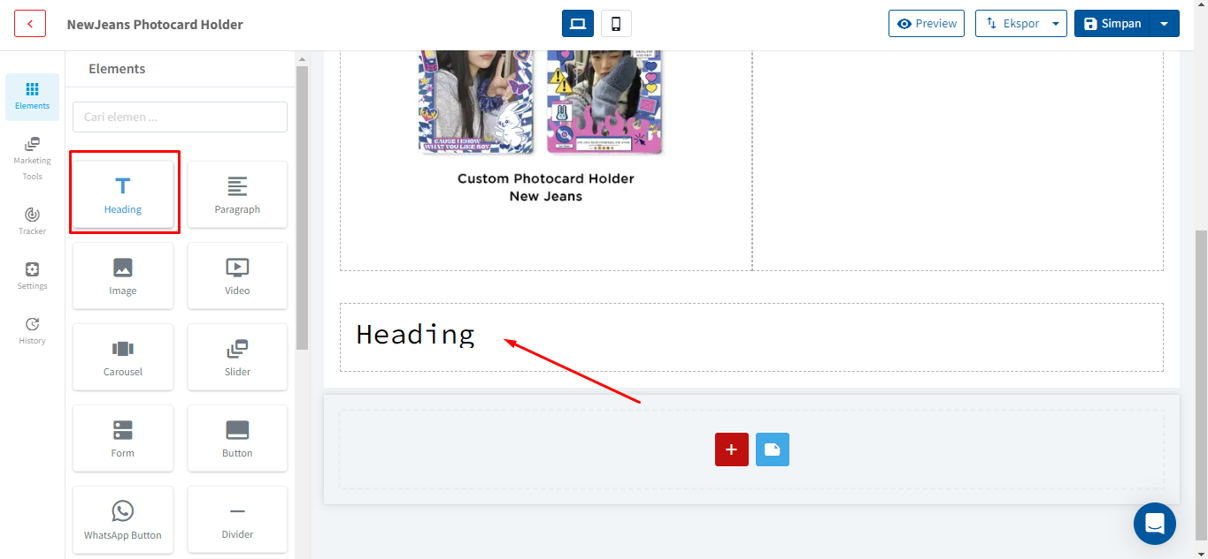
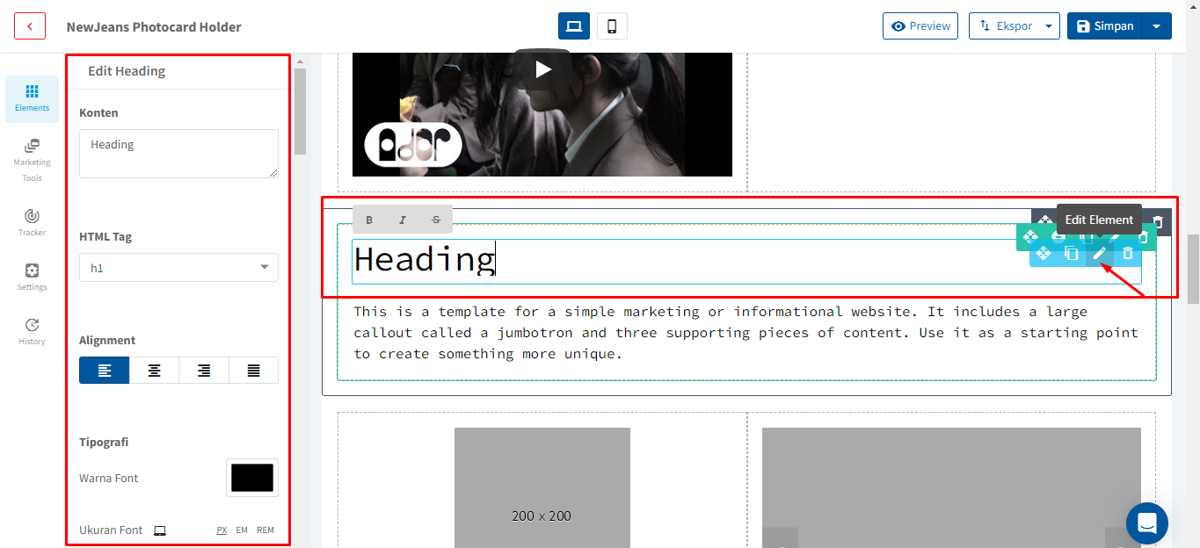
Yang pertama, adalah element “Heading”. element ini bisa anda gunakan untuk menambahkan judul pada landing page anda.

Pada element ini, Anda juga bisa melakukan beberapa pengaturan tampilan heading dengan klik tombol “edit element”. Seperti mengubah teks heading, font, posisi, warna, dan ukuran

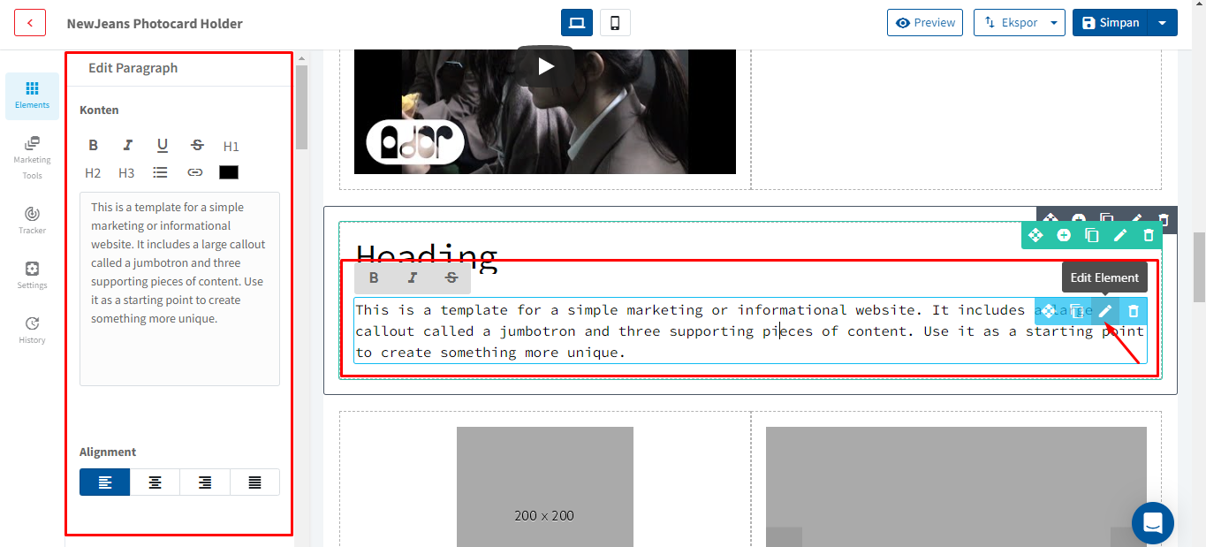
Paragraph
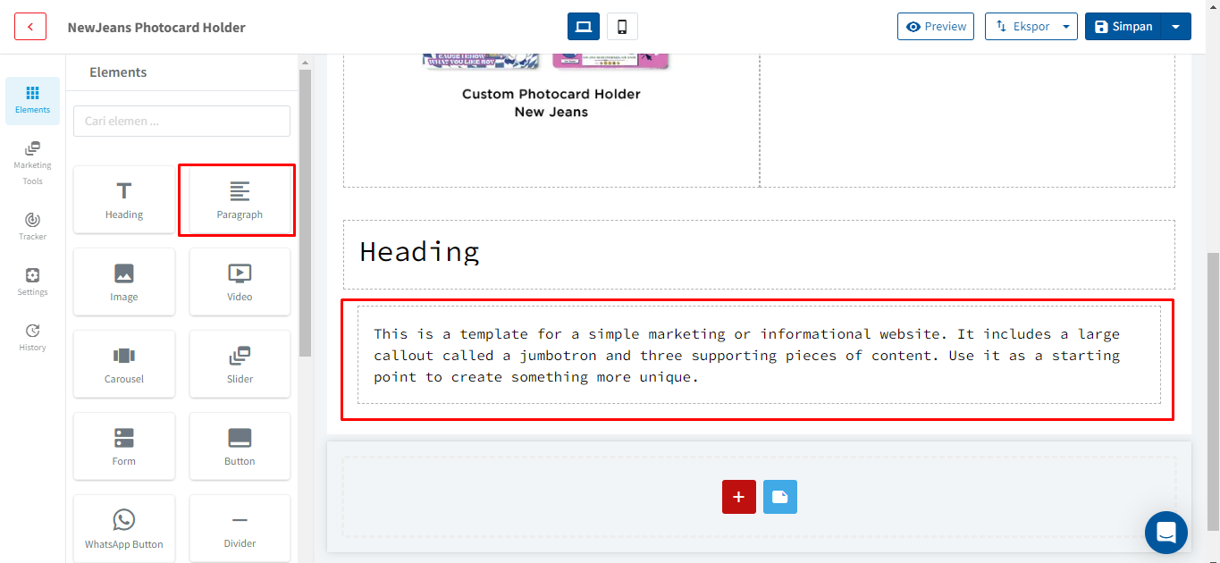
Element “Paragraph” merupakan element yang dapat anda gunakan untuk deskripsi produk, copywriting marketing, dan lain sebagainya yang anda butuhkan pada landing page anda.

Pada element ini, Anda juga bisa melakukan beberapa pengaturan tampilan paragraph, dengan klik tombol “edit element”. Seperti mengubah teks, font, posisi, warna, dan ukuran.

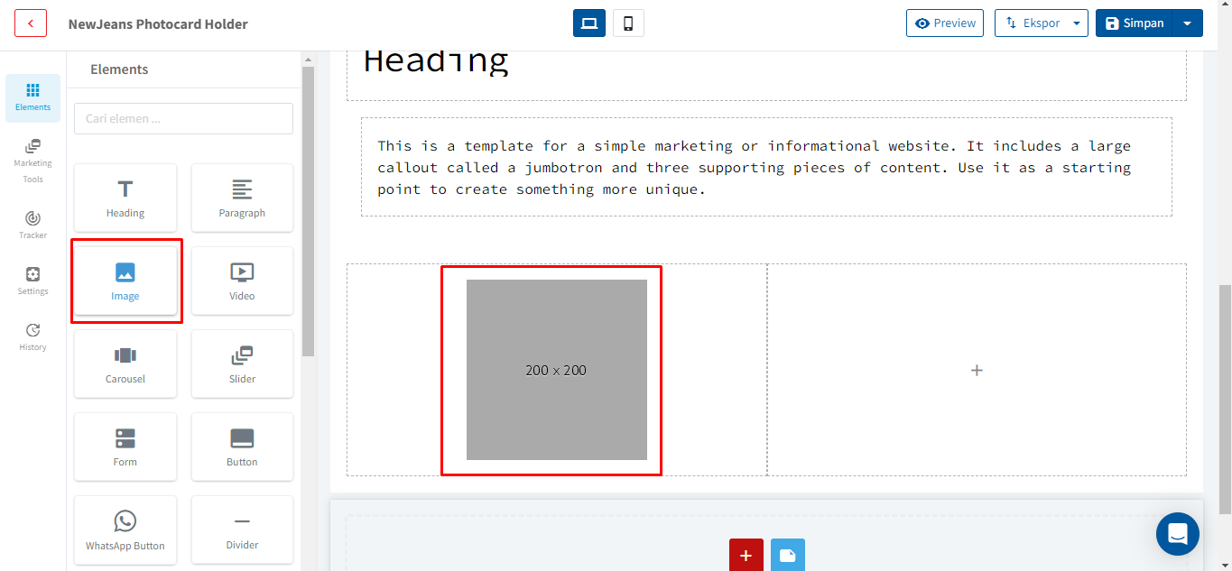
Image
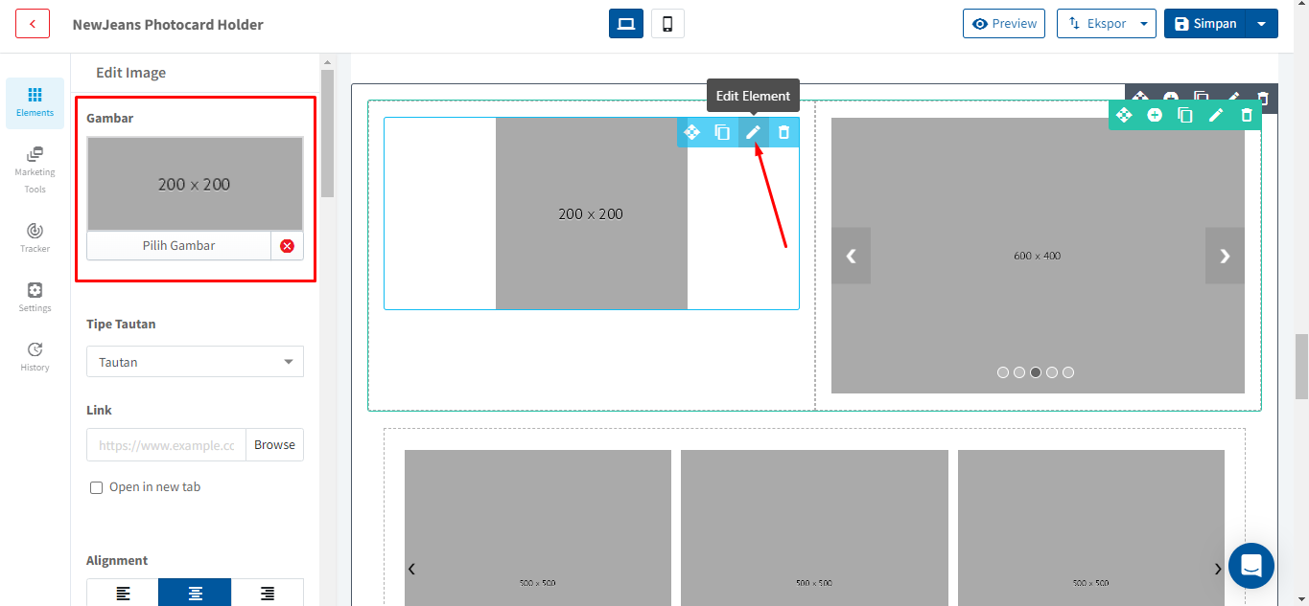
Kemudian terdapat element “Image”. Pada element ini, anda dapat menambahkan gambar/foto terkait produk anda. Namun, pada element ini anda hanya dapat menambahkan satu gambar. Element image ini dapat memunculkan gambar dengan format JPG, PNG atau GIF

Pada element ini, Anda juga bisa melakukan beberapa pengaturan tampilan image, dengan klik tombol “edit element”. Lalu anda klik “pilih gambar” dan dapat mengupload gambar yang anda inginkan dengan klik “Select files” lalu “Insert media” di pojok kanan bawah

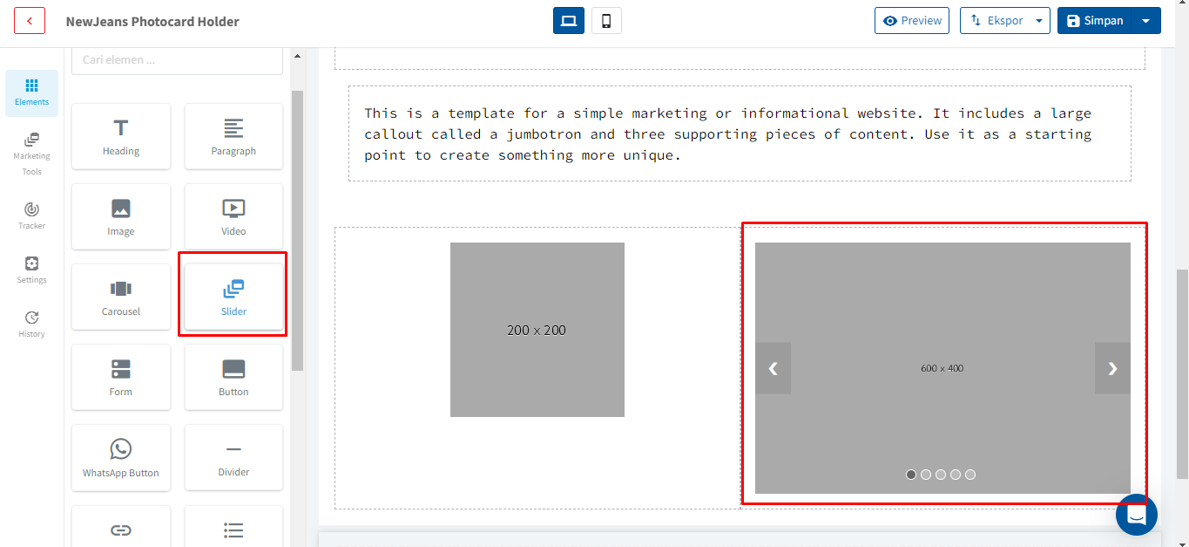
Slider
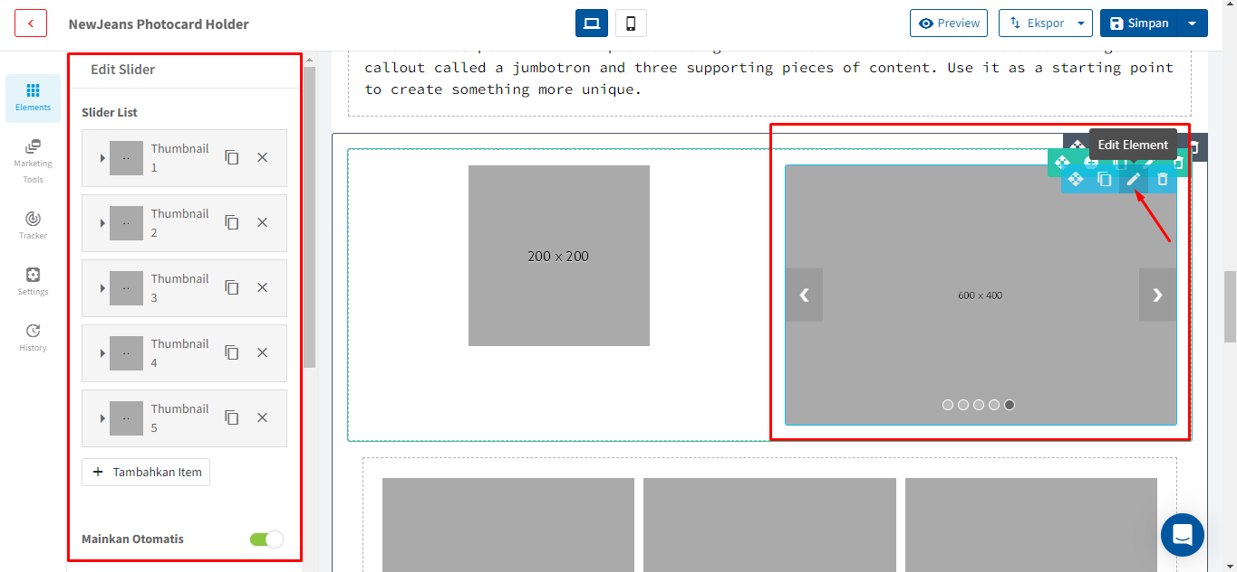
Jika anda ingin menambahkan lebih dari satu gambar, anda dapat menggunakan element “Slider”.

Pada element ini, Anda juga bisa melakukan beberapa pengaturan tampilan slider, dengan klik tombol “edit element”. Anda dapat menambahkan foto produk anda atau promo yang anda berikan kepada buyer lebih dari 10 gambar. Slider juga dapat anda atur agar bisa bergerak secara otomatis

Carousel
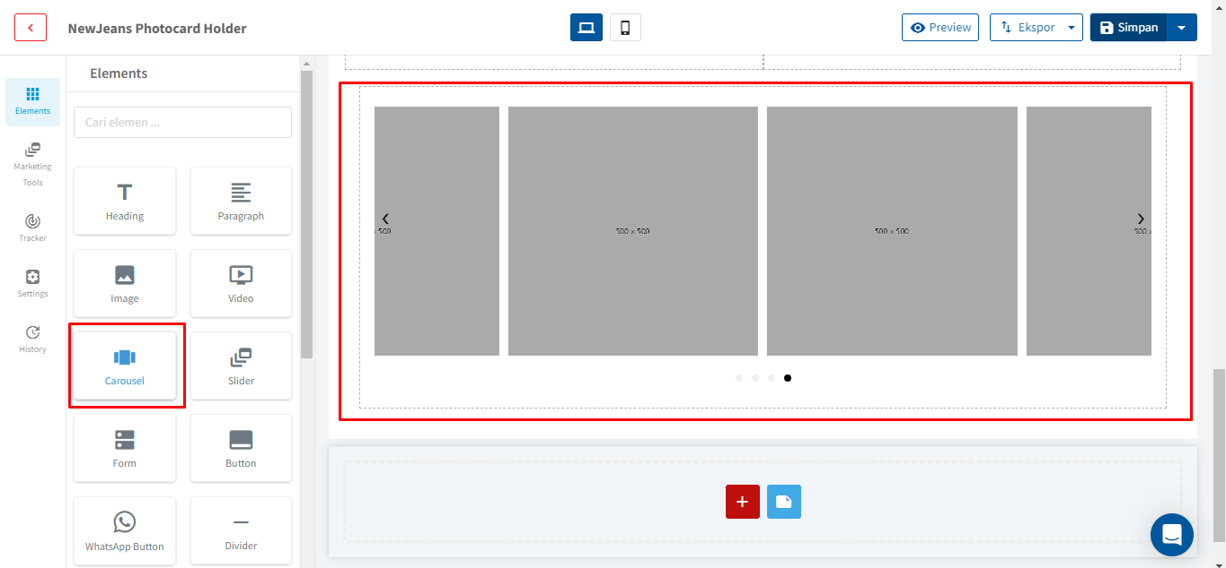
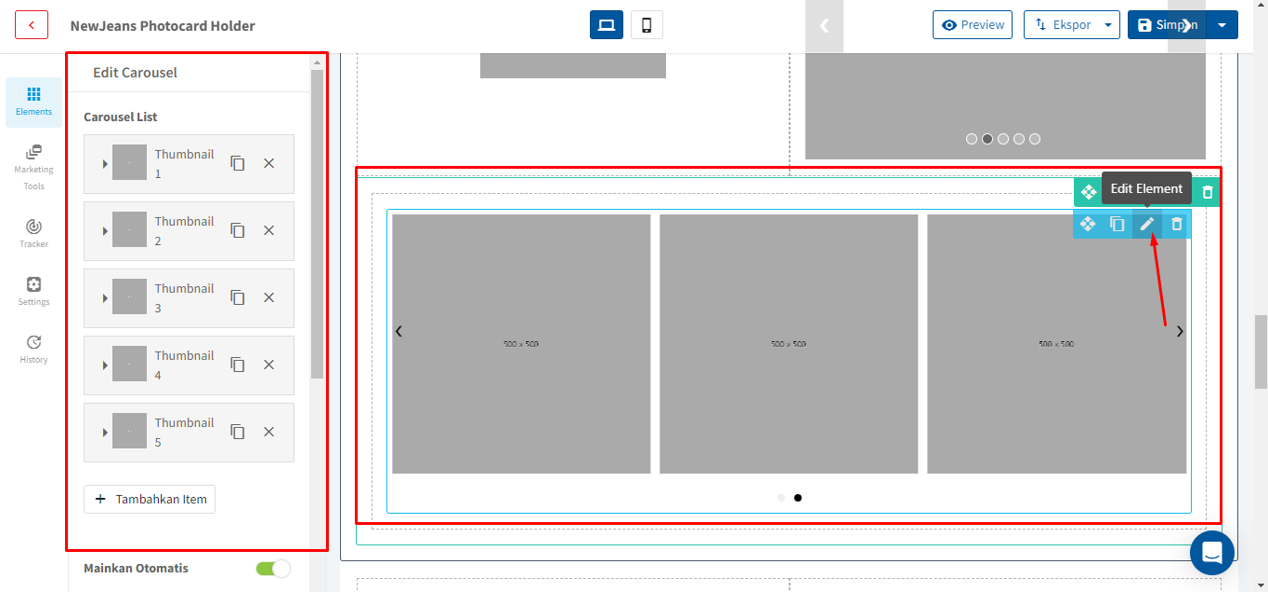
Kemudian, selain element “Slider”, terdapat element “Carousel” yang fungsinya kurang lebih sama dengan “Slider”. Jika slider hanya dapat menampilkan satu gambar dalam satu kali slider, carousel dapat menampilkan beberapa gambar sekaligus dalam satu kali slide, yang bisa anda sesuaikan.

Sama seperti “Slider”, pada “Carousel” juga anda dapat menambahkan beberapa foto sekaligus, bahkan lebih dari 10+ foto.

Video
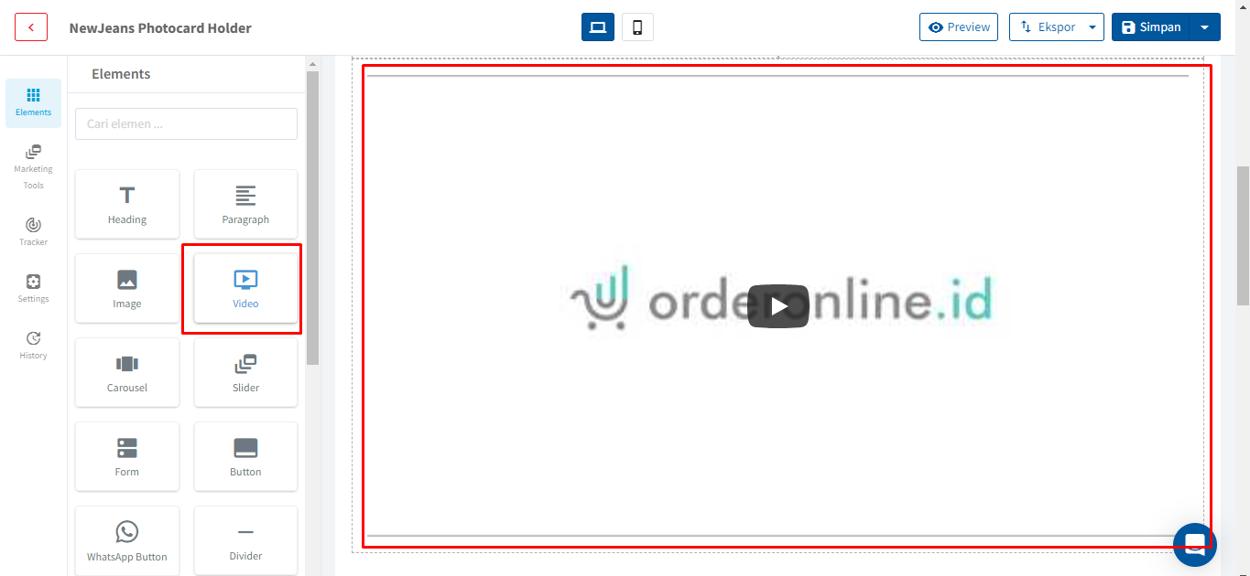
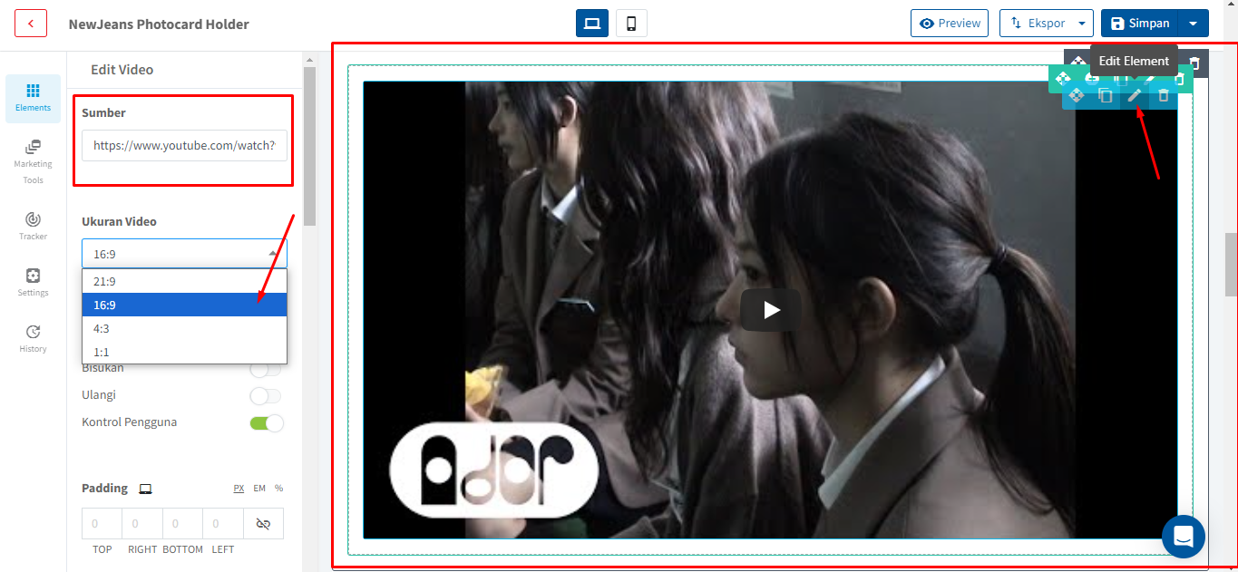
Selanjutnya terdapat element “Video”. Dalam element ini, anda dapat menambahkan video yang berkaitan dengan produk anda sebagai salah satu teknik marketing agar buyer menjadi tertarik untuk membeli produk anda

Pada element ini, Anda juga bisa melakukan beberapa pengaturan tampilan video, dengan klik tombol “edit element”. Anda dapat mengatur video apa yang akan anda input pada element ini. Pada element ini, anda harus menginput link berupa link video youtube yang ingin anda tampilkan. Tetapi perlu dicatat bahwa anda harus menginput link video youtube, bukan youtube short. Anda juga dapat mengatur ukuran video yang ingin anda tampilkan pada landing page anda

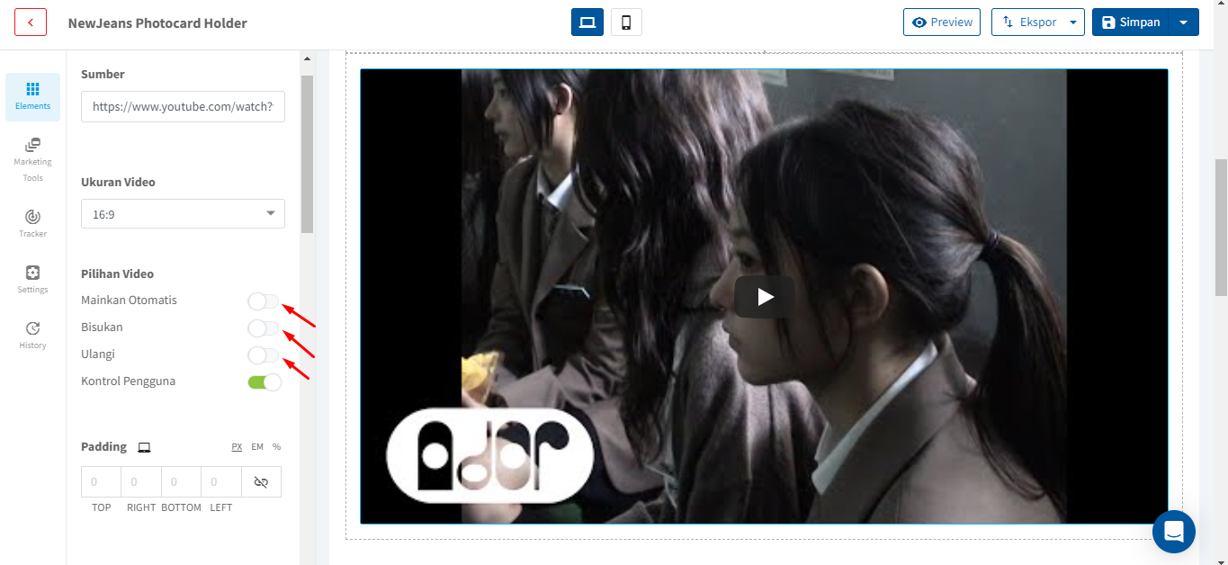
Anda juga dapat mengubah pengaturan video, seperti mainkan secara otomatis, bisukan, dan juga mengulangi secara otomatis video tersebut
 Button
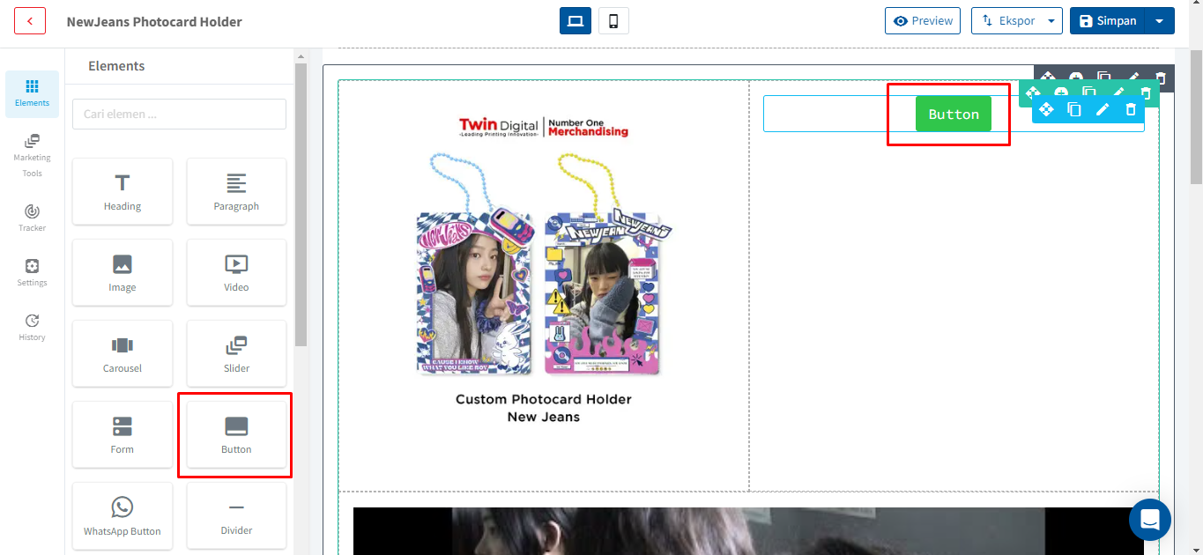
Button
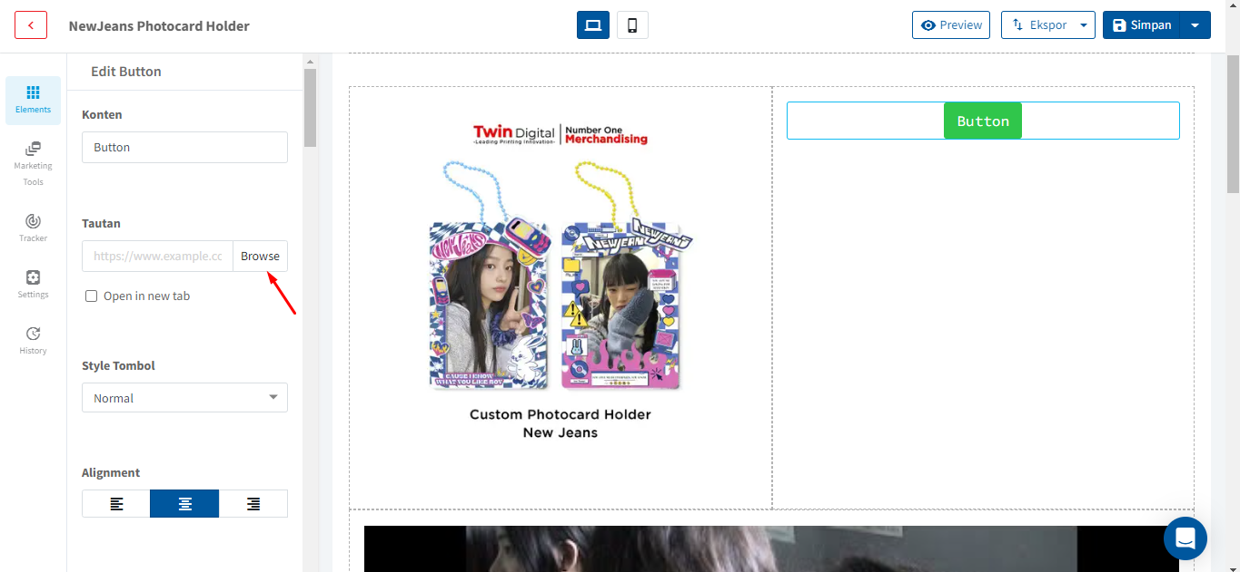
Kemudian terdapat element “Button”. Element ini dapat anda gunakan untuk menyisipkan link pada landing page anda

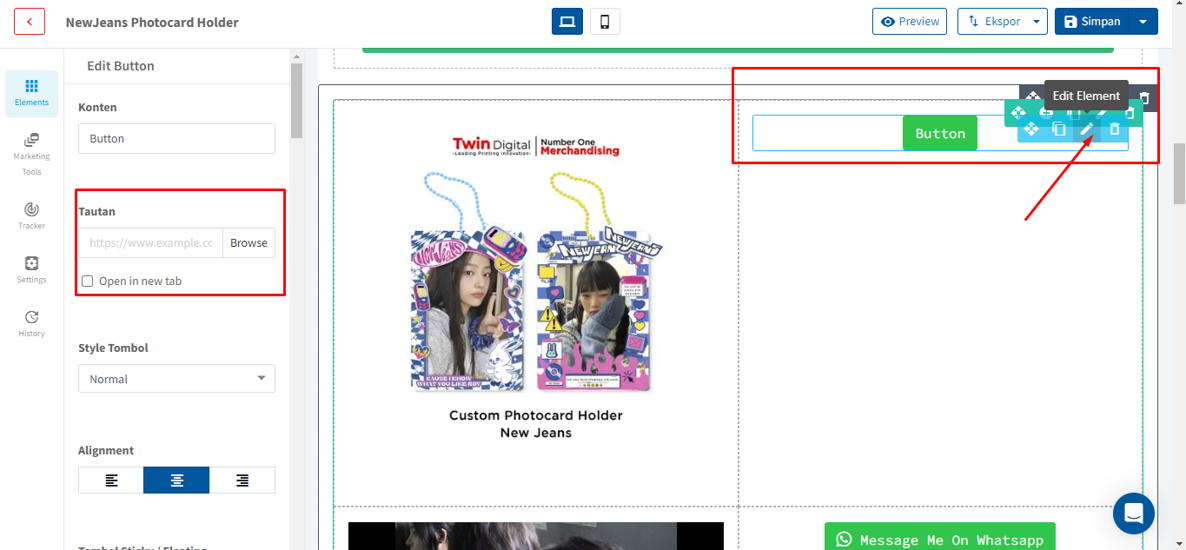
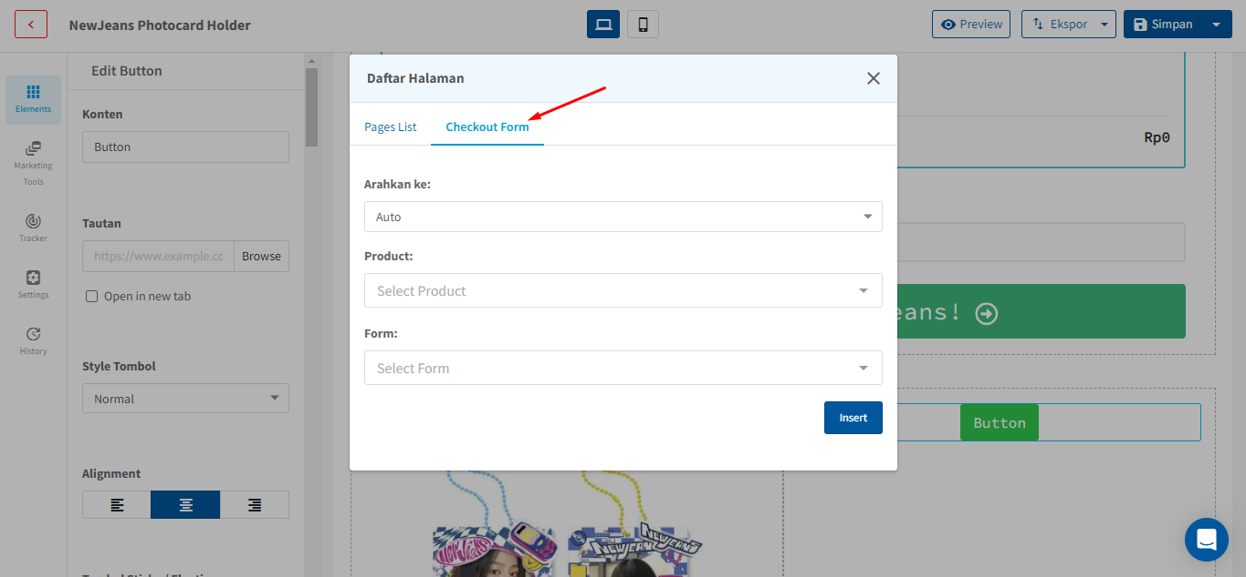
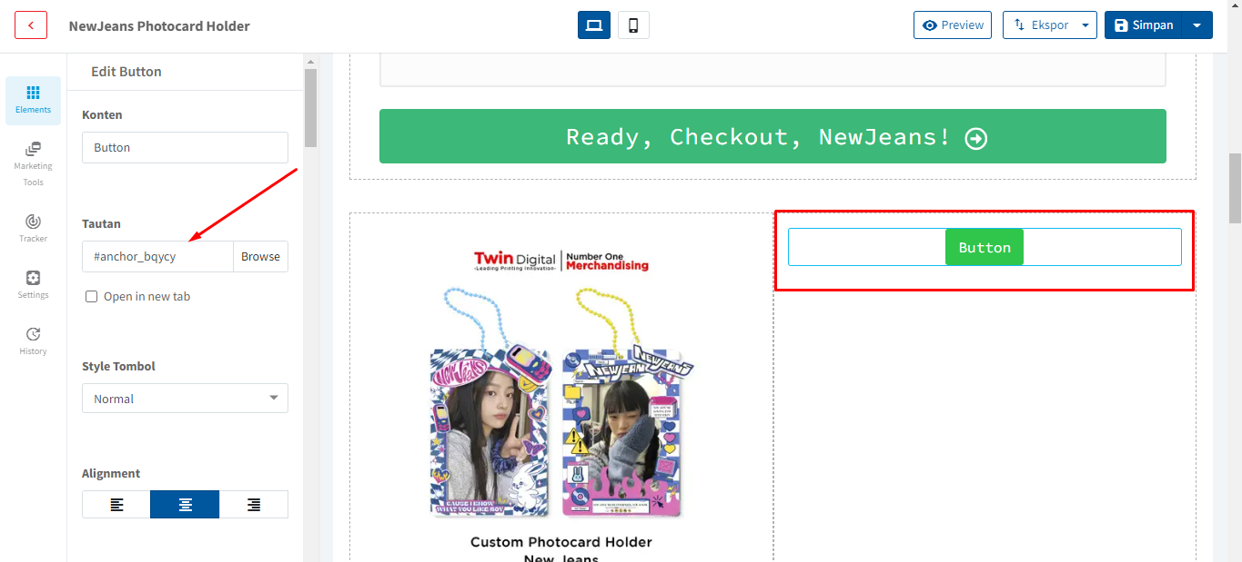
Pada element ini, Anda juga bisa melakukan beberapa pengaturan tampilan button, dengan klik tombol “edit element”. Dalam pengaturan element button, terdapat menu tautan. Tautan ini dapat anda isi menggunakan link yang ingin anda simpan pada element button atau anda juga dapat mengklik tombol “Browse” dan secara otomatis diarahkan pada daftar halaman dan checkout pada landing page anda


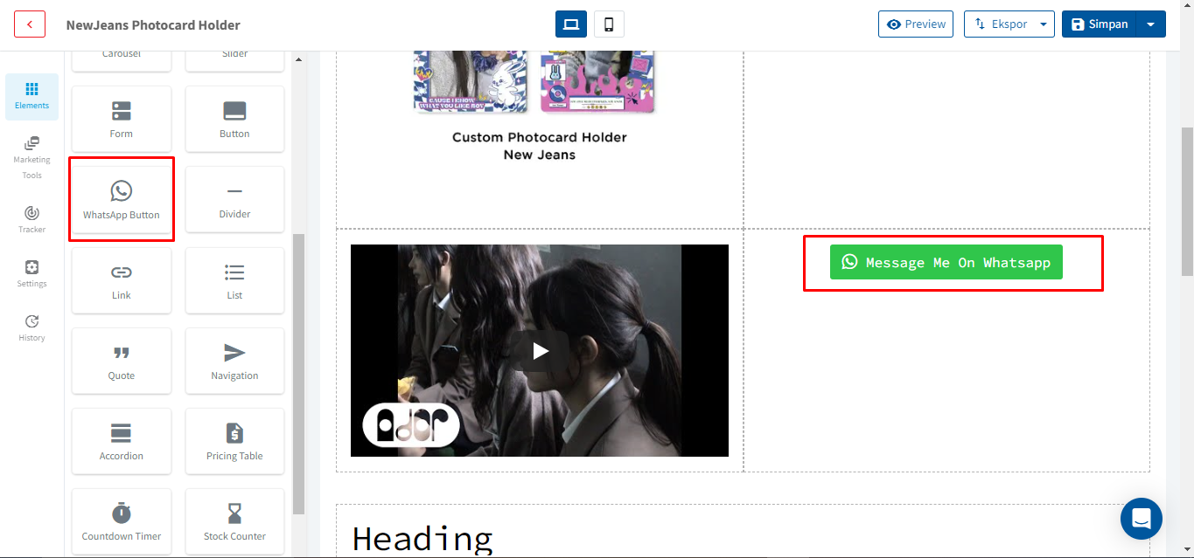
Whatsapp Button
Selanjutnya terdapat element “Whatsapp Button”. Element ini berfungsi sebagai button direct agar buyer dapat langsung menghubungi nomor yang anda pasang pada whatsapp button.

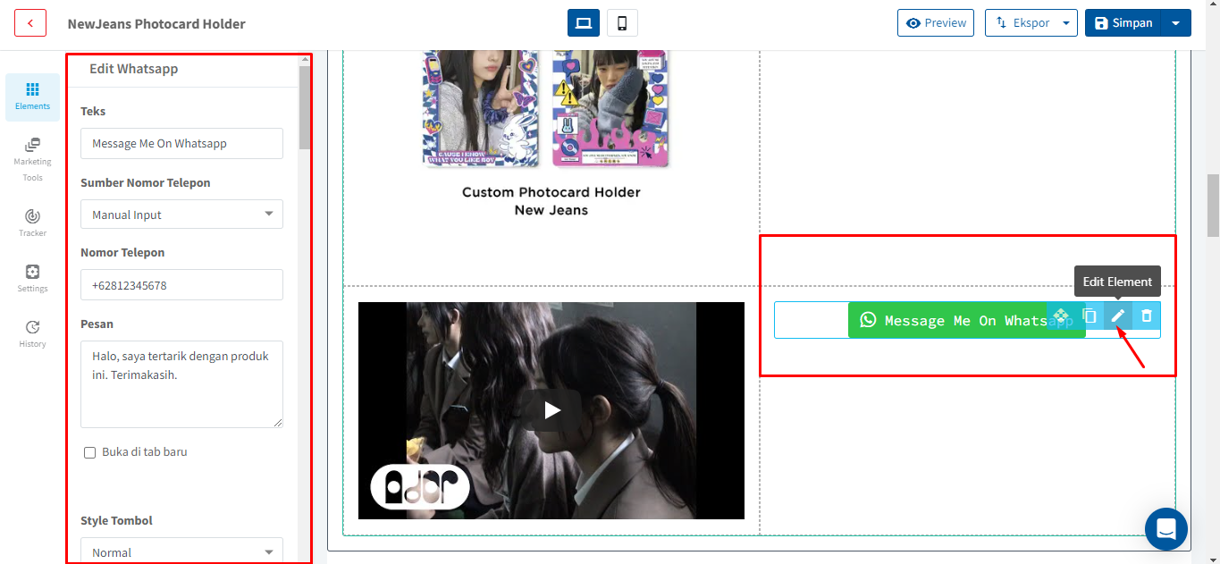
Pada element ini, Anda juga bisa melakukan beberapa pengaturan tampilan element, dengan klik tombol “edit element”. Anda dapat menambahkan nomor CS atau nomor pribadi anda sebagai seller untuk dihubungi oleh buyer. Anda juga dapat mengubah pesan direct ketika customer menghubungi anda melalui Whatsapp

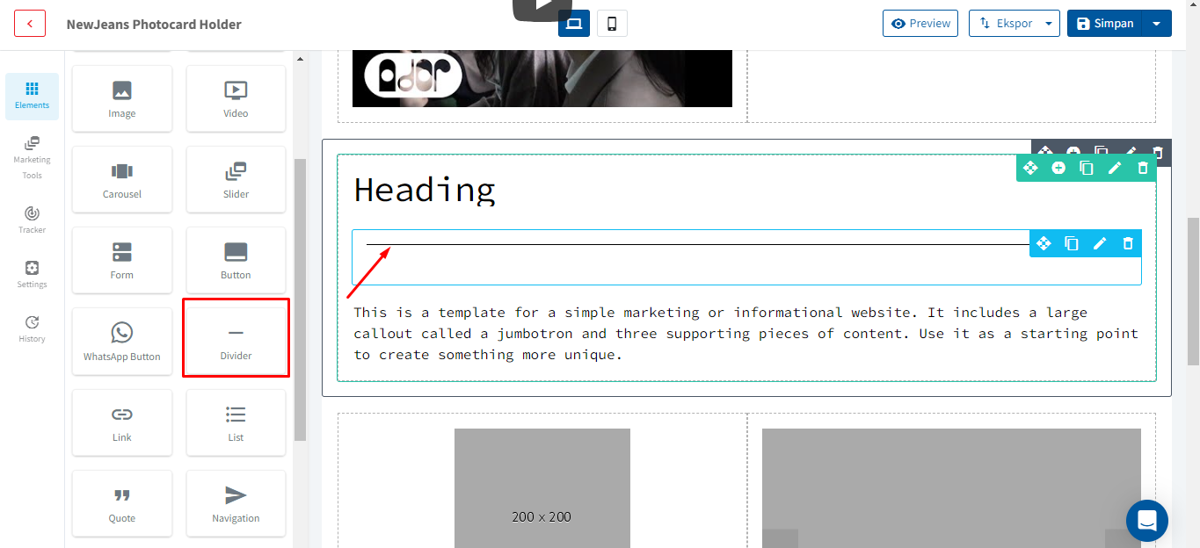
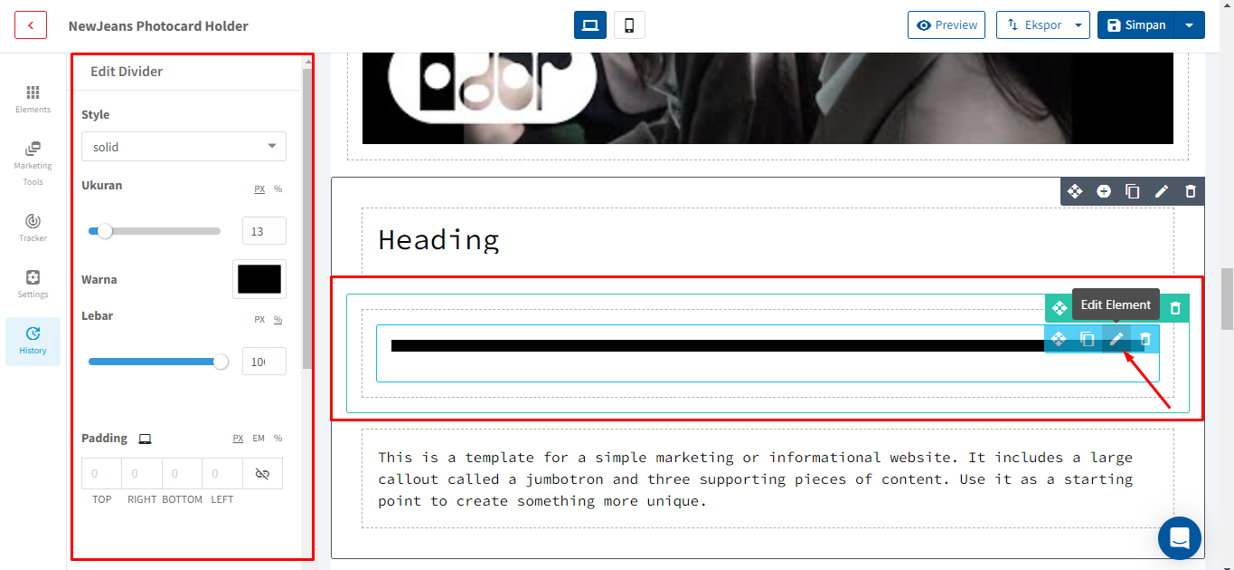
Divider
Selanjutnya terdapat element “Divider”. Element ini berfungsi untuk pemisah antar element pada landing page anda terlihat lebih rapi 
Pada element ini, Anda juga bisa melakukan beberapa pengaturan tampilan divider, dengan klik tombol “edit element”. Anda dapat mengubah ukuran divider pada menu editor. Selain itu, anda juga dapat mengubah warna, lebar, margin, dan yang lainnya.

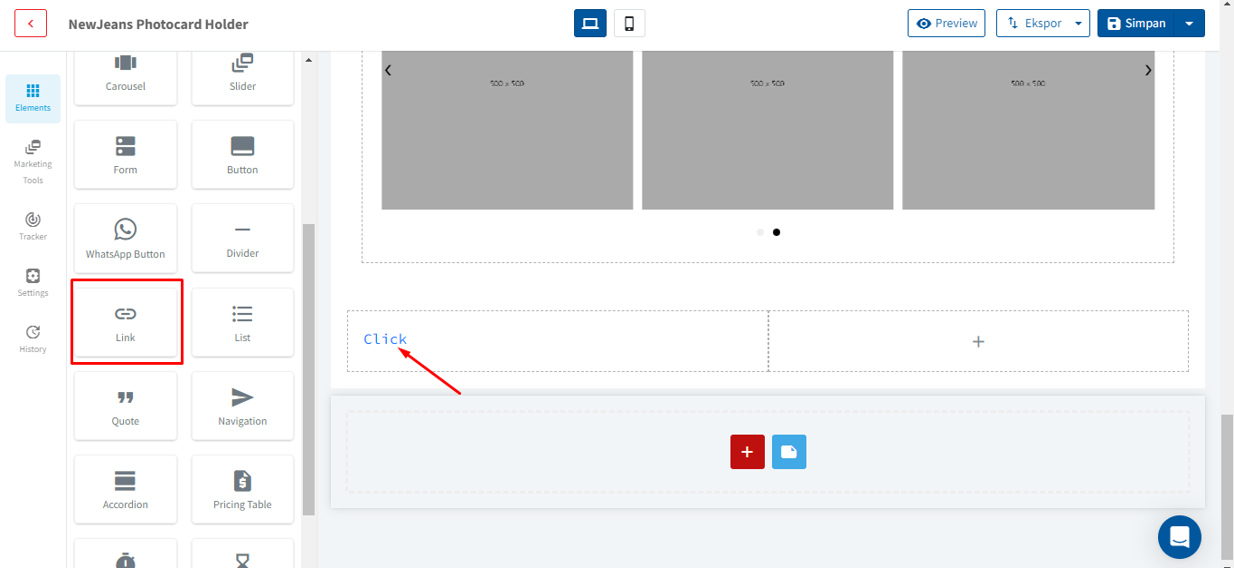
Link
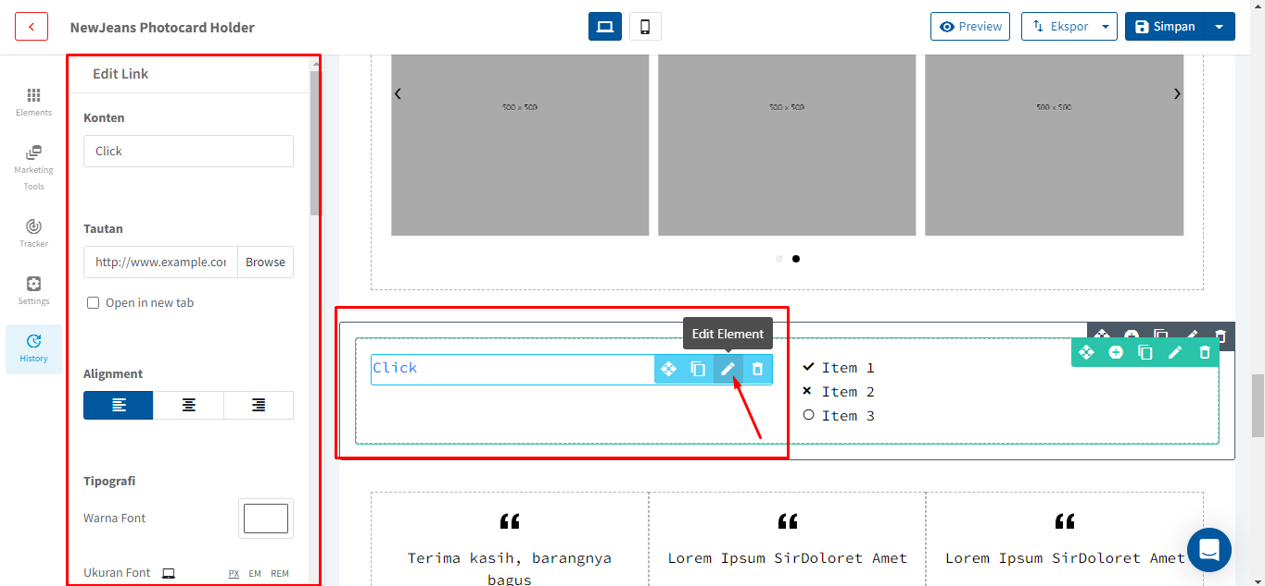
Kemudian ada element “Link”. Fungsi dari element ini sama dengan button, namun untuk bentuknya hanya berupa teks atau tulisan saja , yang umumnya akan berwarna biru dan dapat diklik ketika ada yang mengunjungi landing page anda.

Pada element ini, Anda juga bisa melakukan beberapa pengaturan tampilan link, dengan klik tombol “edit element”. Sama seperti button, anda juga dapat menaruh link yang ingin anda tautkan pada menu editor

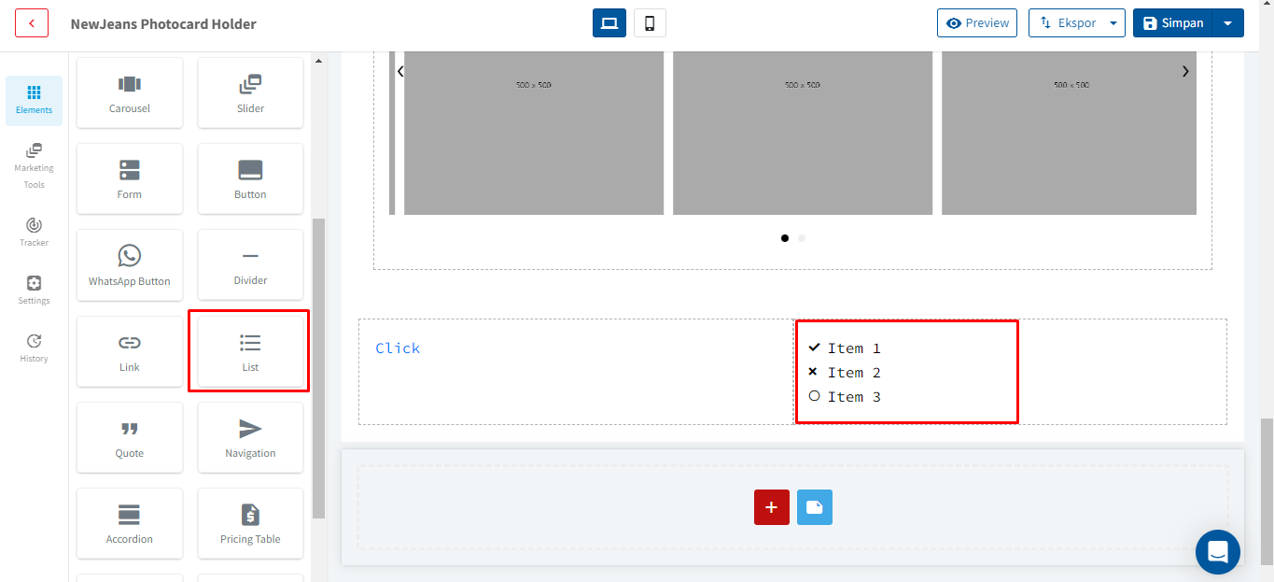
List
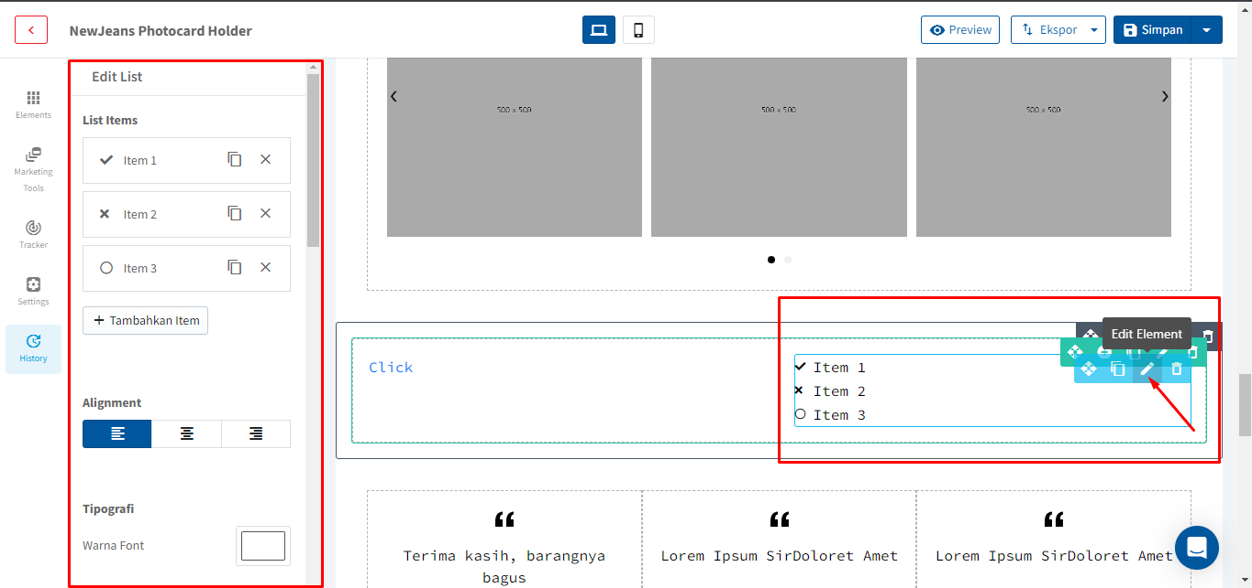
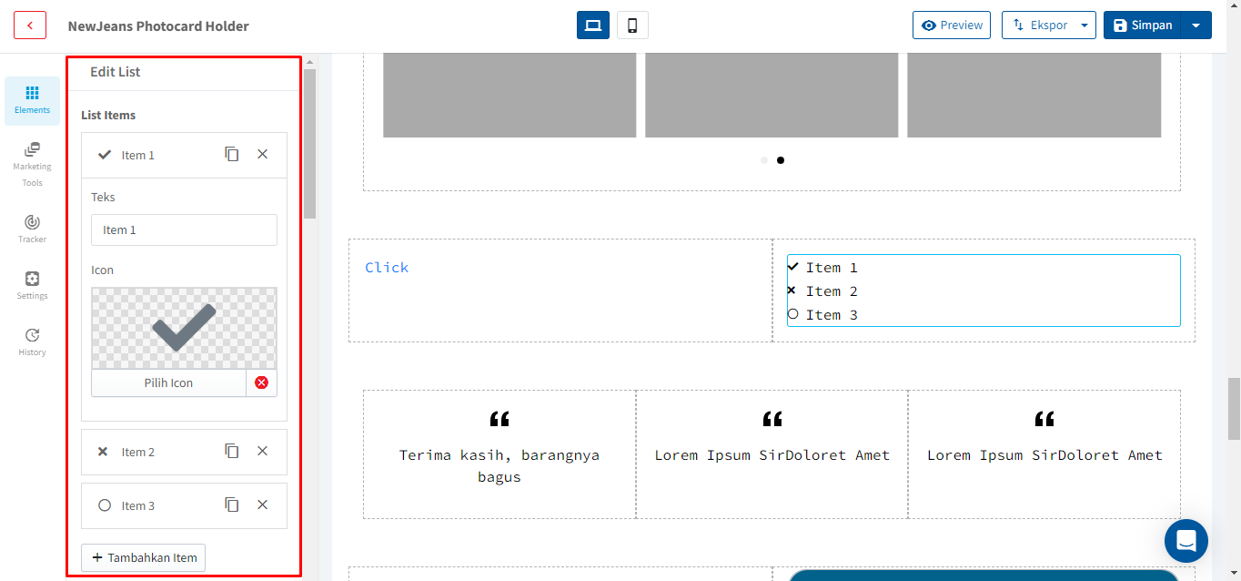
Selanjutnya ada element “List”. Element ini dapat anda gunakan untuk memberi informasi kepada buyer terkait produk anda dalam bentuk poin-poin

Pada element ini, Anda juga bisa melakukan beberapa pengaturan tampilan list, dengan klik tombol “edit element”. Seperti mengubah teks, font, posisi, warna, ukuran, dan icon.


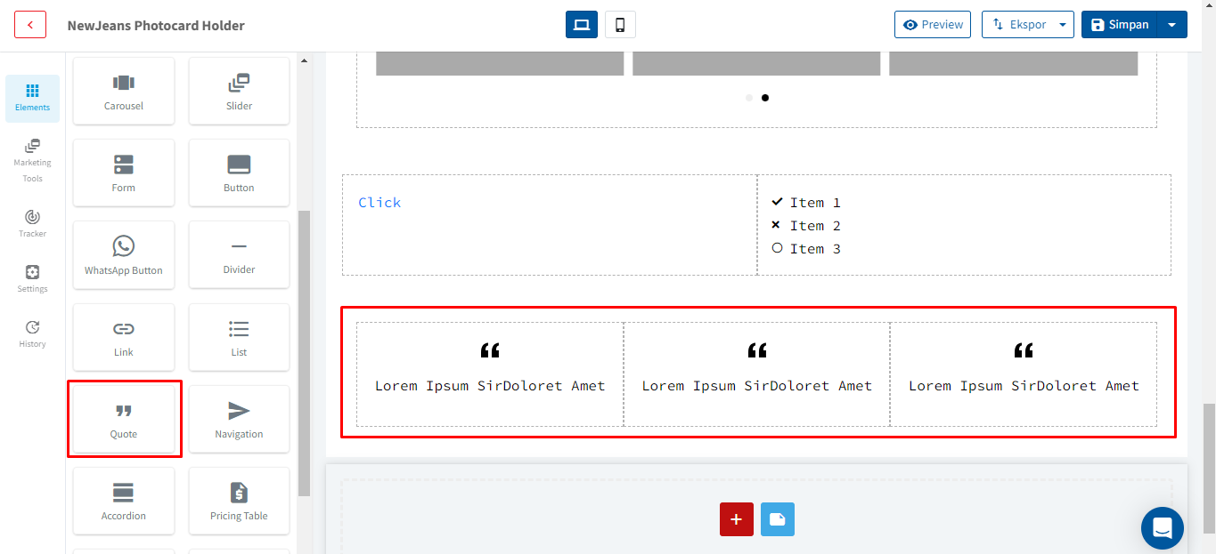
Quote
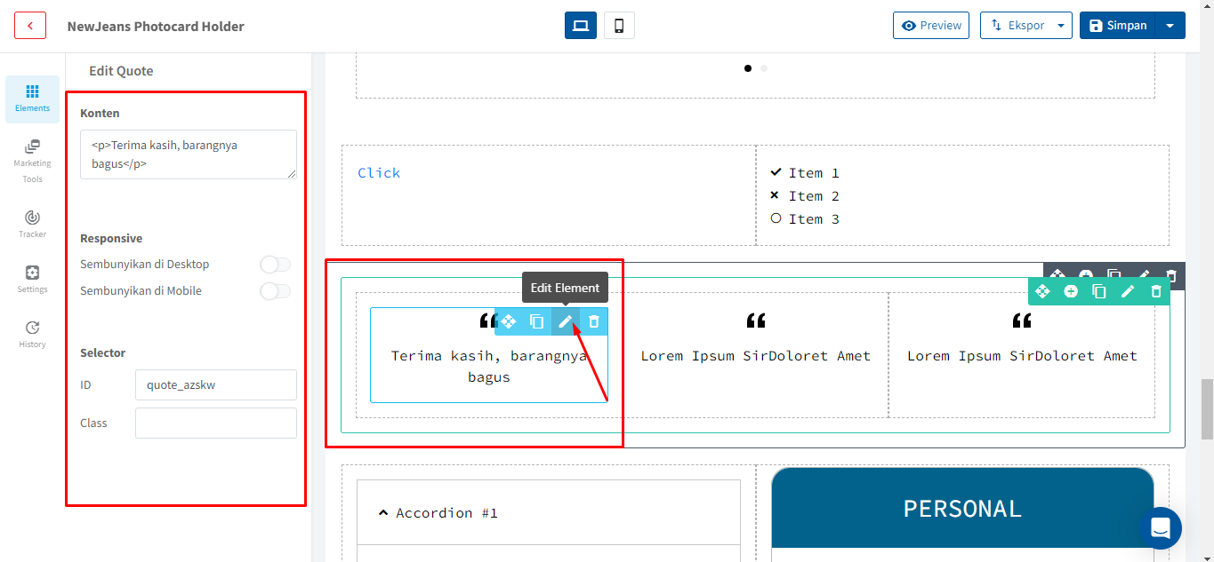
Kemudian, terdapat element “Quote”. Element ini dapat anda gunakan sebagai testimoni dari buyer sebelumnya yang pernah membeli produk anda

Pada element ini, Anda juga bisa melakukan beberapa pengaturan tampilan quote, dengan klik tombol “edit element”. Dalam element tersebut, anda dapat mengedit tulisan yang akan anda tampilkan

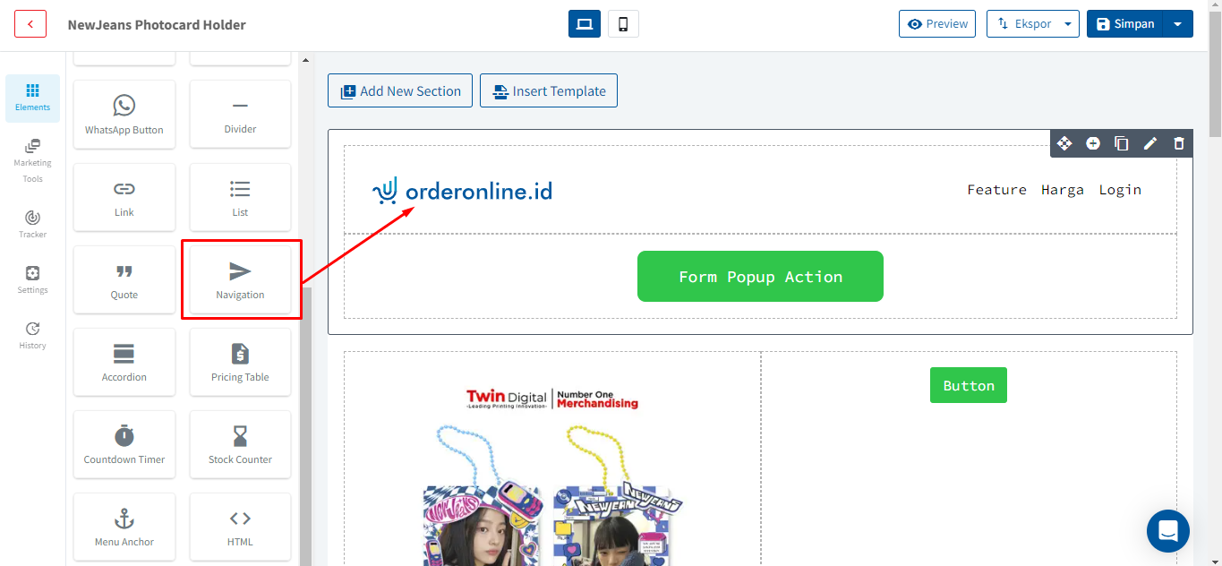
Navigation
Lalu, terdapat element “Navigation”. Element ini dapat digunakan jika landing page anda memiliki beberapa halaman. Misalnya, landing page anda memiliki halaman mengenai informasi pembayaran, maka element ini dapat anda gunakan untuk menavigasikan ke halaman yang ingin anda tuju

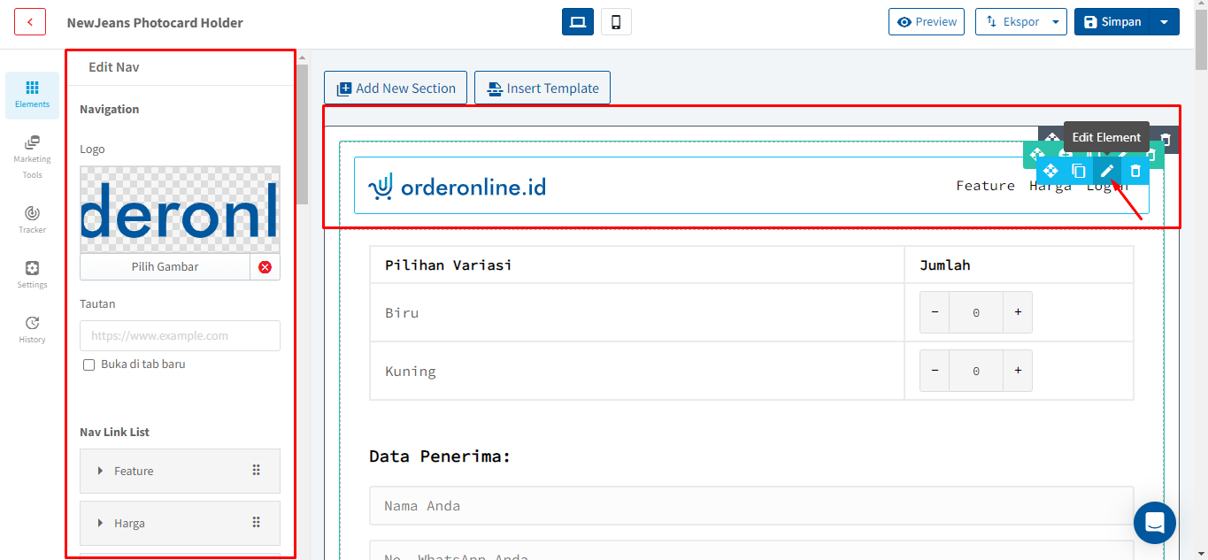
Pada element ini, Anda juga bisa melakukan beberapa pengaturan tampilan navigation, dengan klik tombol “edit element”. Dalam element ini, anda dapat mengubah tampilan logo yang muncul di section navigation dengan menggunakan logo toko anda

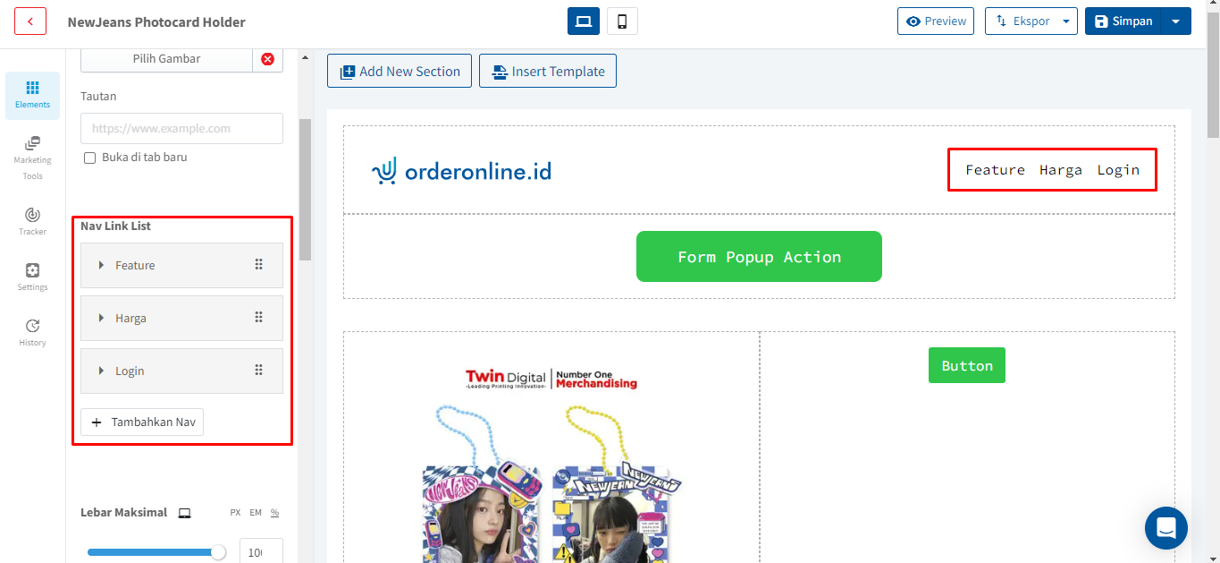
Selanjutnya, anda juga dapat mengubah list yang terdapat pada navigation.

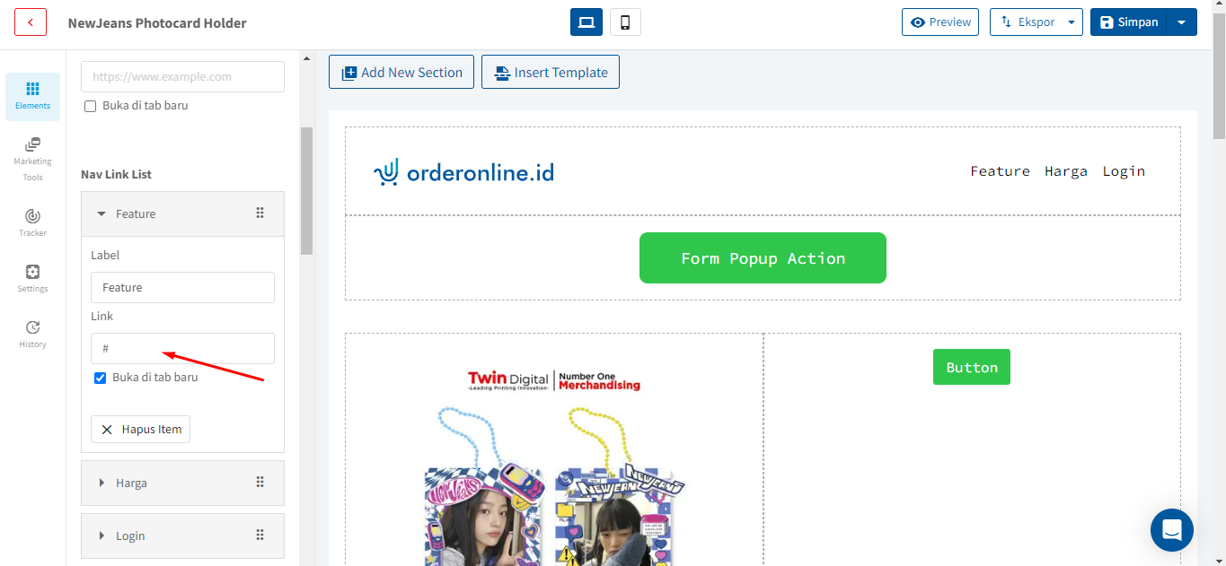
Dalam list ini, anda dapat menginput link pada masing-masing list dalam element navigasi sesuai kebutuhan anda

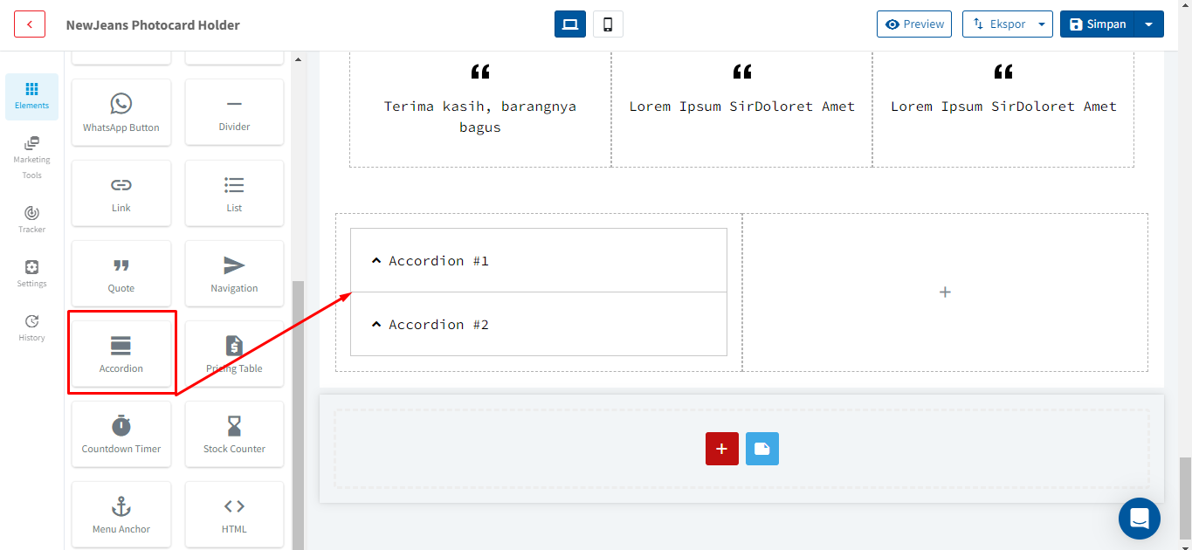
Accordion
Element “Accordion” berfungsi untuk memunculkan teks dengan cara collapsed dan condensed dalam halaman landing page Anda, biasanya digunakan untuk FAQ.

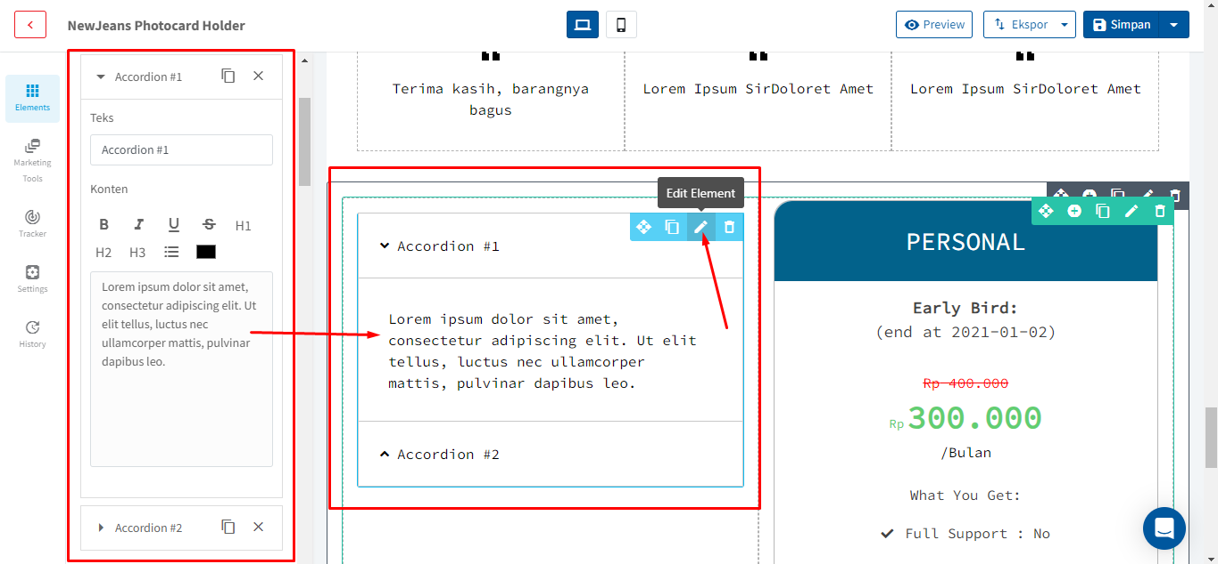
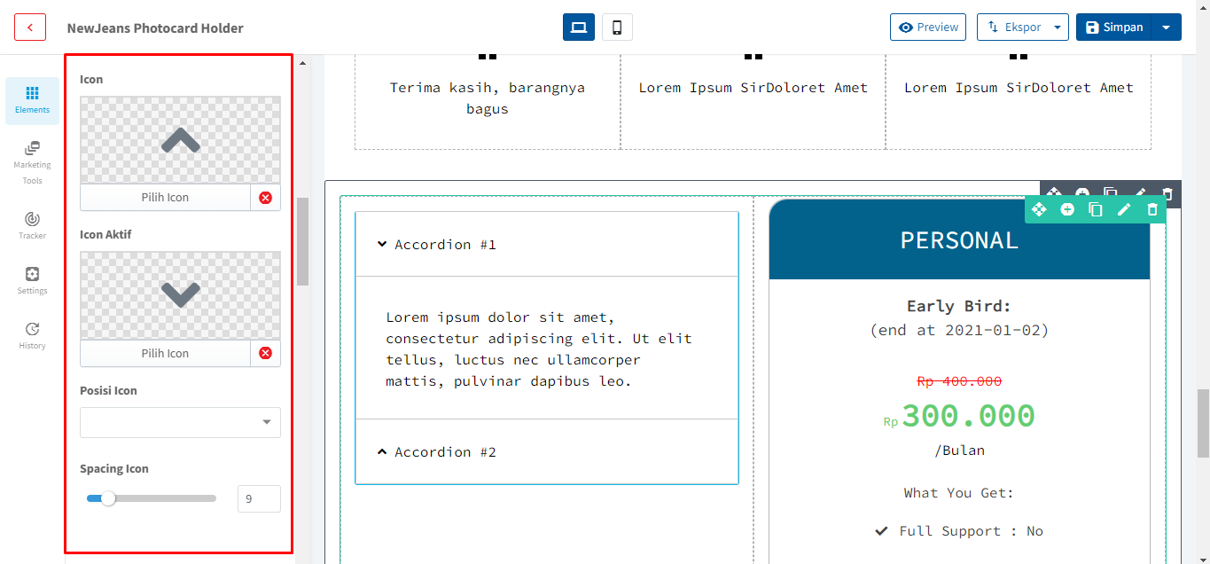
Pada element ini, Anda juga bisa melakukan beberapa pengaturan tampilan accordion, dengan klik tombol “edit element”. Anda dapat mengubah teks dan menambahkan element tersebut. Anda juga dapat mengubah font, warna, posisi, dan memilih icon.


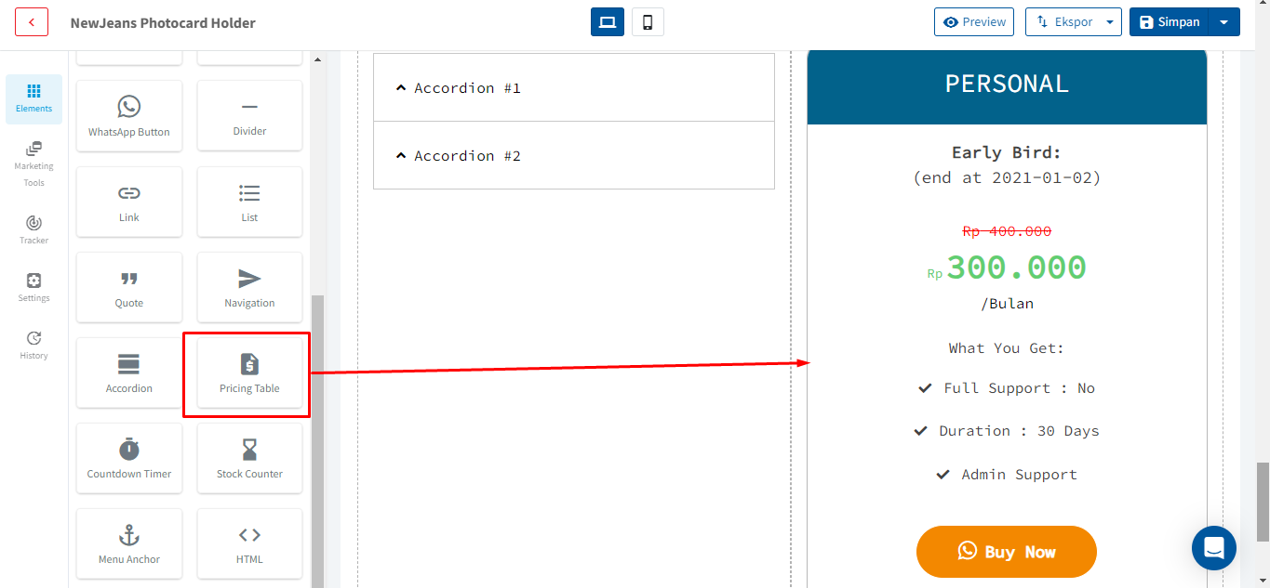
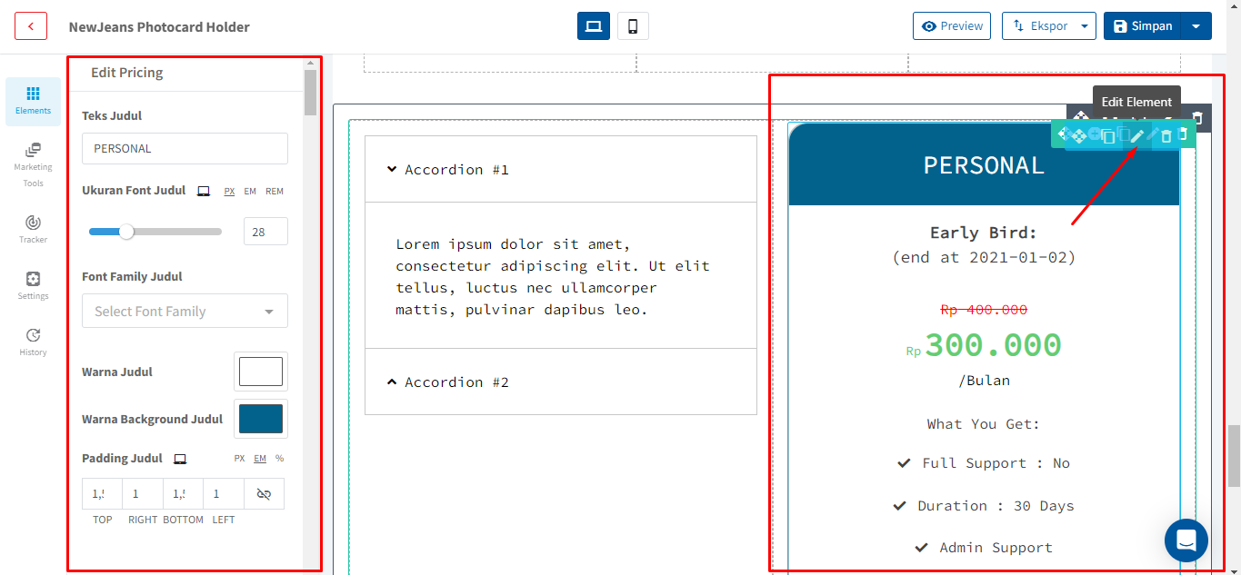
Pricing Table
Element “pricing Table” adalah element yang memungkinkan anda menampilkan tabel penawaran harga produk pada landing page Anda.

Layaknya element lainnya, pada element ini, Anda juga bisa melakukan beberapa pengaturan tampilan pricing table, dengan klik tombol “edit element”. Anda dapat mengubah judul pricing table, font, ukuran, warna, hingga mengubah teks.

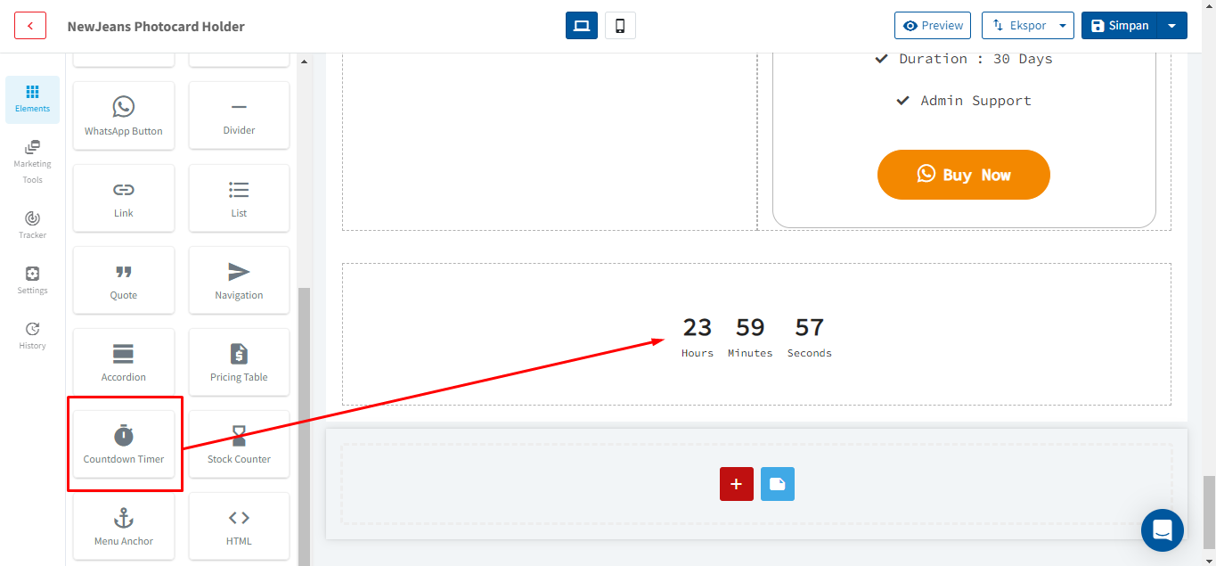
Countdown Timer
Element “Countdown timer” adalah element yang memungkinkan anda menampilkan gimmick hitung waktu mundur.

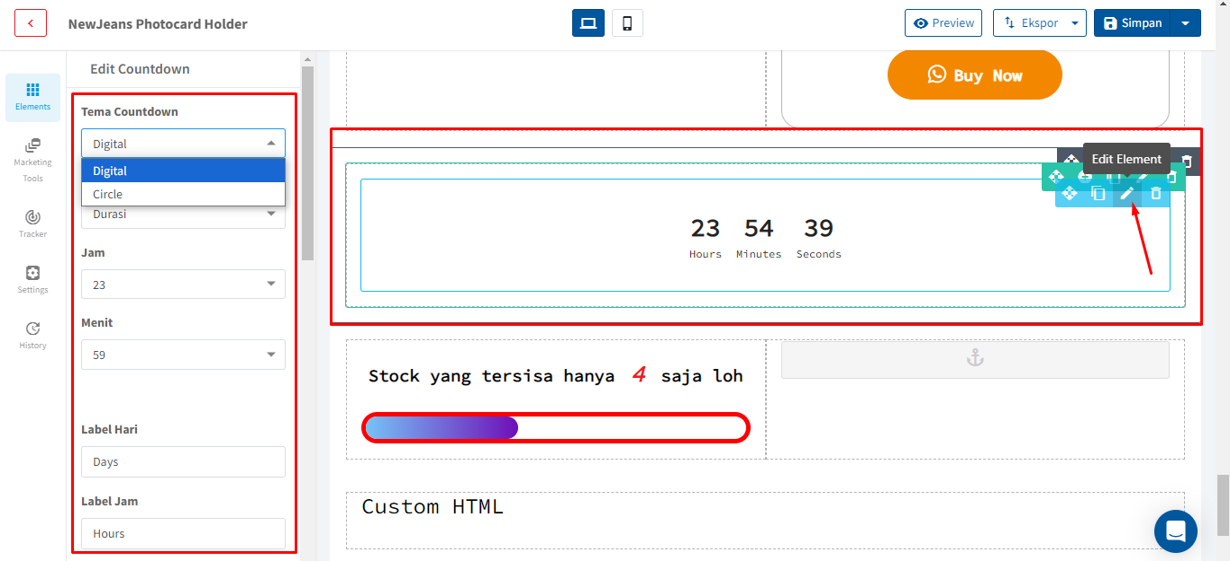
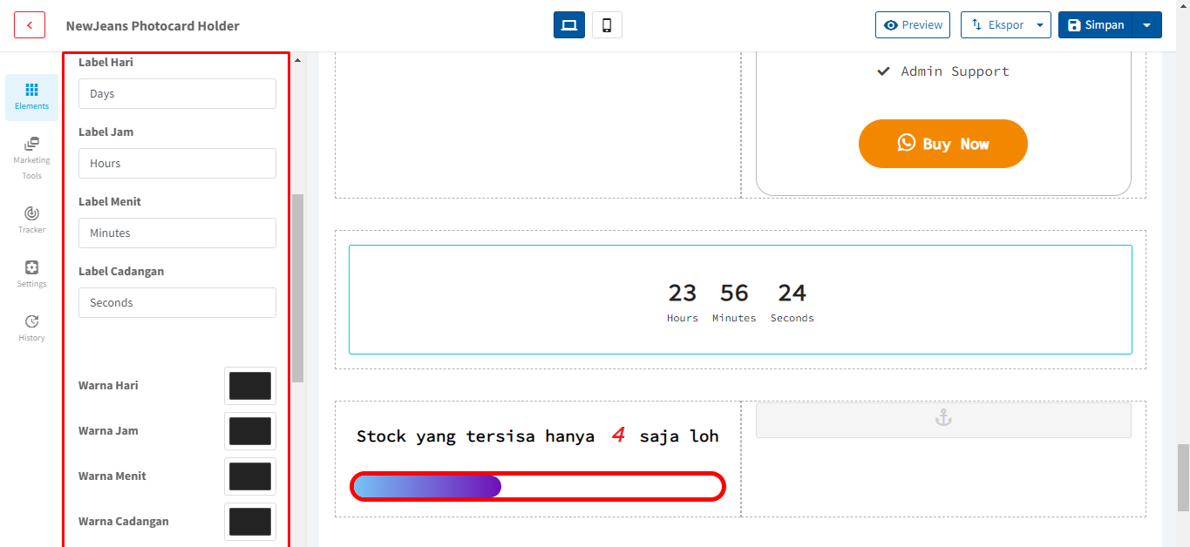
Pada element ini, Anda juga bisa melakukan beberapa pengaturan tampilan countdown timer, dengan klik tombol “edit element”. Seperti design, durasi countdown timer, warna, dan label.


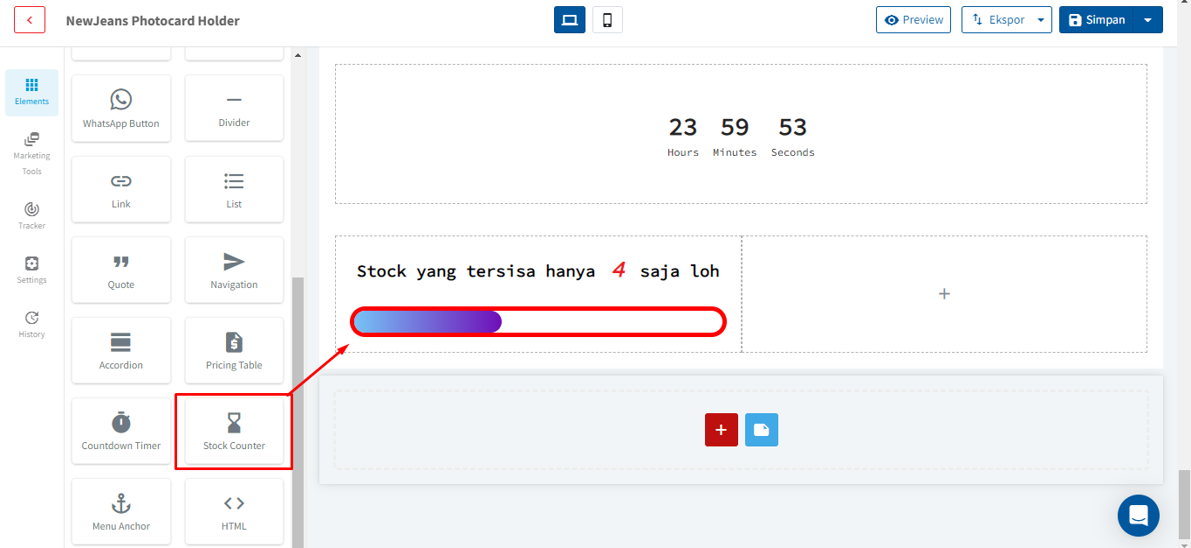
Stock Counter
Element “Stock Counter” adalah element yang memungkinkan anda menampilkan gimmick Stock Produk.

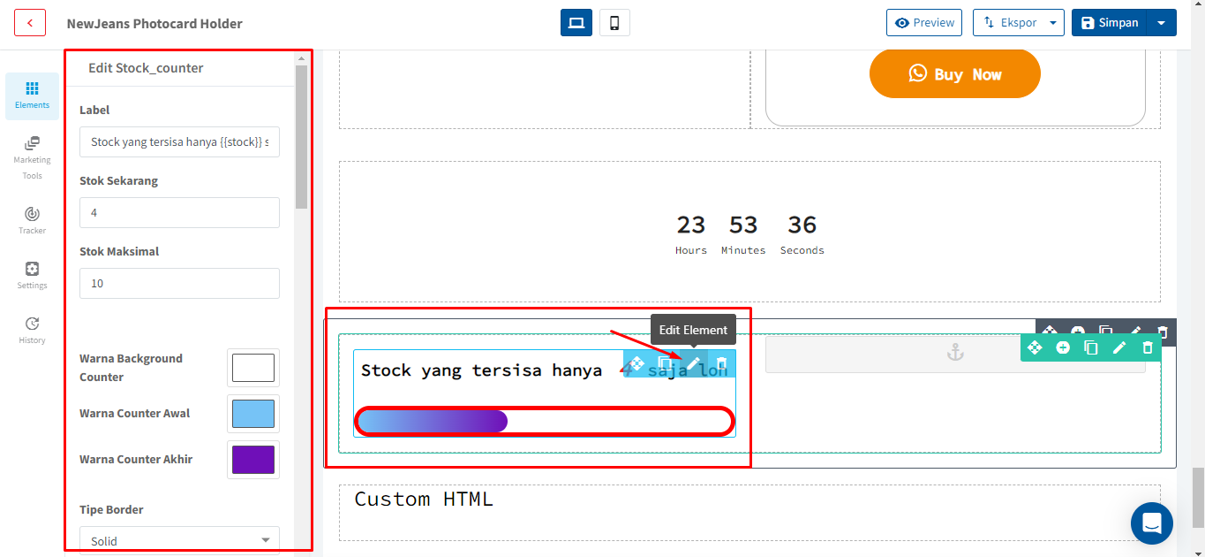
Pada element ini, Anda juga bisa melakukan beberapa pengaturan tampilan stock counter, dengan klik tombol “edit element”. Anda dapat mengedit sesuai dengan keinginan atau strategi marketing anda. Seperti label, stok yang ingin anda tampilkan, dan warna.

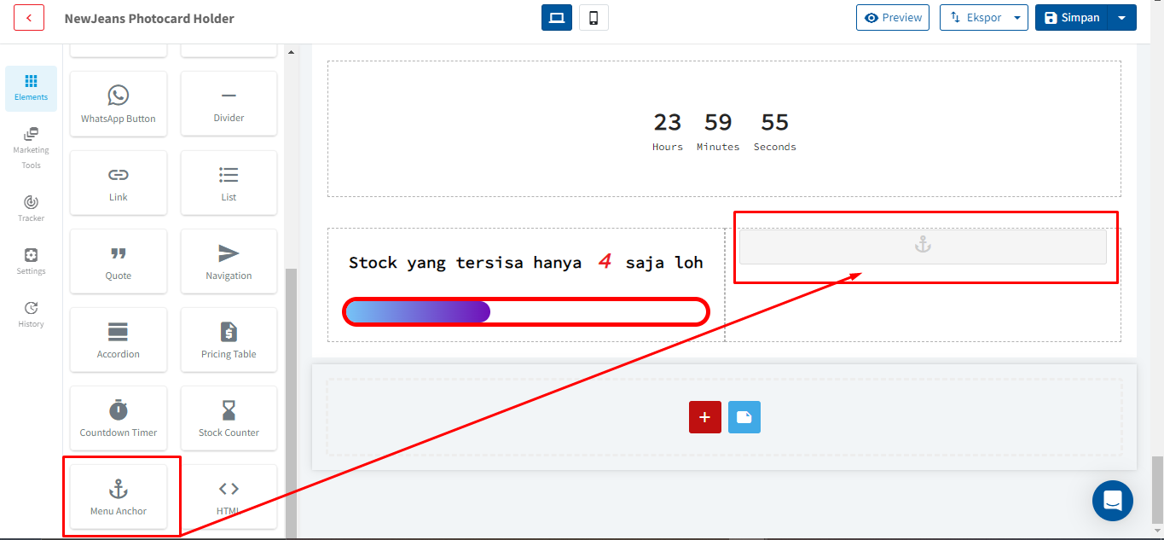
Menu Anchor
Element “Menu Anchor” (juga dikenal sebagai ‘jump menu’) adalah element untuk membuat halaman yang menyederhanakan navigasi web internal dan meningkatkan pengalaman pengguna.

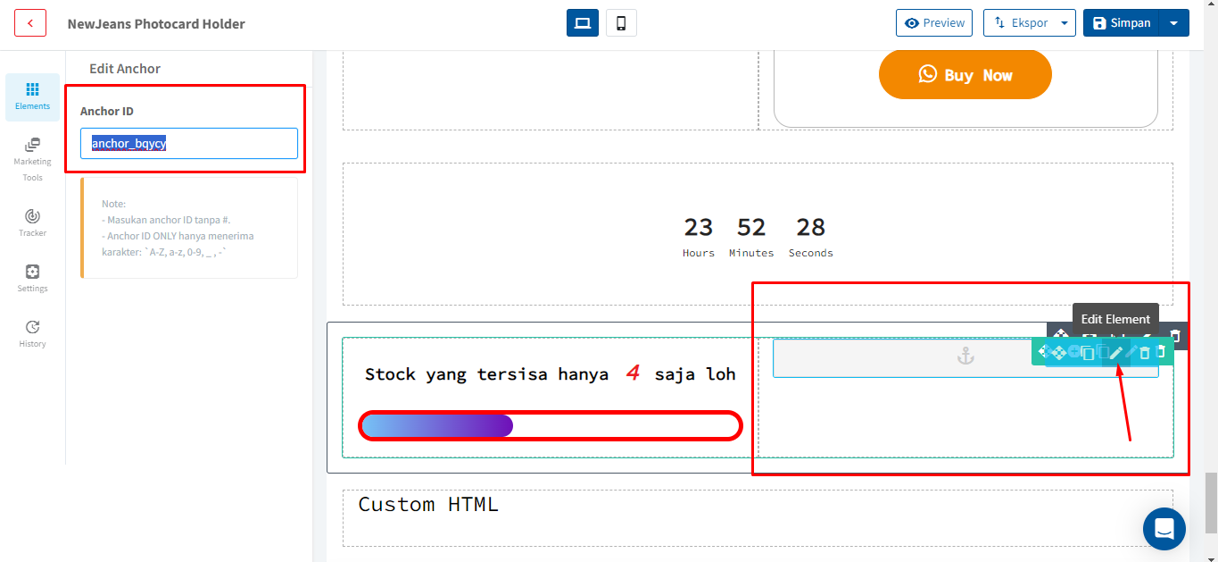
Element ini dapat anda tambahkan ke dalam link tautan pada elemen “Button”. Cara menggunakannya adalah, klik element “Menu Anchor”, lalu akan muncul menu “edit element” di sebelah kiri. Selanjutnya, terdapat kolom anchor ID, lalu copy ID tersebut.

Kemudian, ketika tanda pagar (#) lalu paste anchor ID pada ada kolom “tautan” pada menu editor element

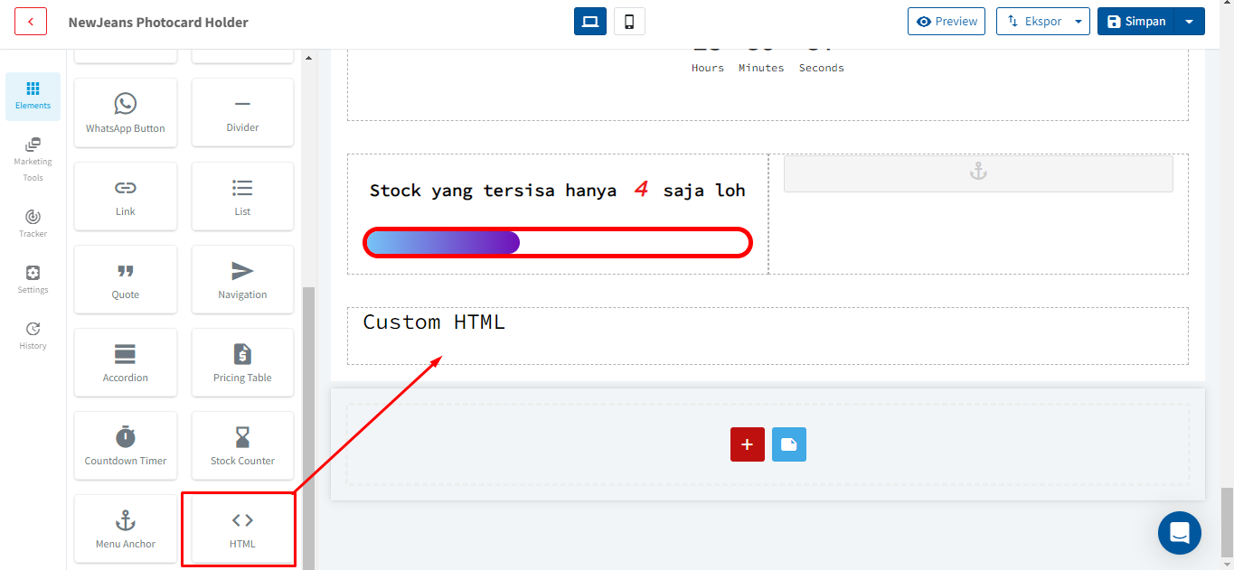
HTML
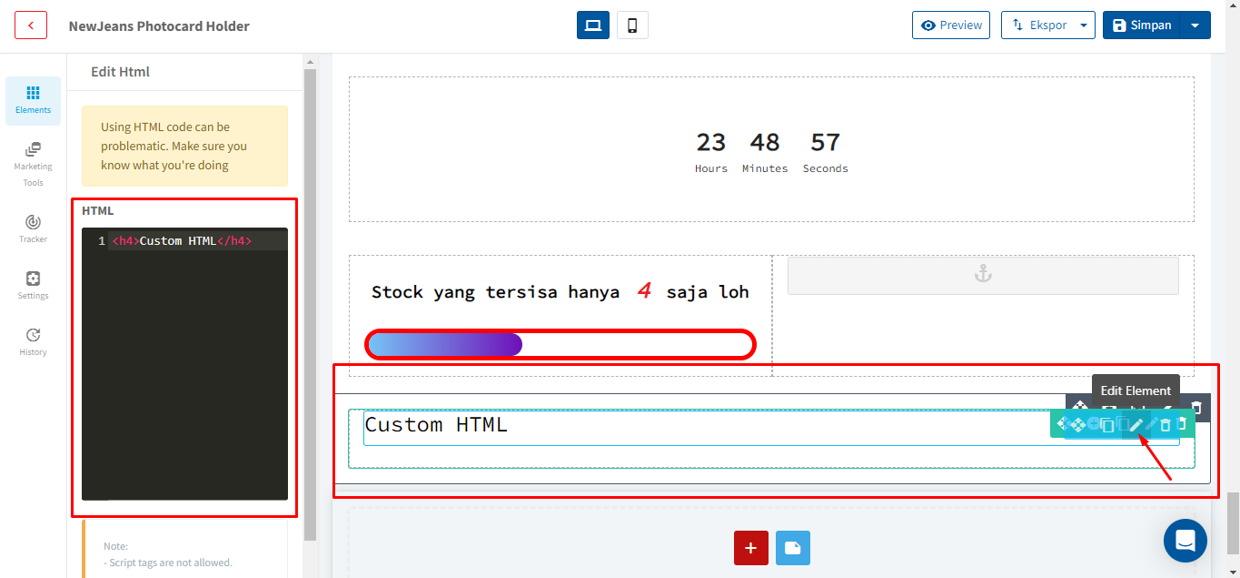
Element “HTML” berfungsi untuk menyematkan suatu script atau kode HTML pada landing page Anda.

Pada element ini, anda dapat memasukan skrip HTML pada kolom yang tersedia.

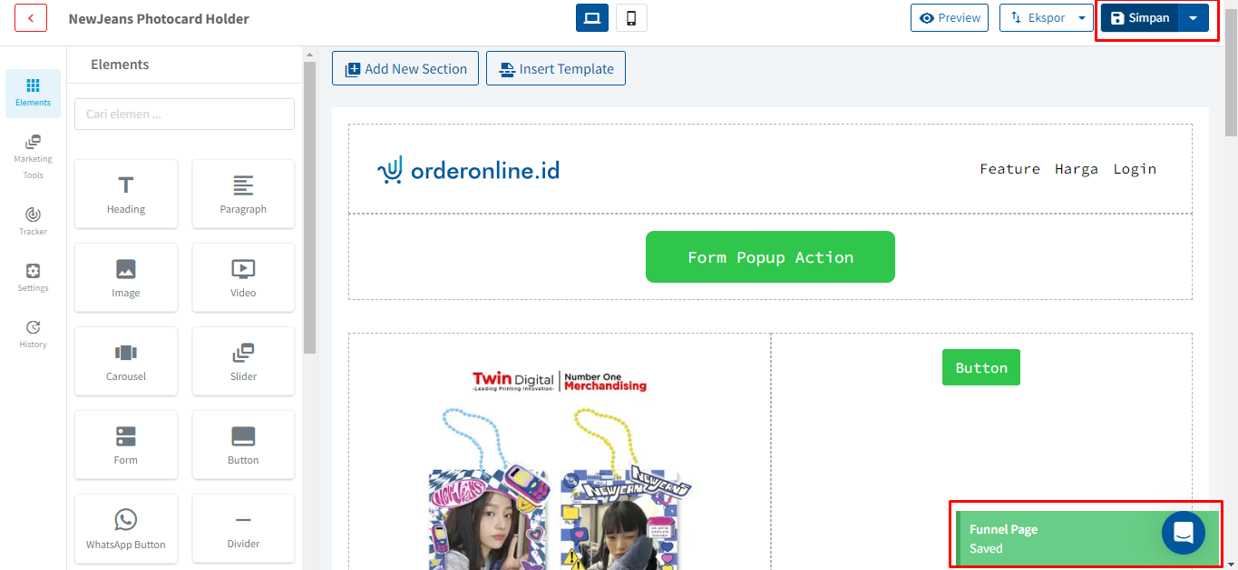
Langkah terakhir, jangan lupa untuk klik tombol “Simpan” pada pojok kanan dan jika muncul pop up information pada pojok kanan bawah yang berwarna hijau, artinya perubahan anda sudah berhasil disimpan

Video Pengaturan Element pada Landing Page Builder
Simak video berikut untuk mulai menggunakan Landing Page Builder
Jika anda memiliki pertanyaan, memerlukan bantuan atau panduan lebih lanjut, jangan ragu untuk menghubungi tim kami melalui live chat yang tersedia dari jam 09:00-22:00 WIB dan kami akan dengan senang hati membantu anda menyelesaikan masalah anda!