Dengan fitur Funnel Builder, Anda dapat membuat suatu halaman penawaran (Landing Page/Sales Page) pada OrderOnline.id
Sehingga untuk memulai jualan, Anda tidak membutuhkan lagi platform lain ataupun hosting dan hal teknis lainnya seperti WordPress dan WordPress Plugin
Berikut adalah cara untuk membuat landing page
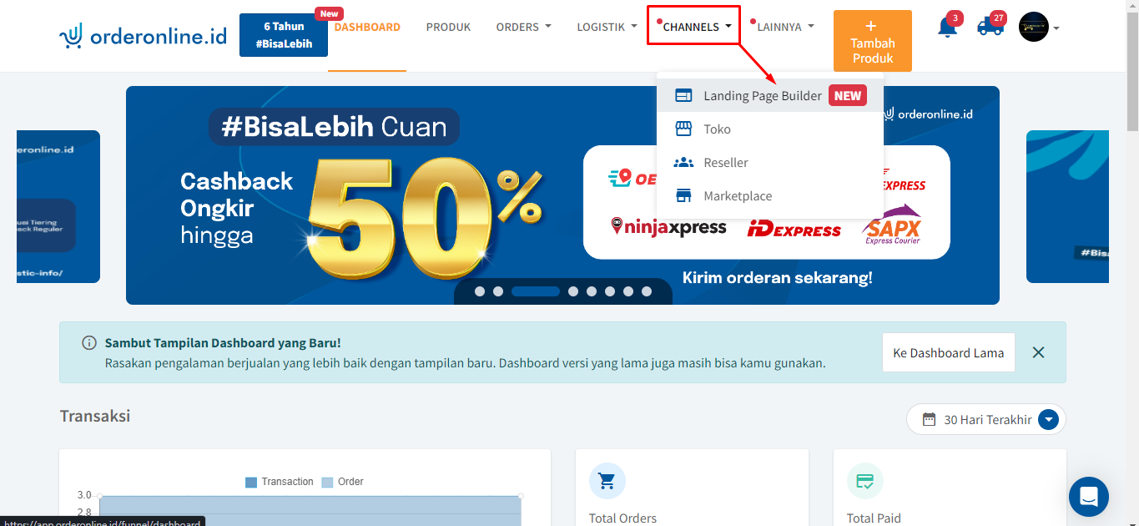
Untuk membuat landing page, anda bisa klik “Channels” di atas lalu klik “Landing page builder”. Setelah itu anda akan diarahkan ke landing page dashboard.

Pada halaman ini, anda bisa menambahkan folder landing page baru dengan cara klik “tambahkan landing page” di sebelah kiri.

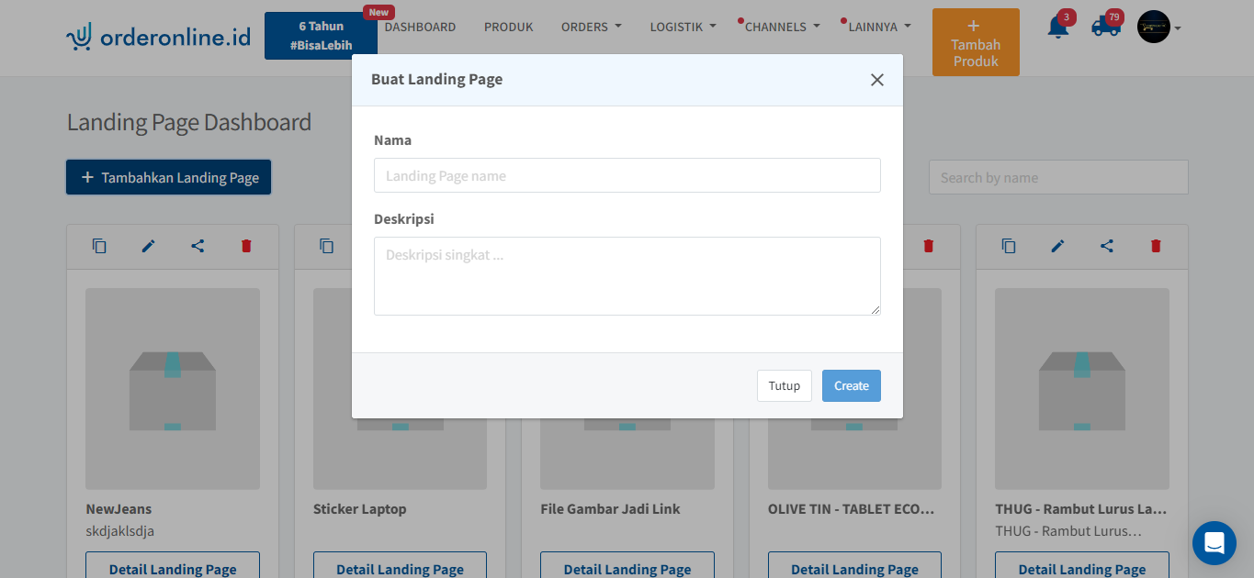
Kemudian, akan muncul pop up untuk membuat landing page. Di pop up tersebut anda diminta untuk mengisi:
- Nama. Anda dapat mengisi bagian ini dengan produk yang akan dibuatkan landing page
- Deskripsi. Anda dapat mengisi deskripsi singkat mengenai produk tersebut

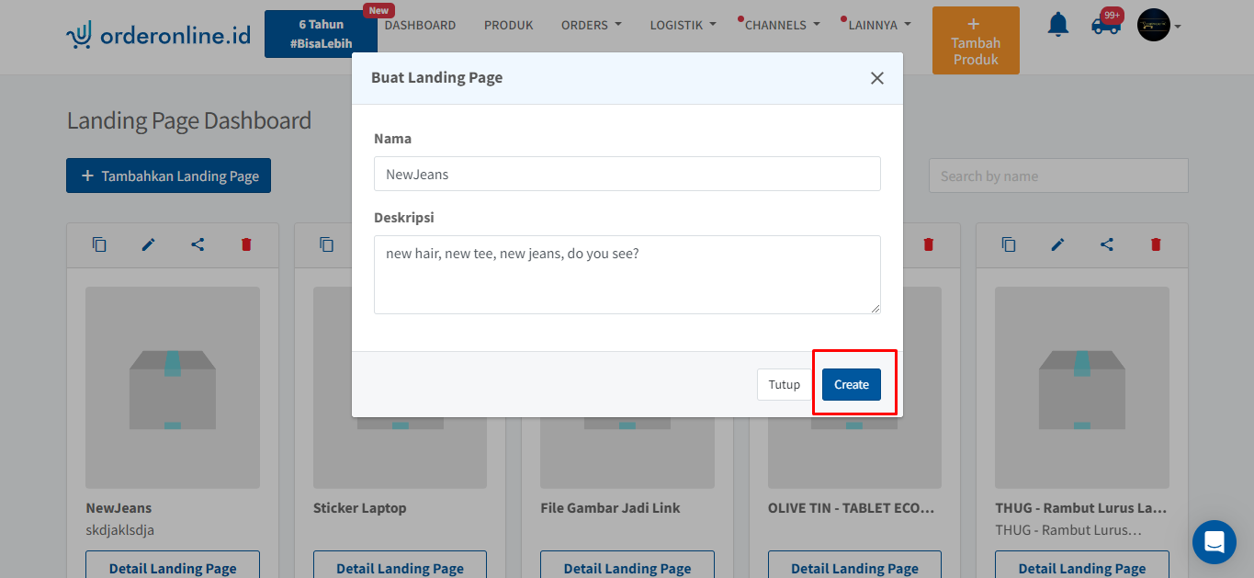
Setelah mengisi data Nama dan Deskripsi Landing Page, lalu, klik tombol “Create” di pojok kanan bawah.

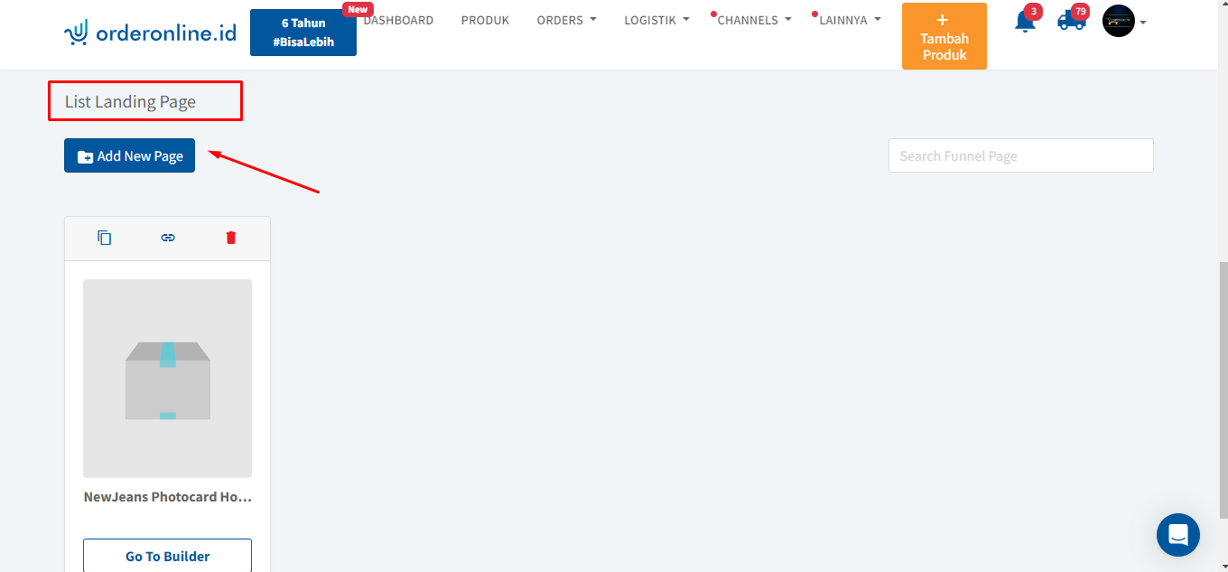
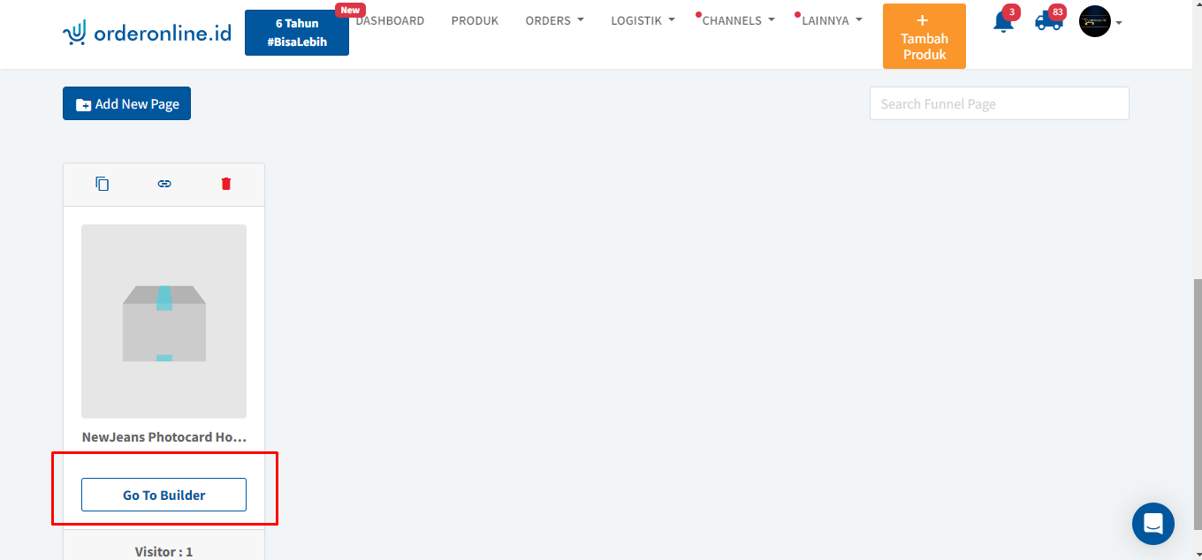
Setelah itu anda akan diarahkan ke halaman detail landing page. Di halaman tersebut anda bisa scroll ke bawah dan menemukan section “List landing page”. Pada section list landing page, terdapat tombol “add new page” yang berfungsi untuk menambahkan halaman baru.

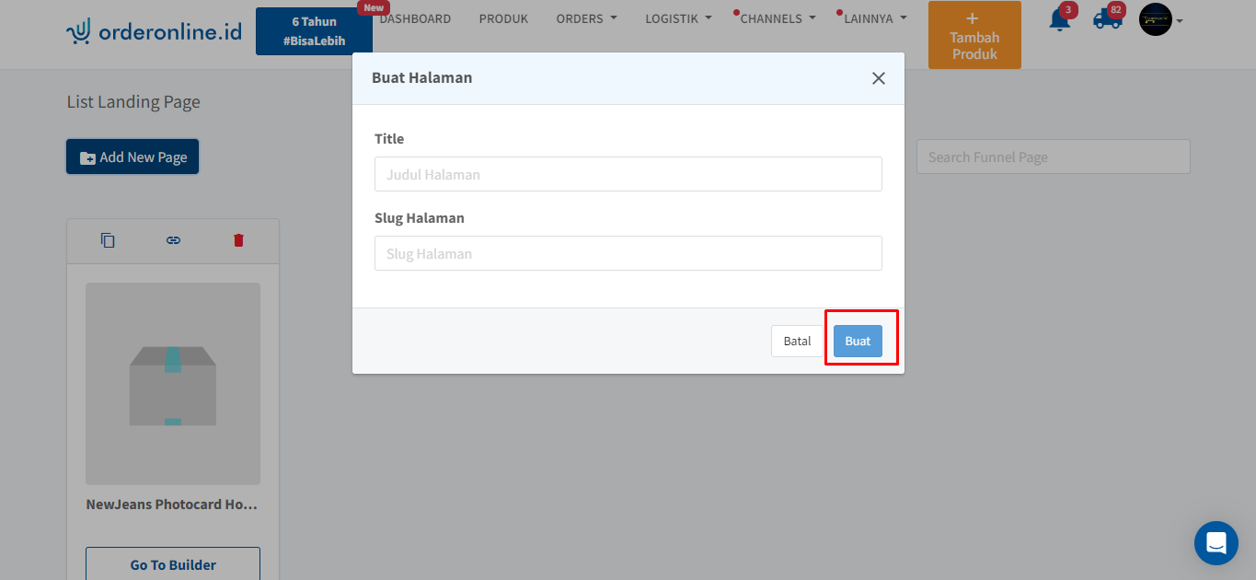
Klik “Add new page”. Kemudian akan muncul pop up untuk membuat halaman dengan terlebih dahulu mengisi data:
- Title: Judul halaman akan otomatis menjadi slug halaman
- Slug halaman: Akan secara secara mengikuti title / judul halaman
Jika sudah, klik “Buat” di sebelah kanan bawah. Kemudian halaman yang anda buat muncul pada list landing page.

Landing Page Builder
Untuk membuat dan menyesuaikan tampilan landing page, anda dapat klik tombol “Go To Builder”

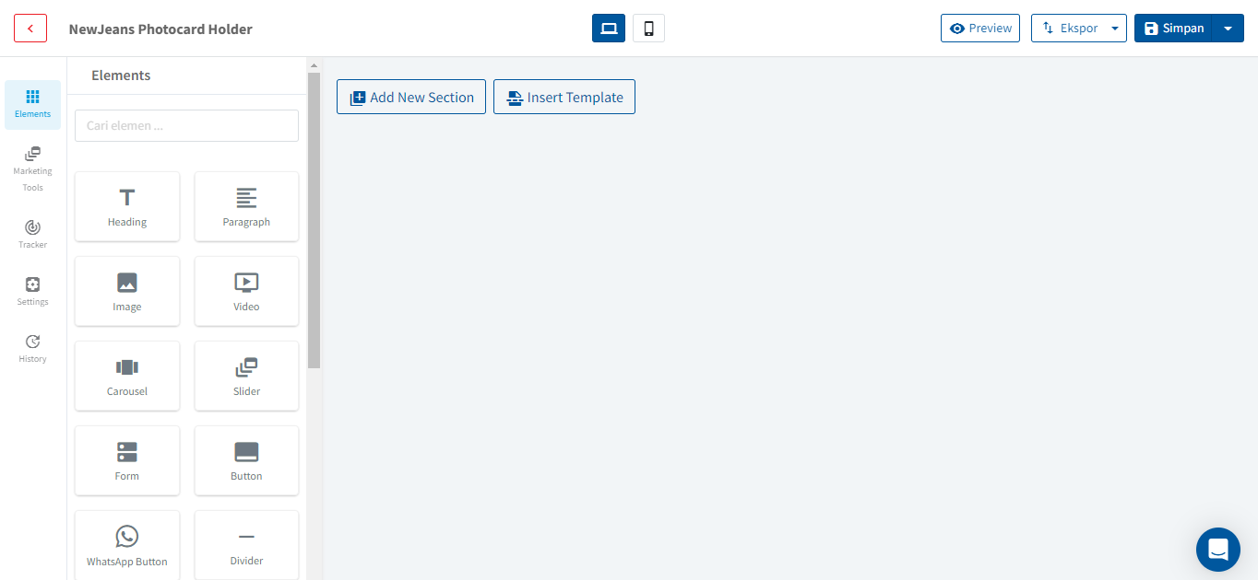
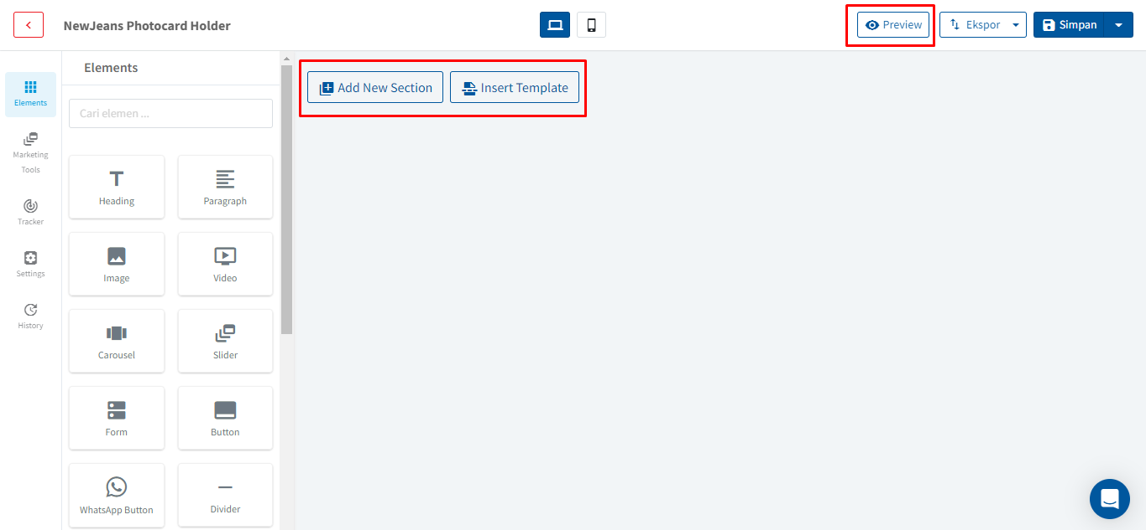
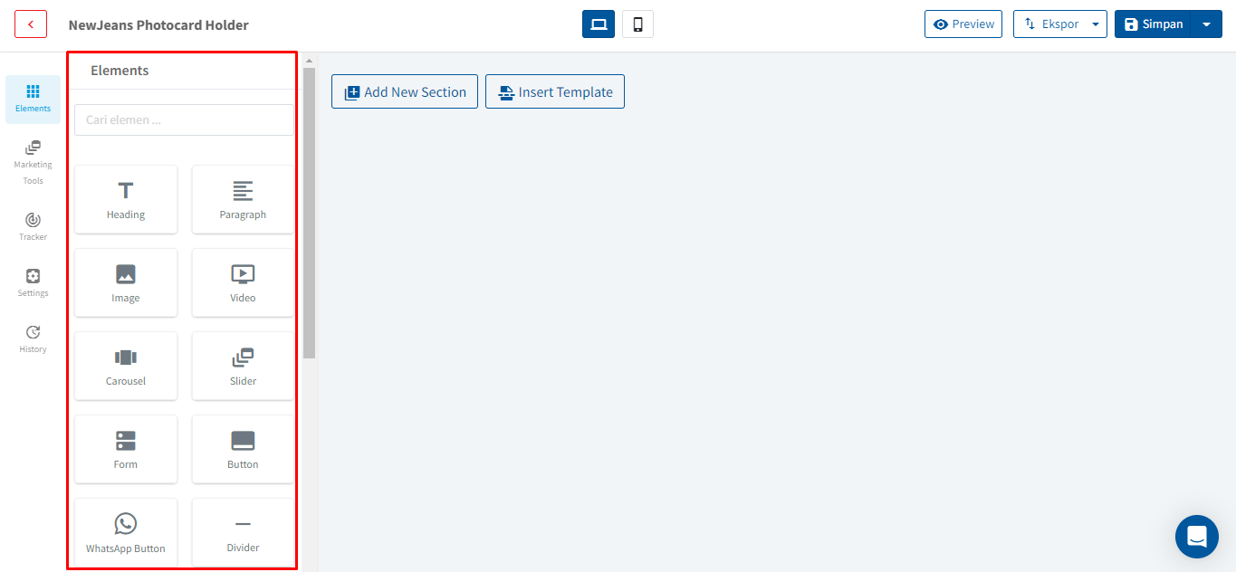
Lalu anda akan diarahkan ke halaman “Landing Page Builder” seperti di bawah ini.

Ketika anda baru pertama kali membuat landing page, terdapat dua tombol di atas. “Add new section” dan “Insert template”, di bagian tengah terdapat layout untuk tampilan desktop dan mobile yang dapat disesuaikan dengan kebutuhan anda. Di sebelahnya, terdapat tombol “Preview” untuk melihat bagaimana hasil tampilan landing page yang anda buat. 
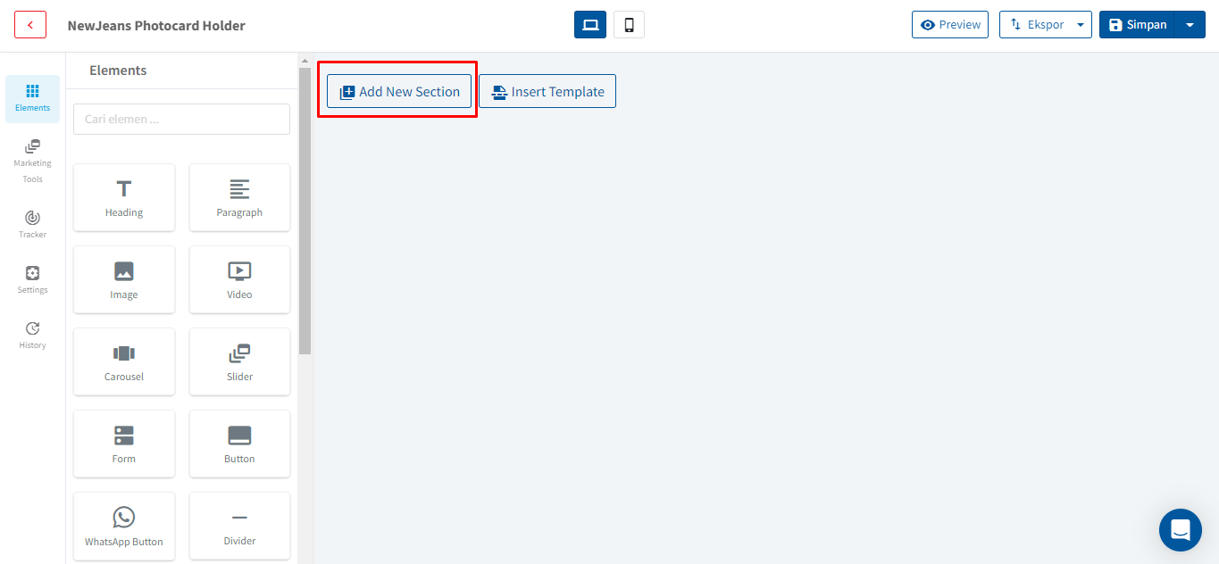
Di sebelah kiri terdapat berbagai elemen, yang dapat anda gunakan untuk membuat landing page. Untuk menambahkan elemen, anda harus membuat section baru terlebih dahulu.

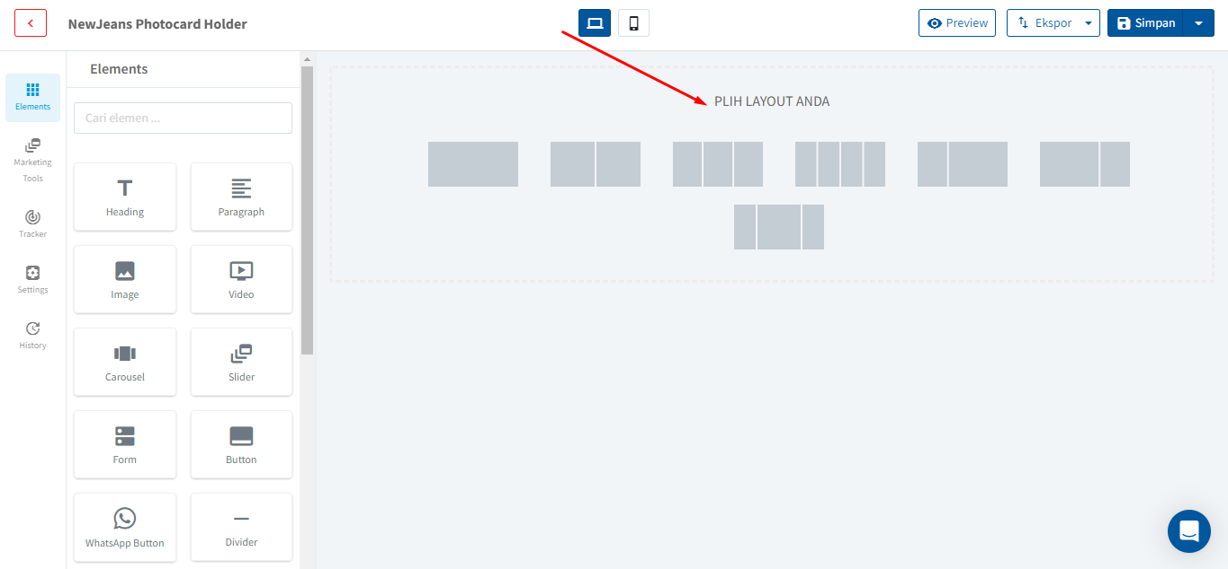
Caranya, anda bisa klik tombol “Add new section”, kemudian pilih layout yang anda inginkan, maka akan terbentuk section baru.

Kemudian pilih layout yang anda inginkan, maka akan terbentuk section baru.

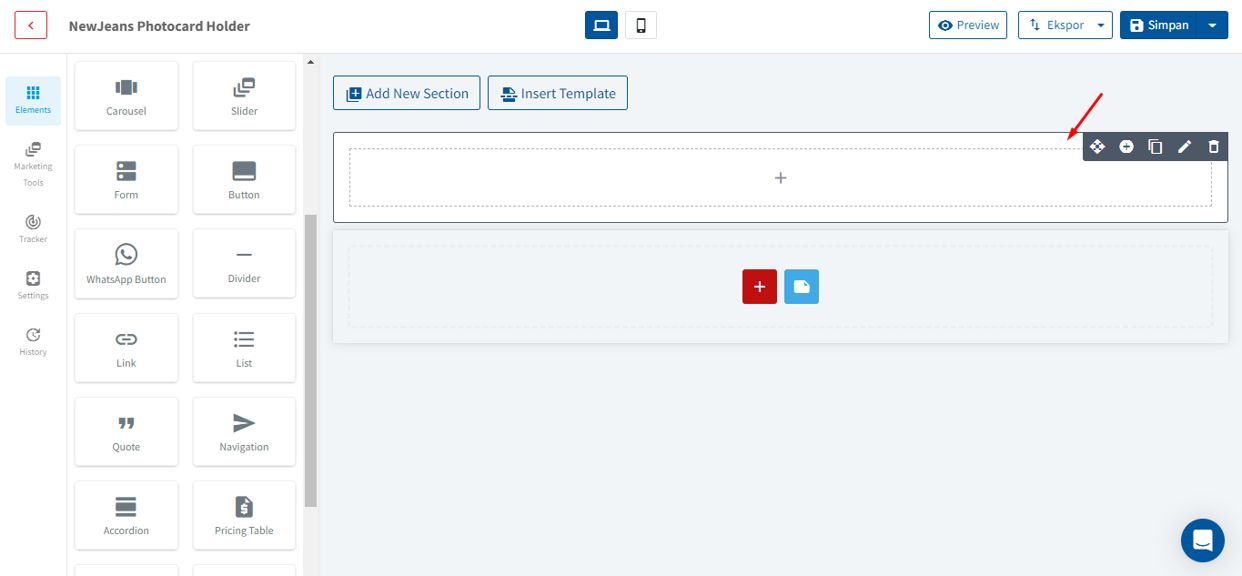
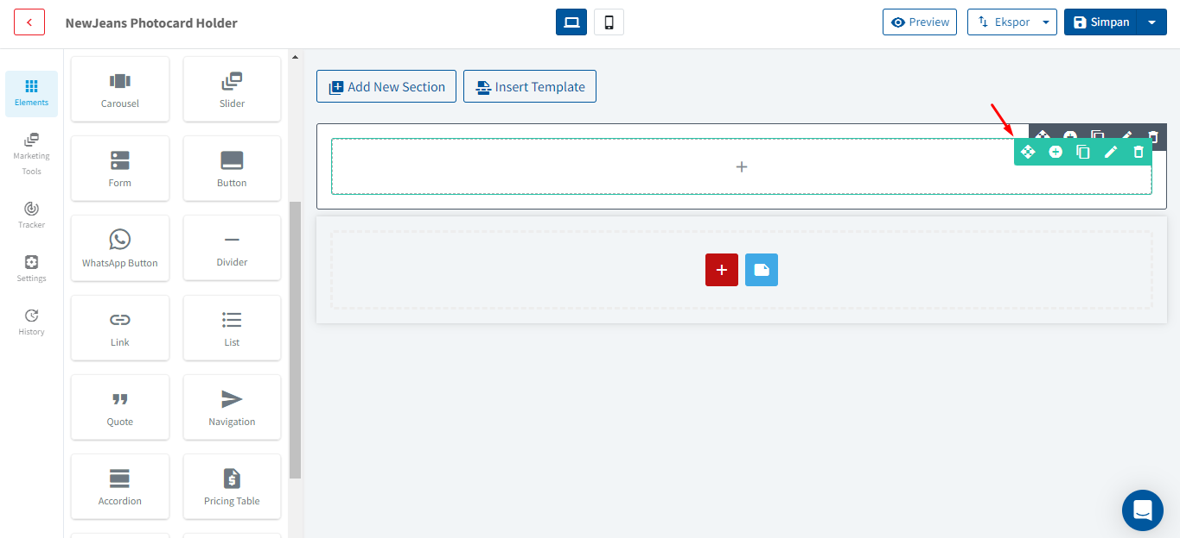
Section ini merupakan bagian dasar dan bagian terluas dalam landing page dan memiliki garis batas berwarna abu-abu.

Di dalam area section terdapat baris atau row yang memiliki garis batas berwarna hijau

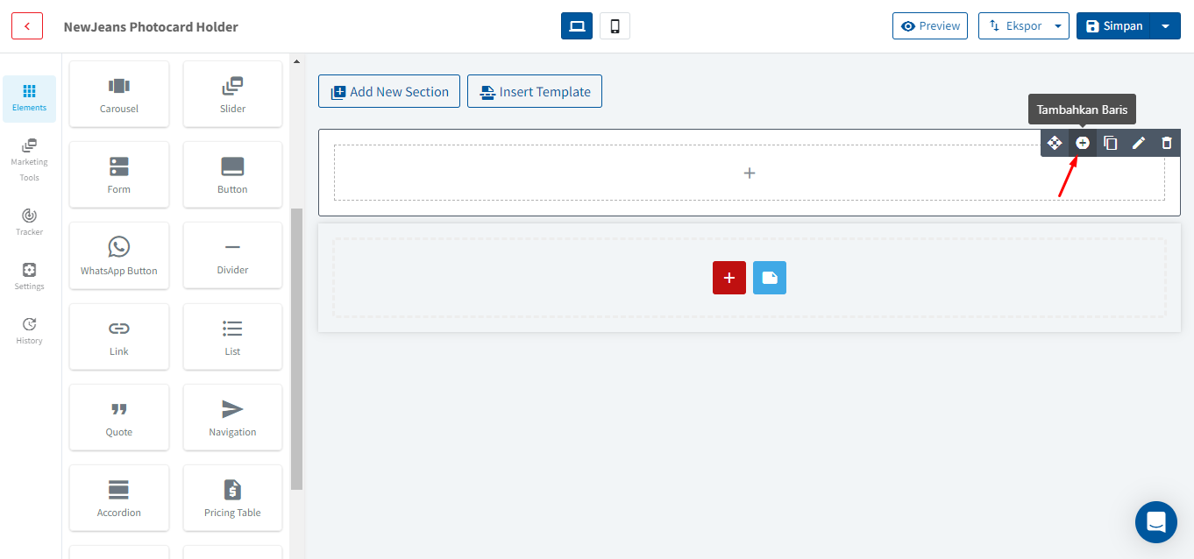
Jika anda ingin menambahkan baris dalam section yang sama, anda dapat klik tombol bulat abu abu bericon (+) di sebelah kanan “Tambahkan baris”, maka barisnya akan bertambah.

Anda juga bisa menambahkan beberapa kolom pada baris, yaitu dengan menekan tombol sebelah kanan “Tambahkan kolom”, maka kolom pada baris tersebut akan bertambah.

Elemen Landing Page
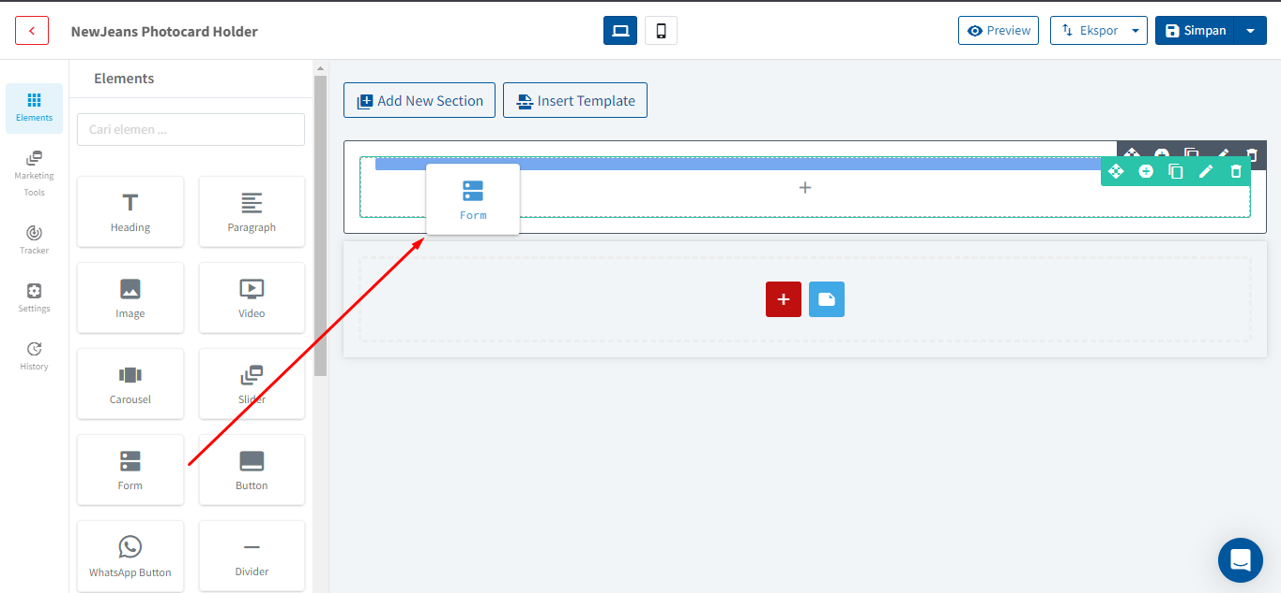
Dalam landing page, terdapat elemen-elemen yang dapat anda gunakan sesuai dengan kebutuhan anda. Cara untuk menggunakan dan menambahkan elemen ke landing page yang sedang anda buat yaitu dengan drag dan drop di sebelah kiri list elemen, ke sebelah kanan ke baris atau kolom yang sudah ditambahkan tadi.
**Pada tutorial ini kami contohkan menggunakan elemen form

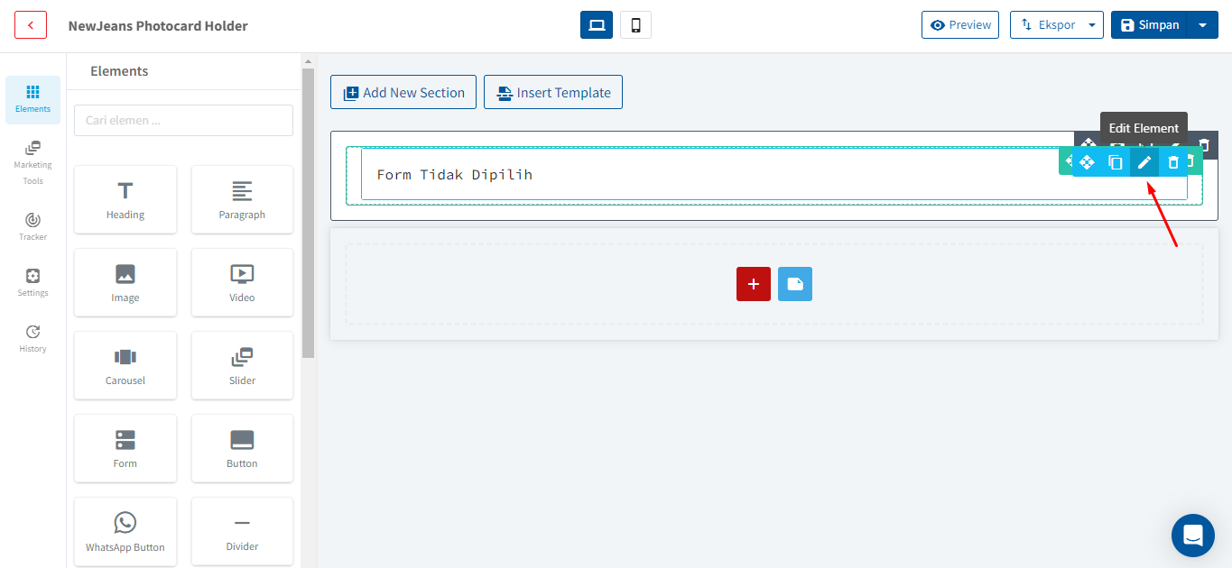
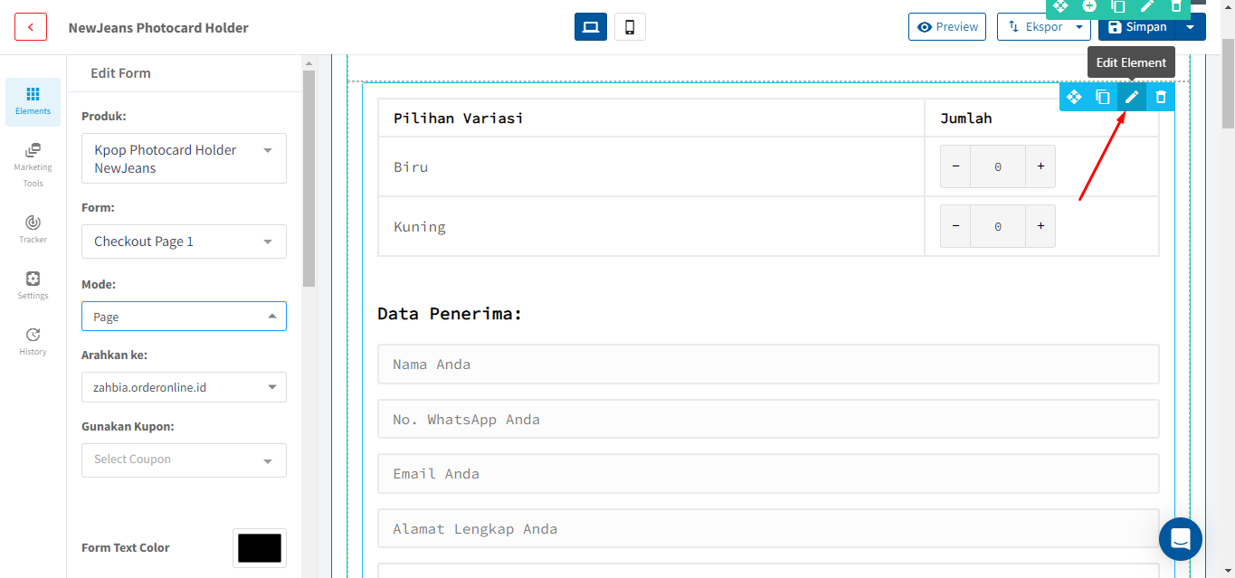
Setelah anda menambahkan elemen ke landing page, anda juga bisa menyesuaikan atau melakukan edit elemen. Untuk mengedit elemennya, anda bisa klik elemen yang sudah kita drop atau klik tombol “Edit elemen” dengan icon pensil berwarna biru di sebelah kanan, lalu nanti akan muncul “elemen editor” di sebelah kiri.

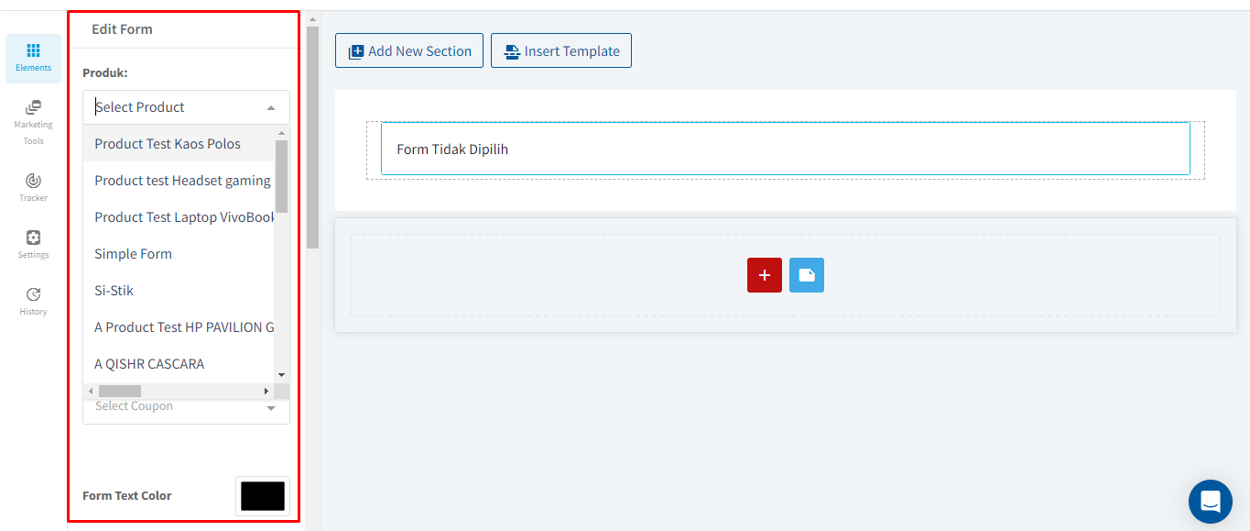
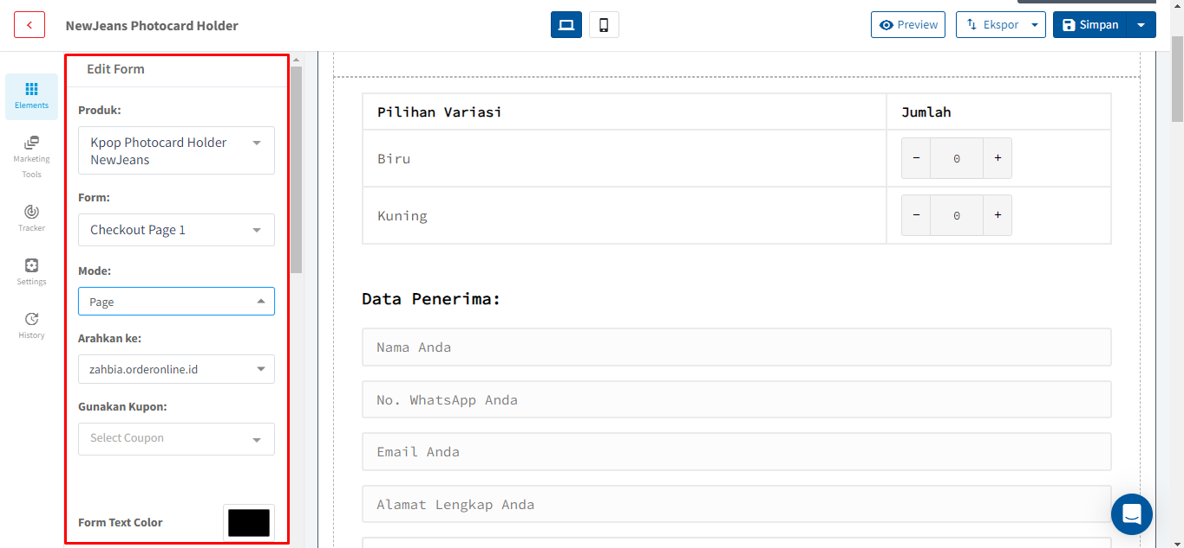
Untuk elemen form, anda bisa menampilkan checkout form dari produk yang diinginkan. Pada bagian “Produk” silahkan klik “Select product”, kemudian anda dapat memilih product yang diinginkan dari list produk yang sebelumnya sudah anda buat di OrderOnline

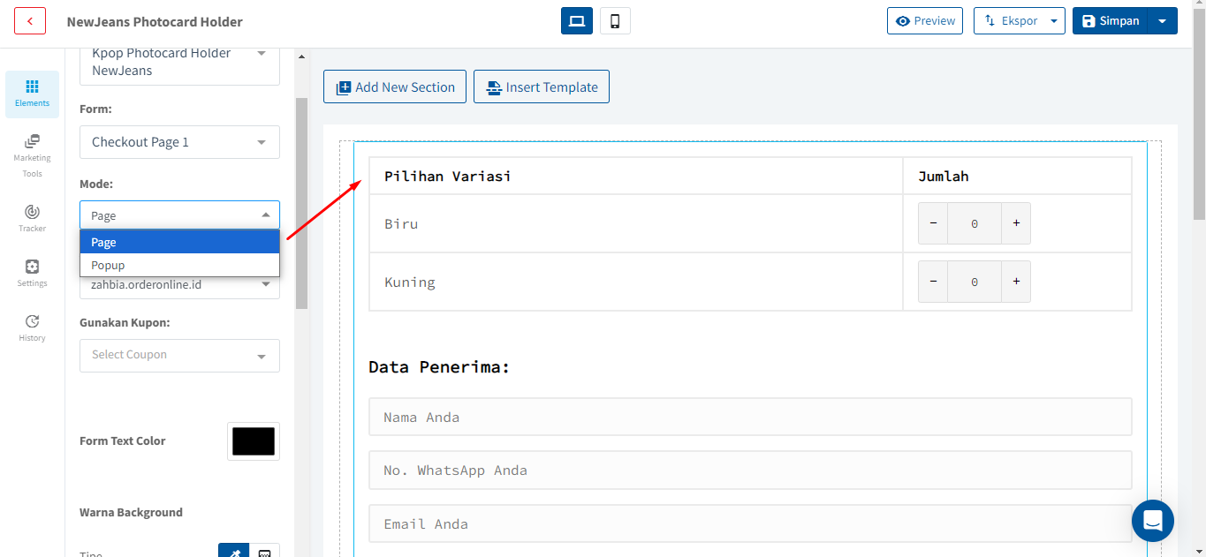
Dalam elemen form, terdapat pilihan mode, yaitu pop up atau page. Jika anda memilih page, tampilan checkout form akan langsung muncul pada landing page yang berisikan kolom-kolom data yang harus diisi oleh buyer

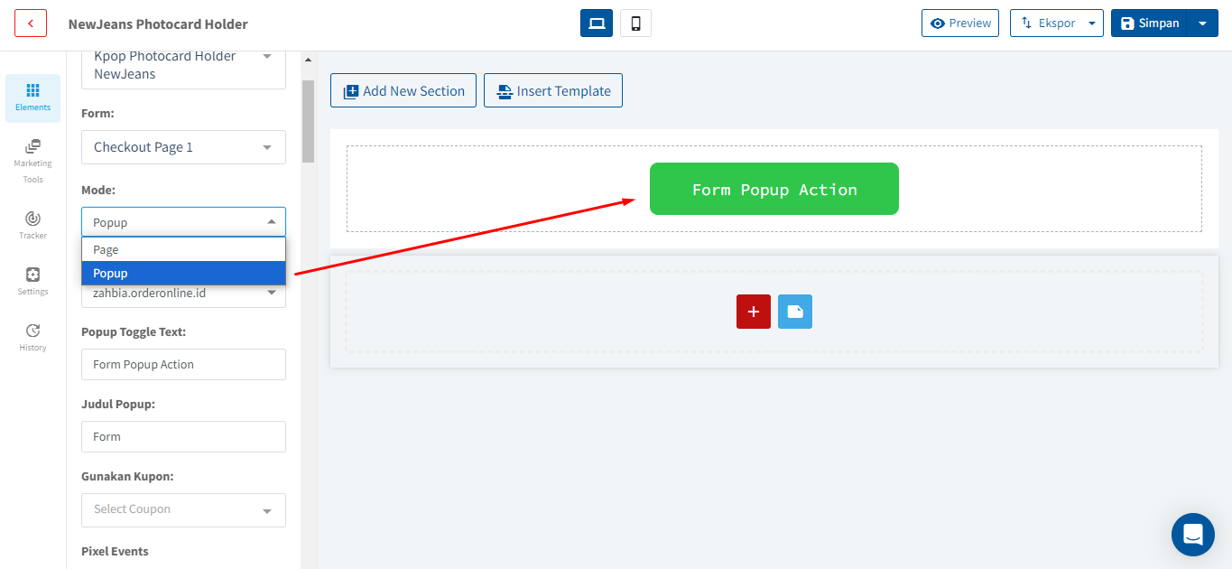
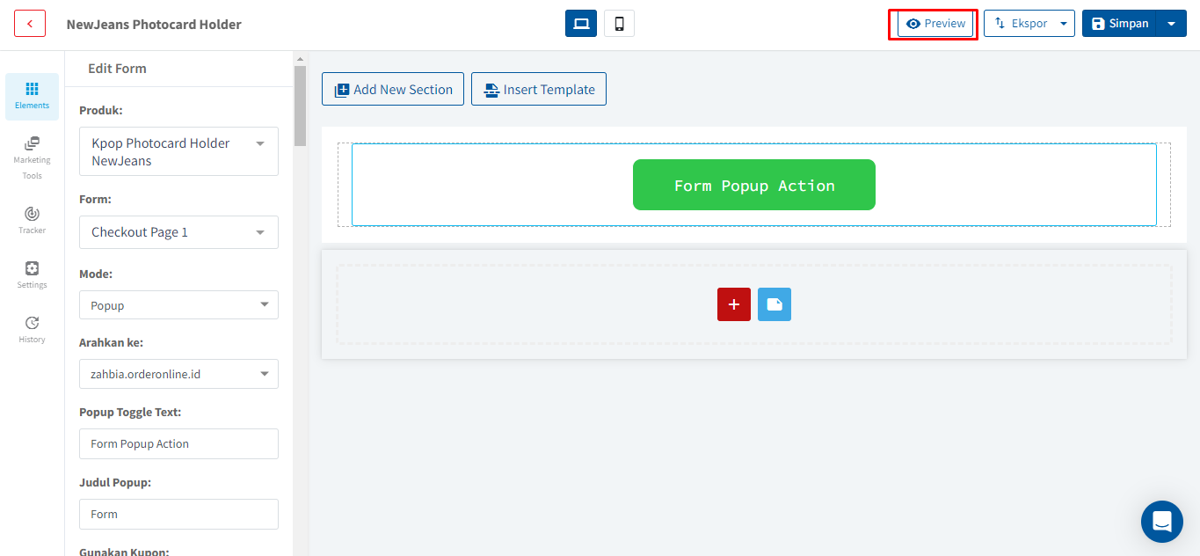
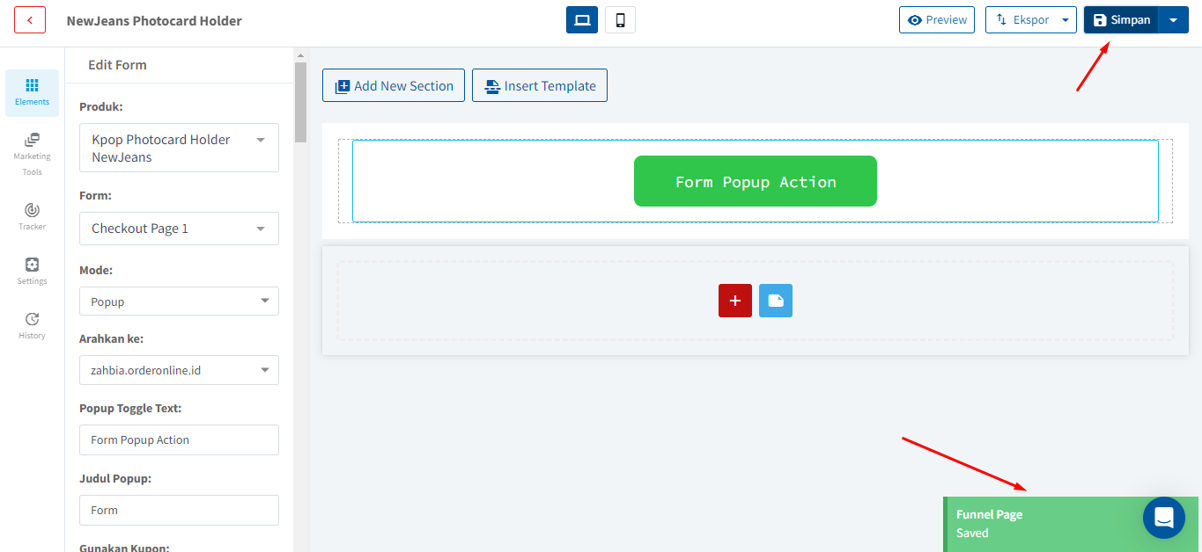
Sedangkan jika anda memilih pop up, maka tampilan form akan berupa tombol yang nantinya ketika diklik buyer akan memunculkan pop up form order

Jika anda sudah selesai mengatur elemen pada landing page, anda dapat melihat bagaimana tampilan landing page anda dengan cara klik tombol “Preview” di atas

Jika sudah, anda dapat menyimpan pengaturan tersebut dengan klik tombol “Simpan” di pojok kanan atas dan akan muncul notifikasi berhasil berwarna hijau di pojok kanan bawah

**Untuk penjelasan masing-masing elemen anda bisa akses pada link berikut > Pengaturan Elemen Pada Landing Page Builder
Domain Landing Page
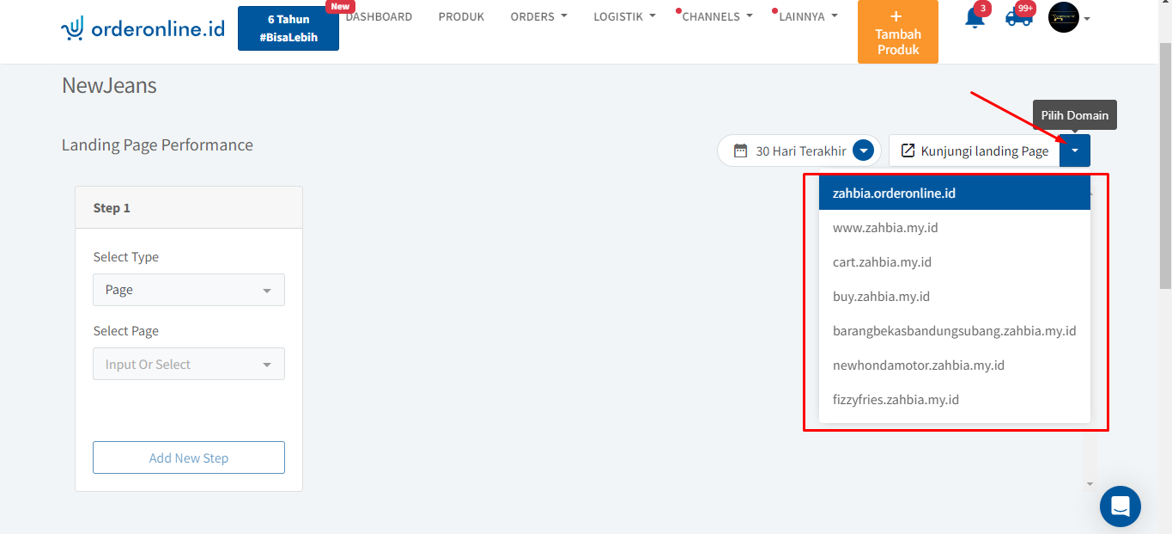
Kemudian, anda bisa mengatur domain landing page anda. Kembali ke “Landing page detail”, lalu klik tombol di sebelah “Kunjungi landing page” seperti di bawah ini, lalu anda bisa memilih domain yang ingin anda pakai

Landing Page Performance
Selanjutnya, terdapat fitur “Landing page performance”. Fitur ini bisa anda manfaatkan untuk melihat seberapa efektif funneling yang anda buat di landing page OrderOnline anda.

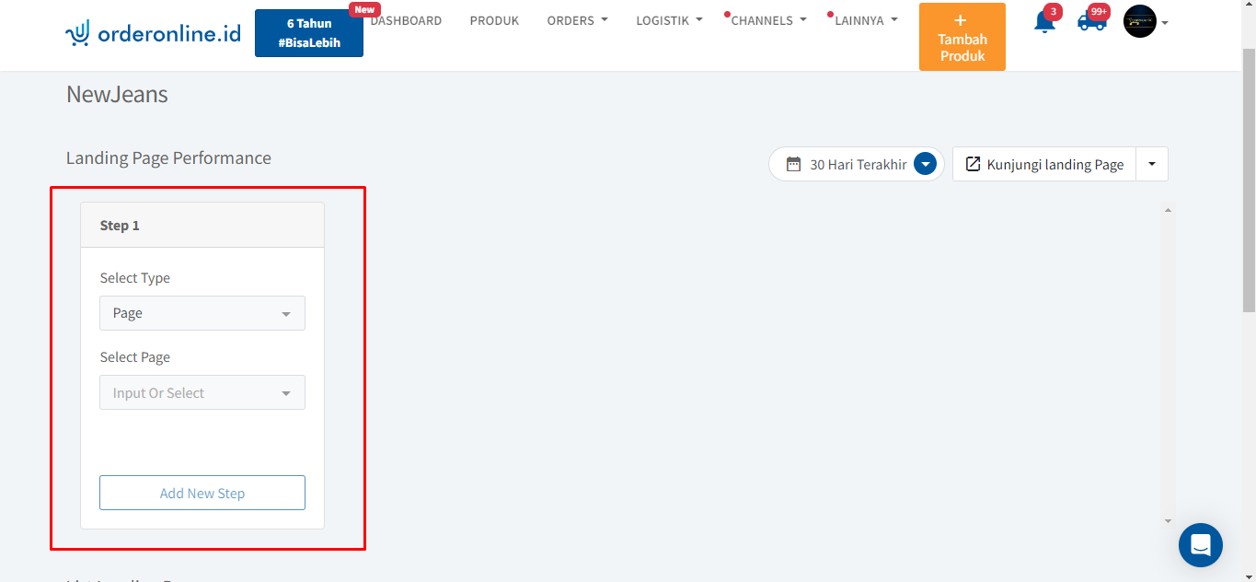
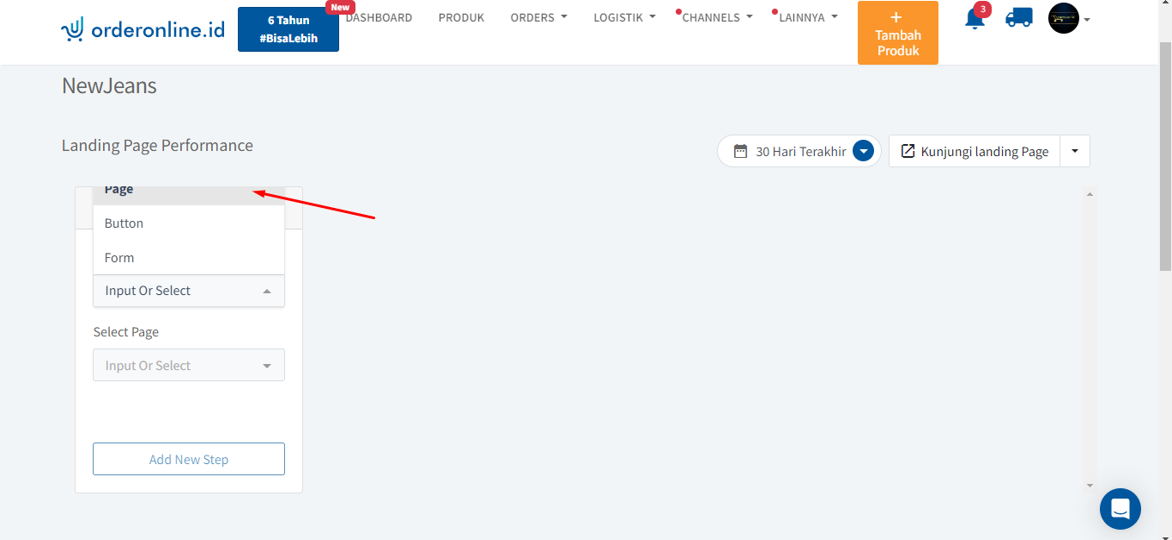
Untuk mengaplikasikannya, anda bisa membuat step by step funnelingnya. Untuk mulai membuat step caranya adalah dengan klik tombol “Select type”

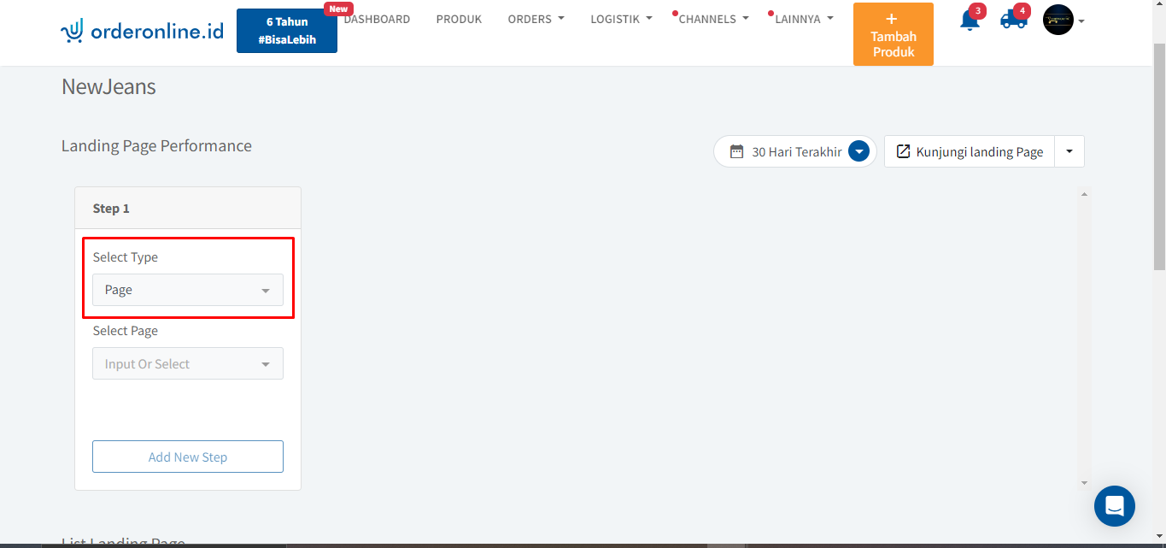
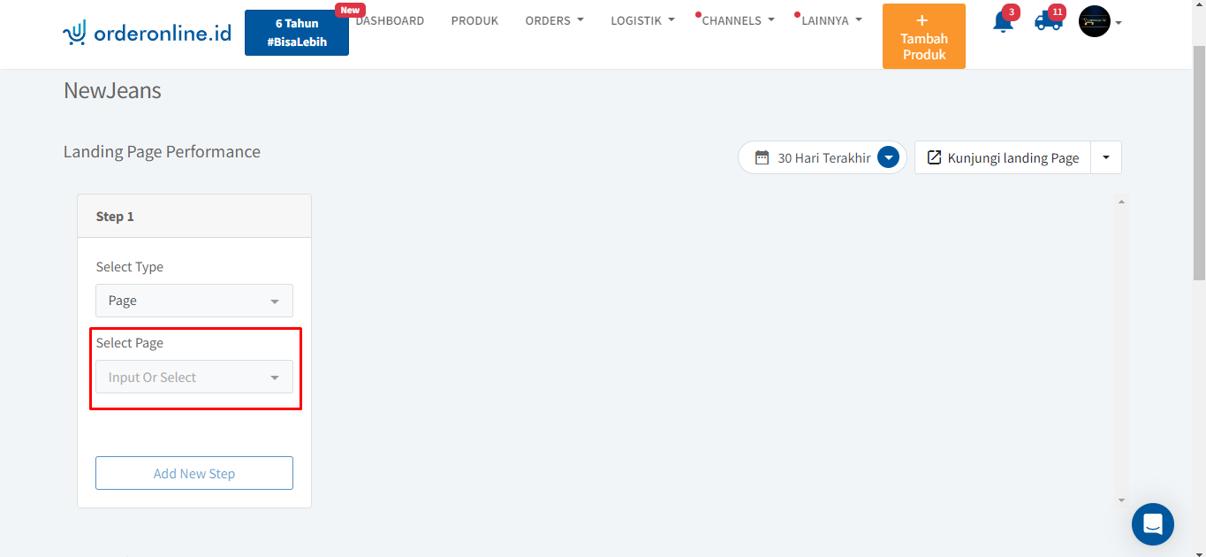
Untuk step awal / step 1 biasanya akan dimulai dengan tracking page. Jadi silahkan select type “Page”

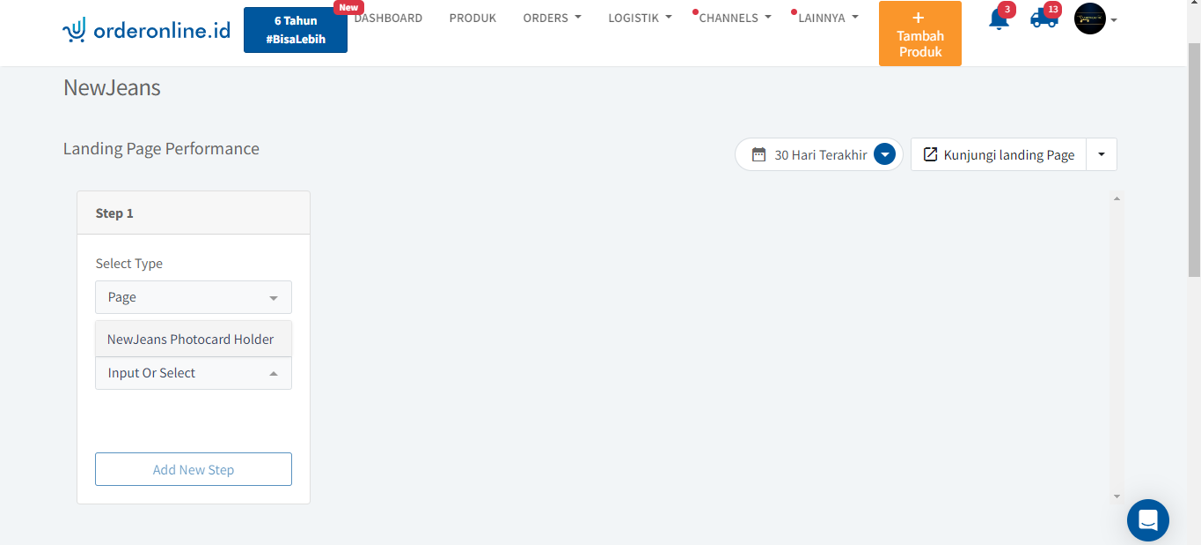
Kemudian klik “Select Page” dan silahkan pilih page yang ingin anda track


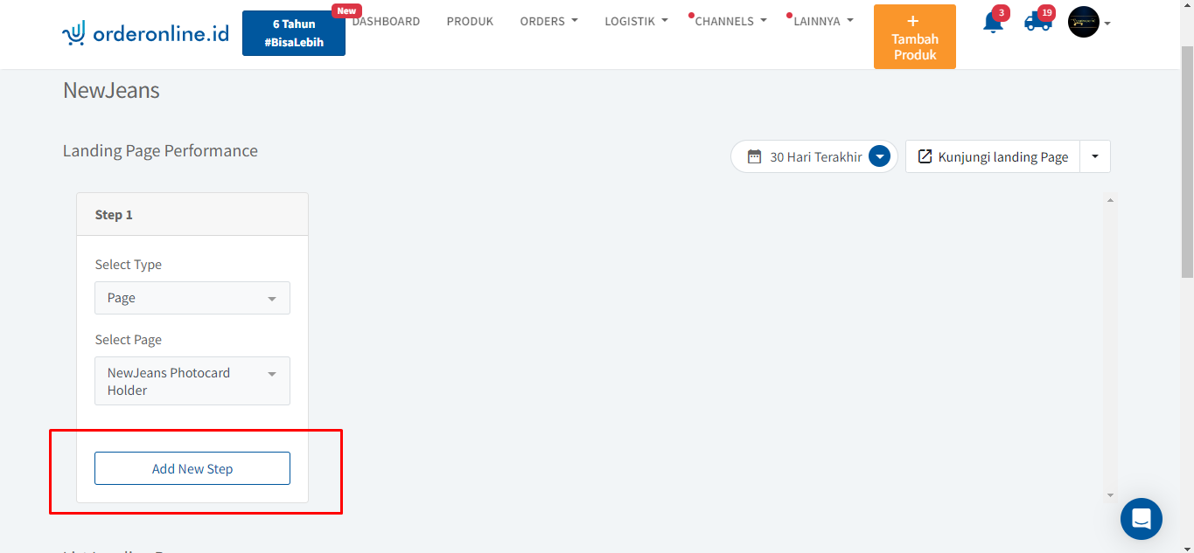
Untuk menyimpan settingan step 1 dan lanjut membuat step selanjutnya yang akan ditracking silahkan klik “Add new step”

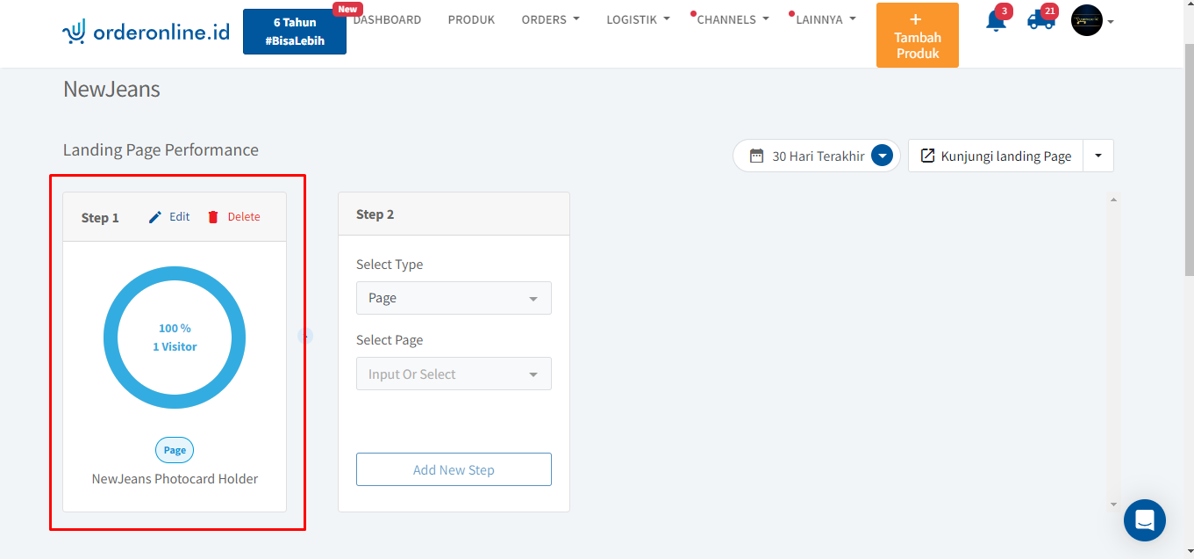
Setelah itu tampilan untuk step 1 akan berubah menjadi tampilan tracking

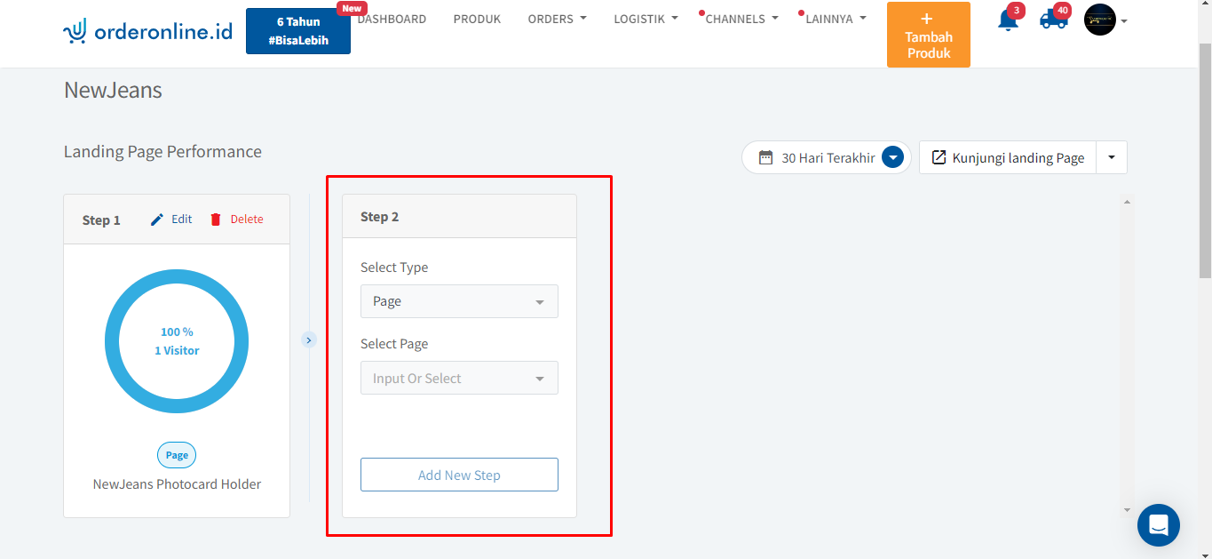
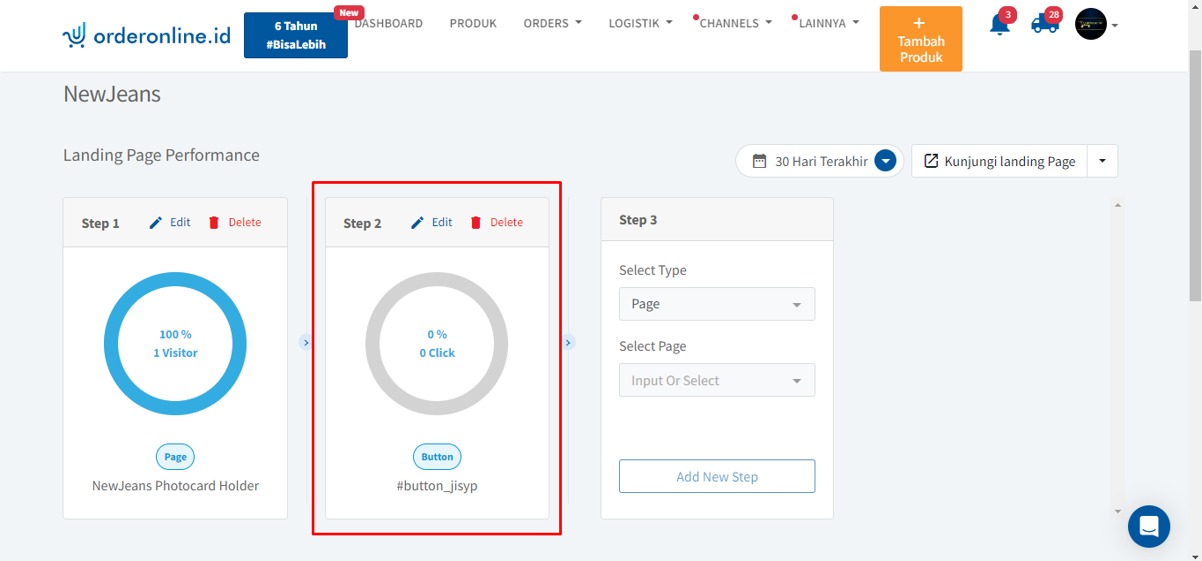
Selanjutnya, anda dapat menambahkan dan setting step 2 (pada tutorial ini kami kan contohkan dengan type “button”) untuk mengetahui berapa jumlah orang yang menekan tombol tertentu yang ada di landing page anda.

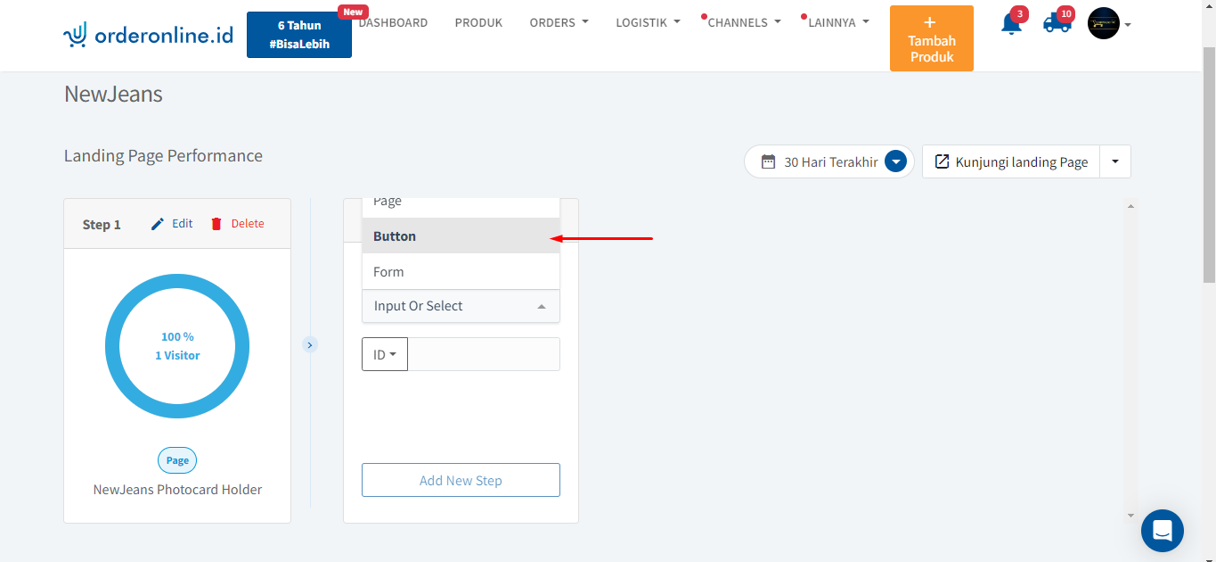
Dengan cara, pada step 2 anda dapat memilih “Button” pada kolom “Select Type”

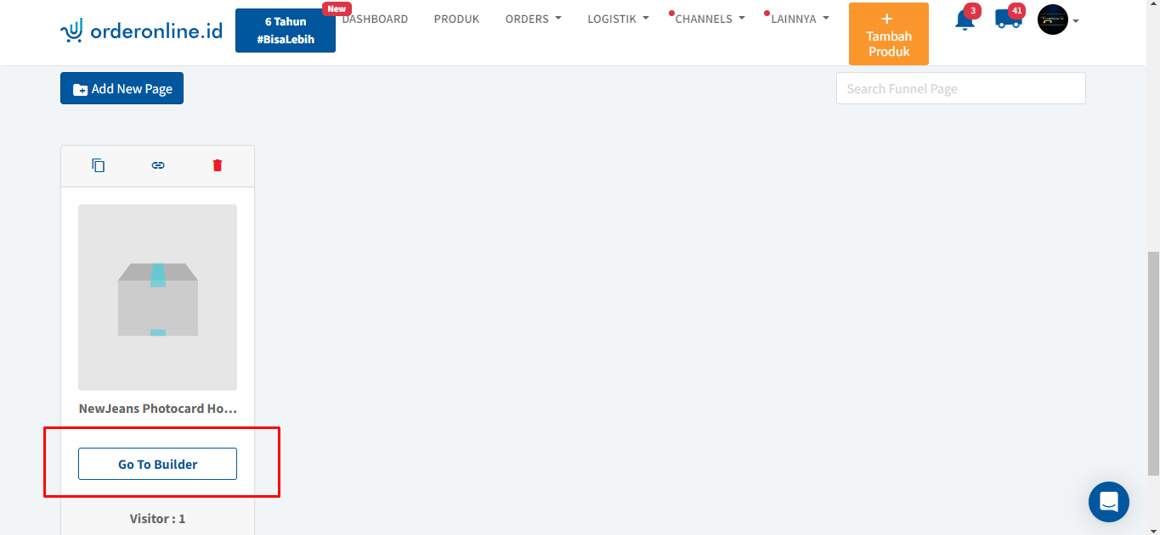
Selanjutnya, anda harus mengisi Kolom “ID” dengan input ID selector dari button yang ingin anda tracking. Caranya, scroll ke bawah dan kembali ke Landing page builder dengan klik “Go To Builder”

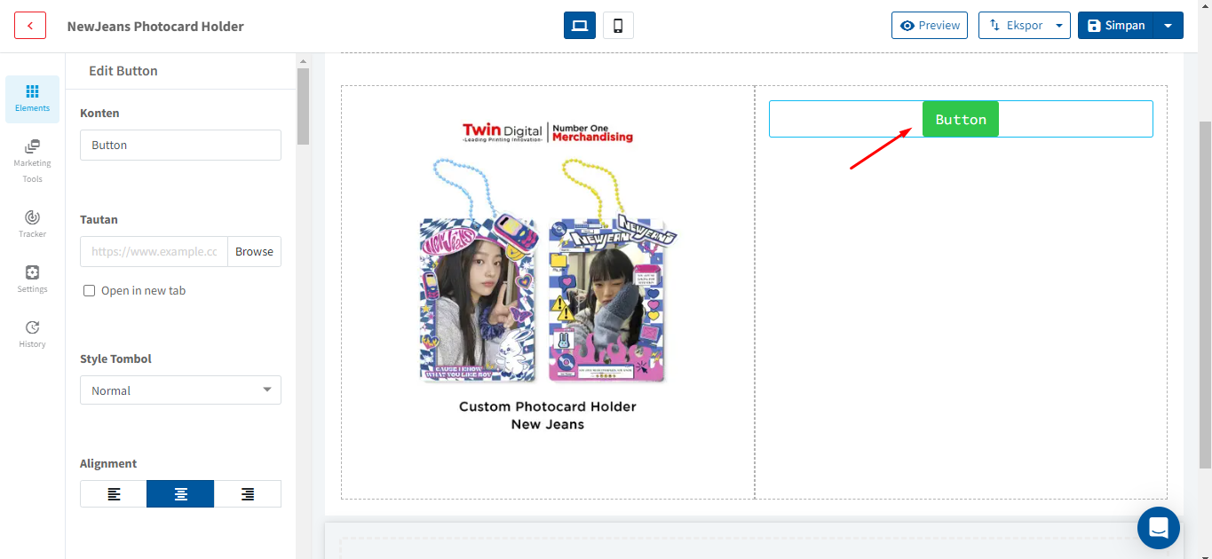
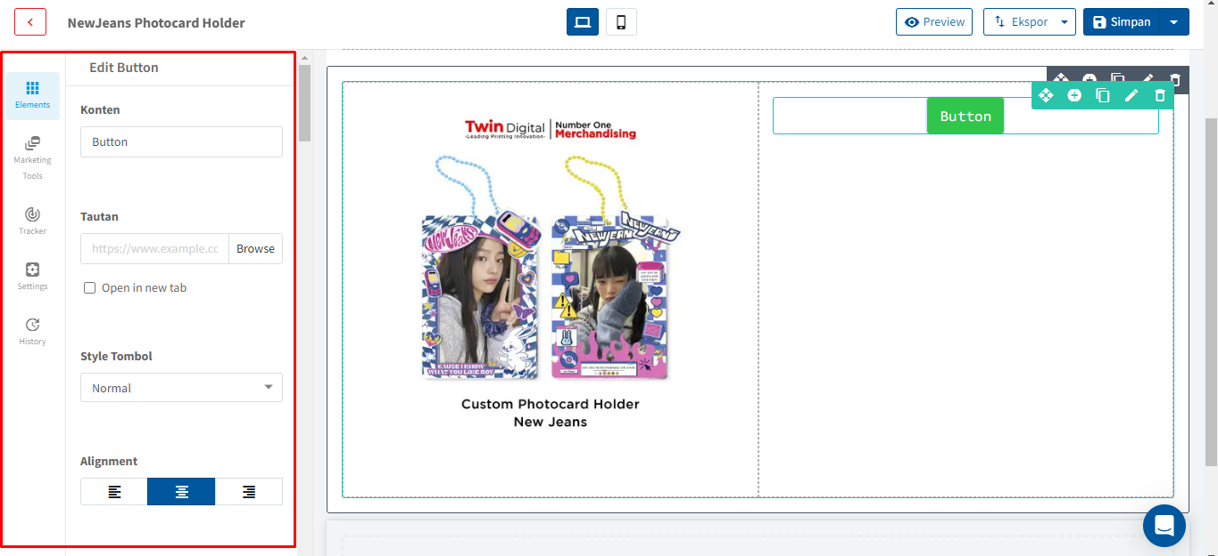
Anda akan diarahkan kembali ke landing page builder. Klik edit element pada “Button” yang ingin anda track pada landing page performance step 2

Kemudian akan muncul menu halaman element editor dibagian sebelah kiri tampilan landing page builder untuk mengatur button tersebut

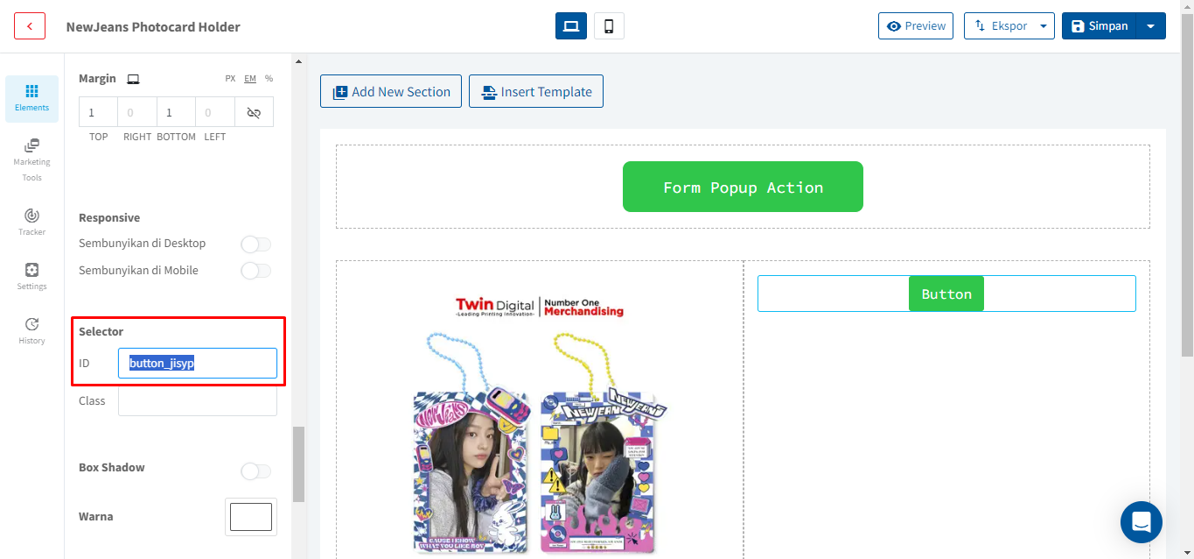
Kemudian, scroll ke bawah dan anda akan menemukan kolom “ID”. Silahkan Blok “ID” tersebut seperti yang ada di bawah ini

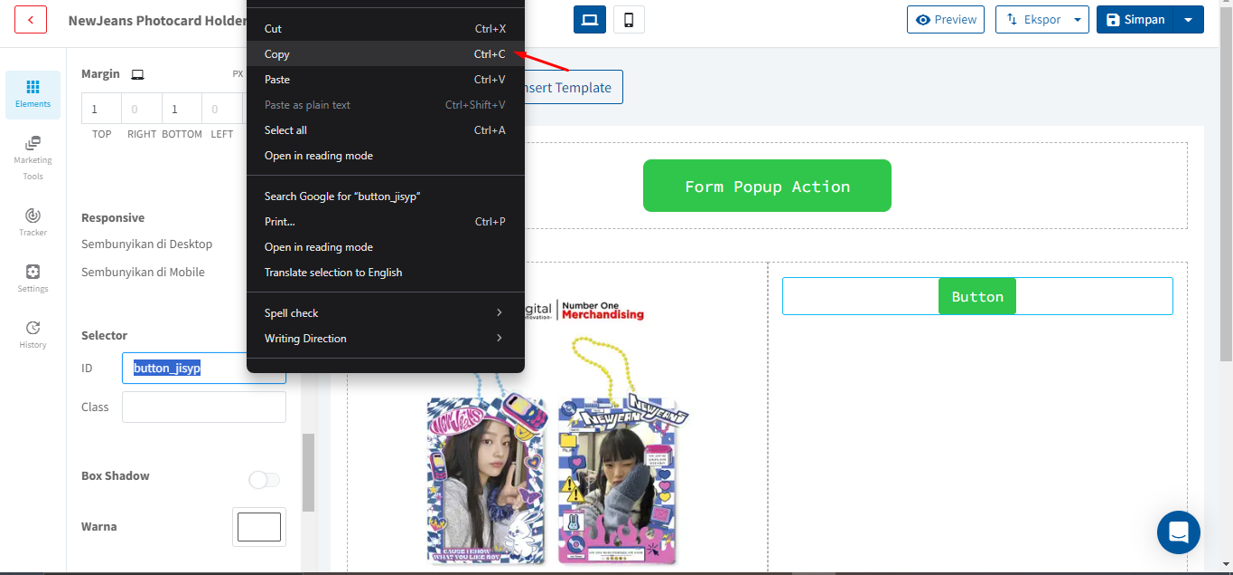
Lalu copy/salin dengan cara klik kanan pada mouse anda

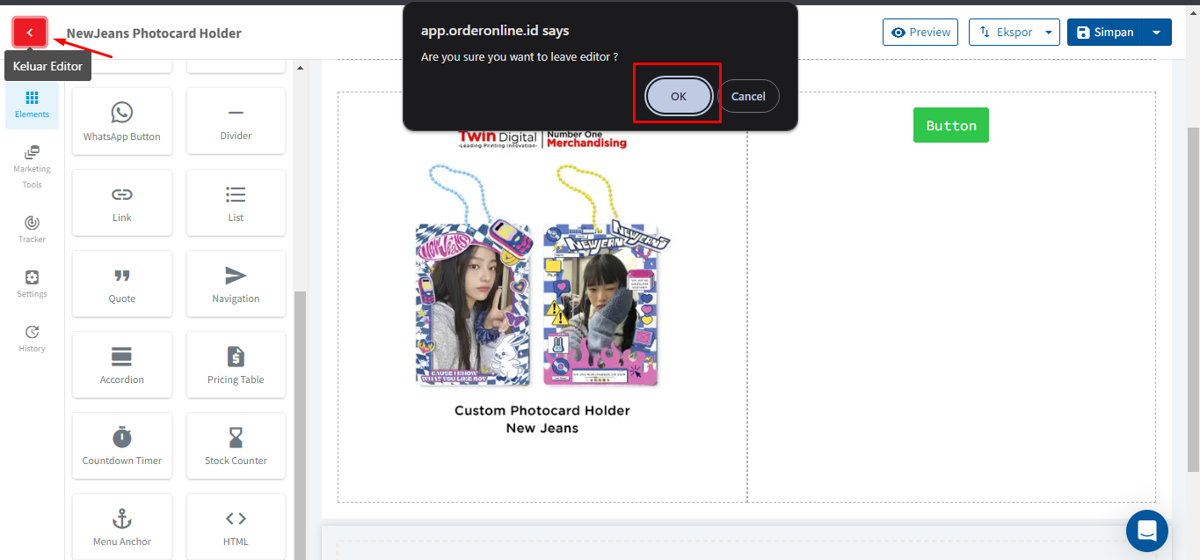
Setelah itu, klik tombol back di sebelah pojok kiri atas dan klik “Oke”

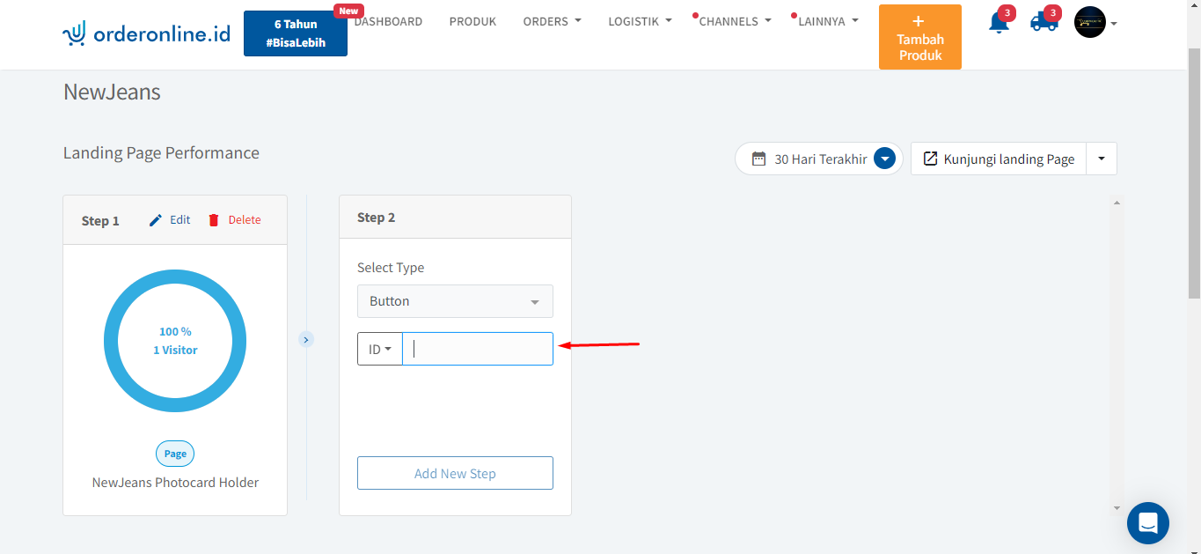
Kemudian, anda akan diarahkan kembali ke halaman landing page detail. Selanjutnya, anda bisa langsung mengisi kolom “ID” pada step 2 dengan ID yang sudah ada copy/salin sebelumnya dari button yang akan ditracking.

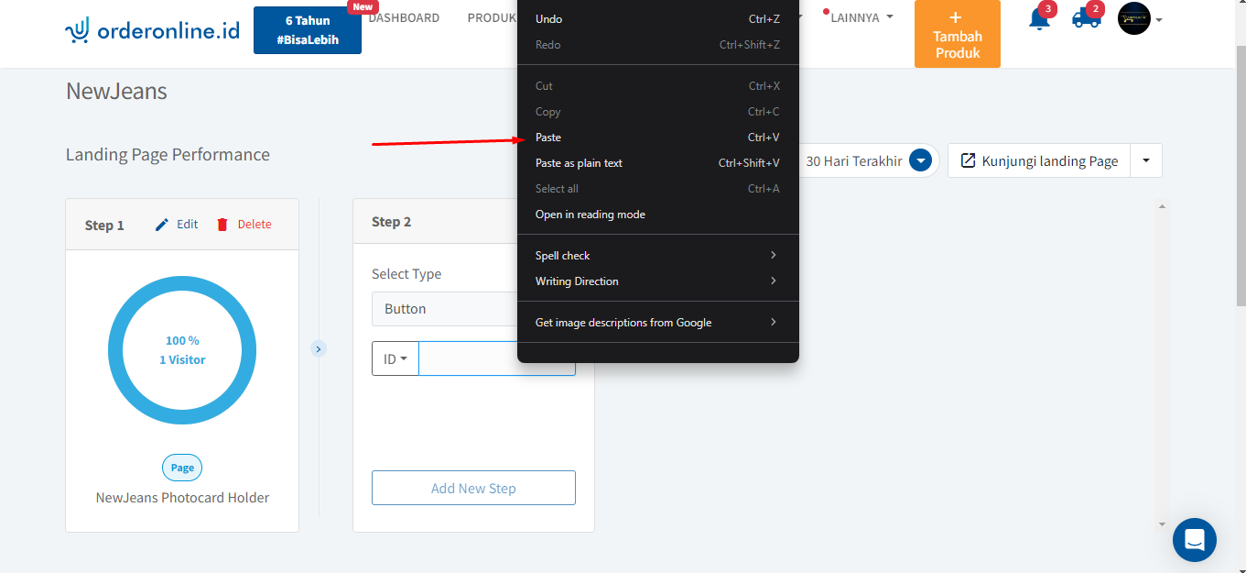
Dengan cara klik kanan pada mouse anda, lalu klik paste/tempel. Kemudian, “ID” akan otomatis langsung terisi

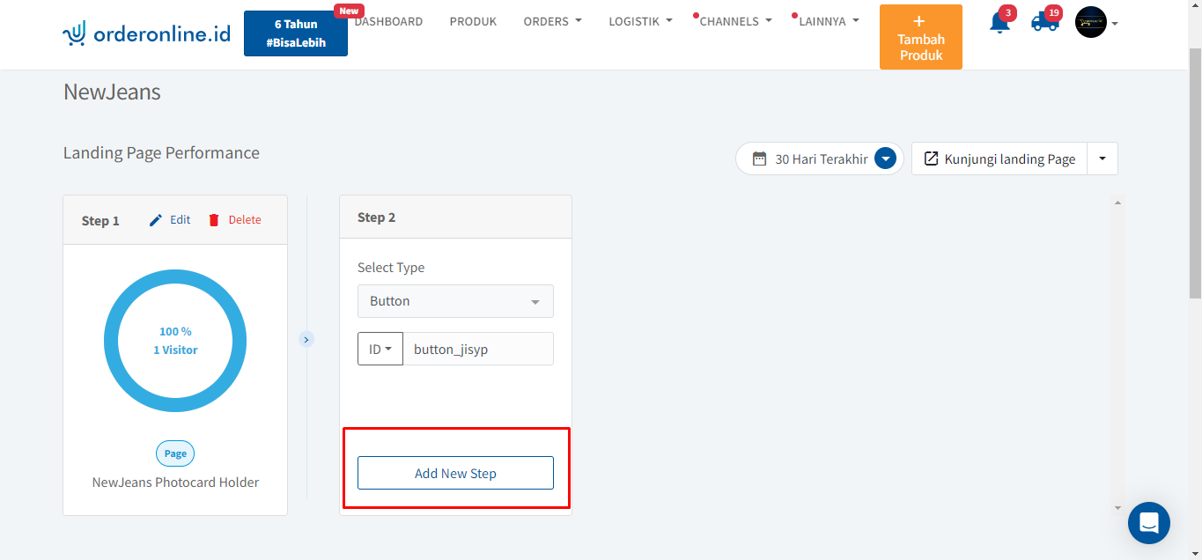
Setelah “ID” nya terisi, anda bisa klik “Add new step” . Untuk menyimpan settingan di step 2 dan bisa melanjutkan membuat tracking step 3

Lalu step 2 akan terisi dan memperlihatkan berapa jumlah orang yang sudah menekan button pada landing page anda

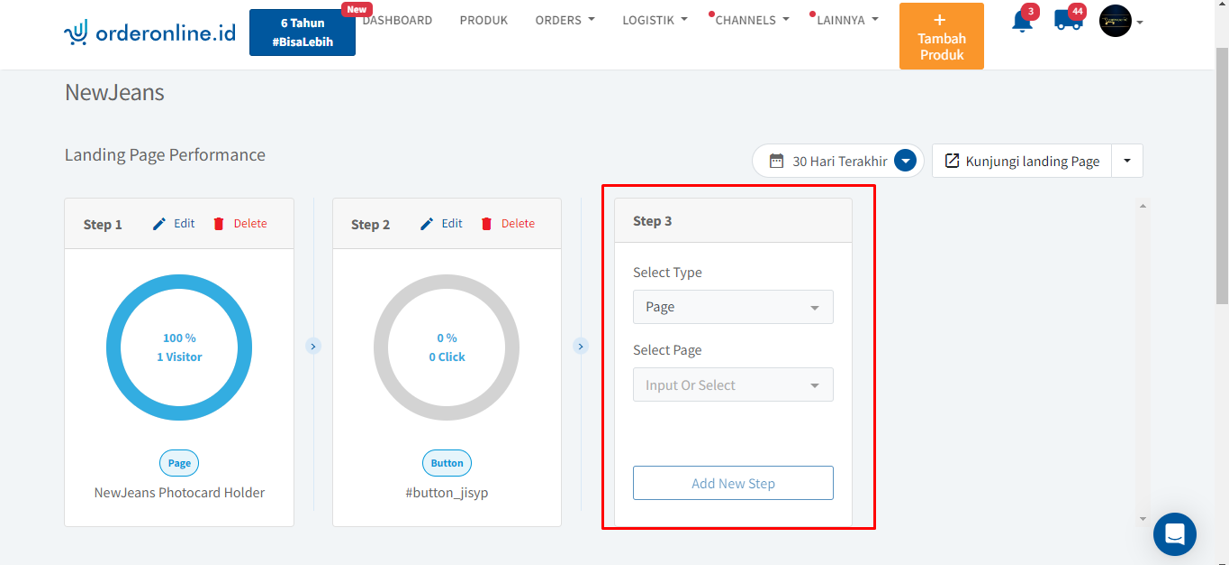
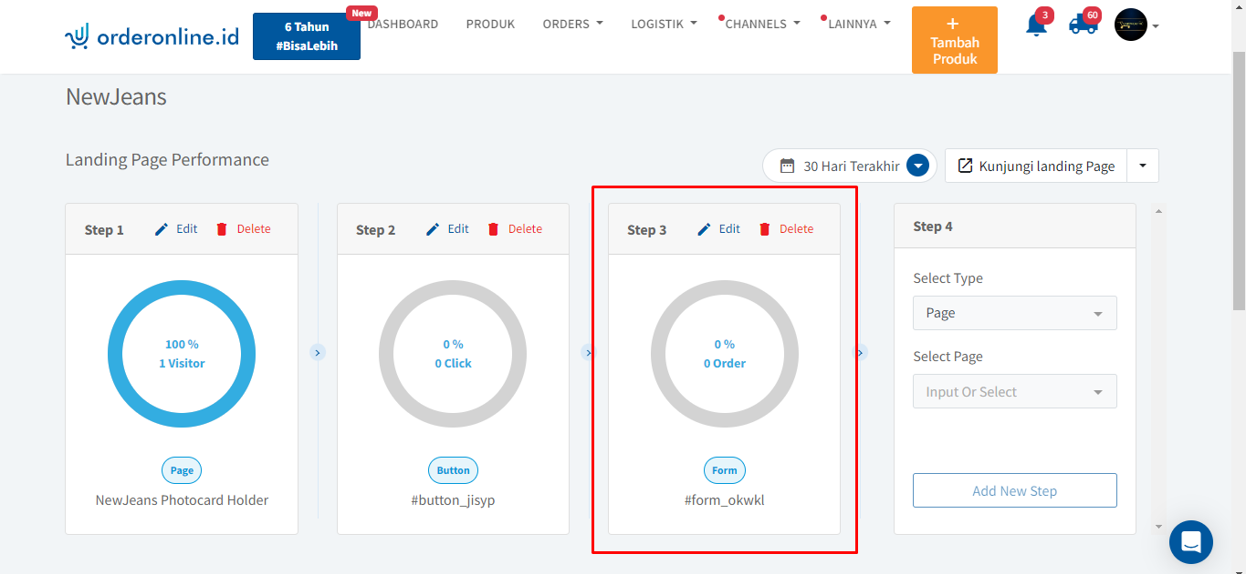
Selanjutnya, anda dapat menambahkan step 3 (pada tutorial ini kami kan contohkan dengan type “form” ) untuk mengetahui berapa jumlah orang yang mengisi checkout form dalam landing page anda.

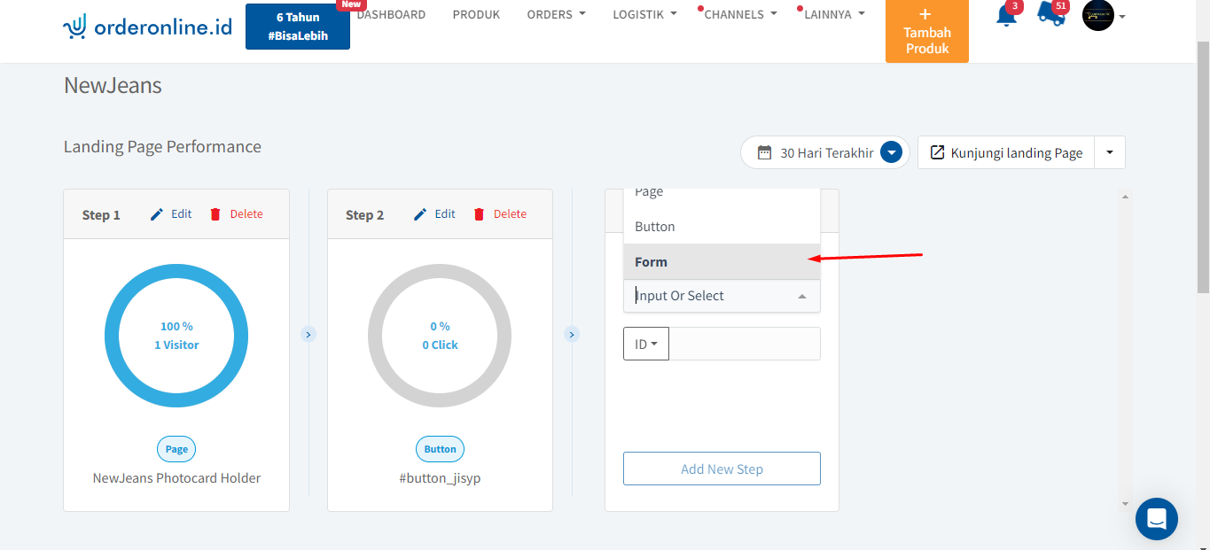
Dengan cara, pada step 3 anda dapat memilih “form” pada kolom “Select Type”

Sama seperti button, anda harus menginput “ID” untuk mengetahui jumlah orang yang telah mengisi checkout form anda. Oleh karena itu, anda dapat mengulangi step sebelumnya dengan kembali ke landing page builder. Lalu, klik edit elemen pada elemen form yang ingin anda tracking di landing page

Kemudian, akan muncul halaman editor element di bagian sebelah kiri tampilan landing page builder

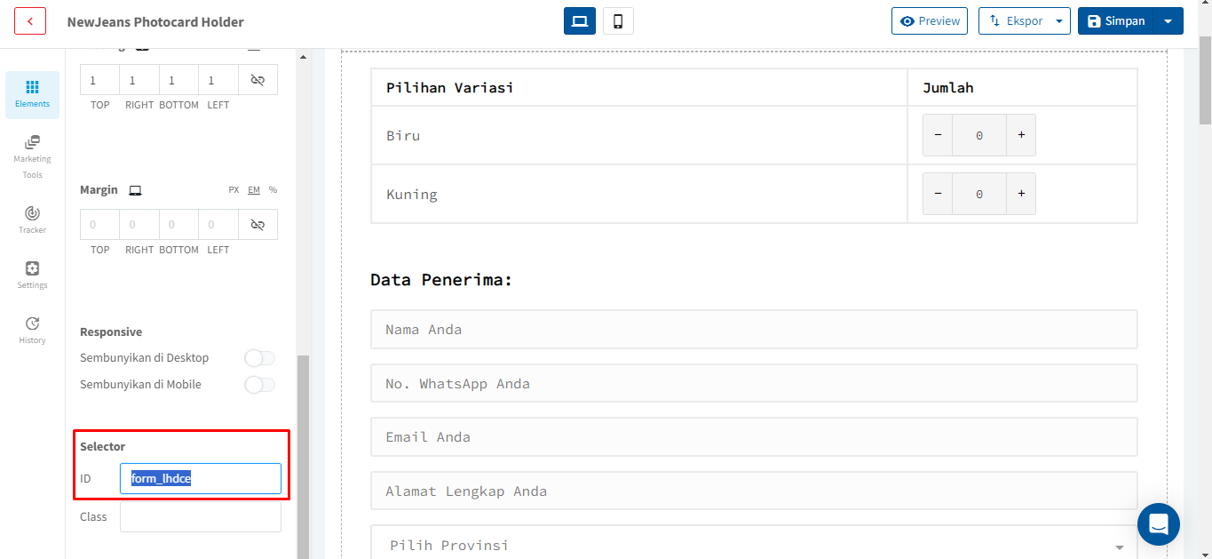
Anda dapat scroll ke bawah pada bagian element editor, lalu akan menemukan “ID”. Blok ID tersebut dan lakukan cara sebelumnya dengan klik kanan pada mouse anda, lalu copy/salin.

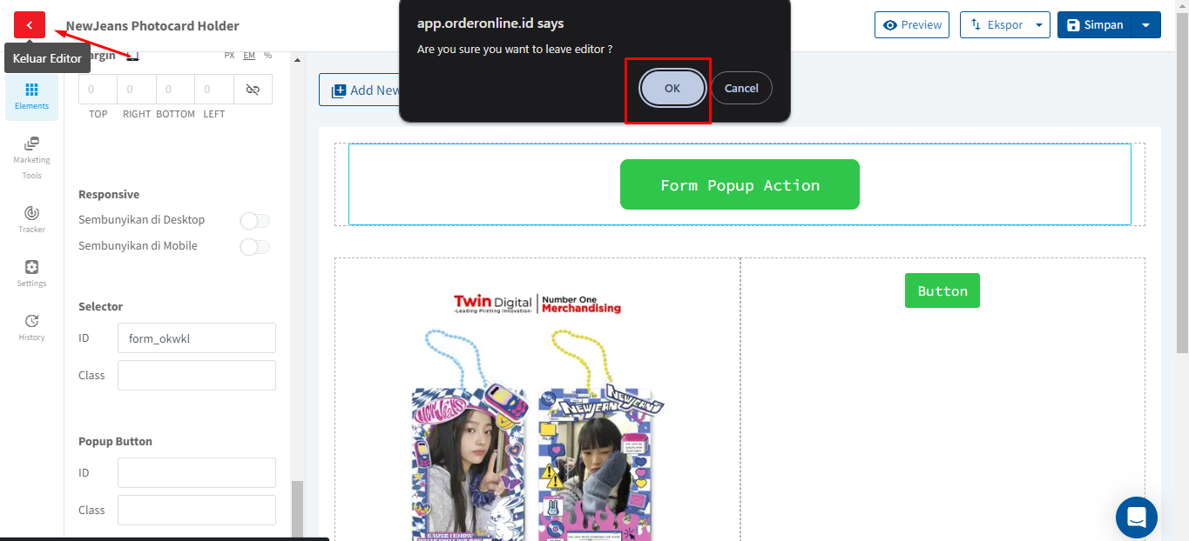
Selanjutnya, klik anda back sebelah pojok kiri dan klik “Oke”

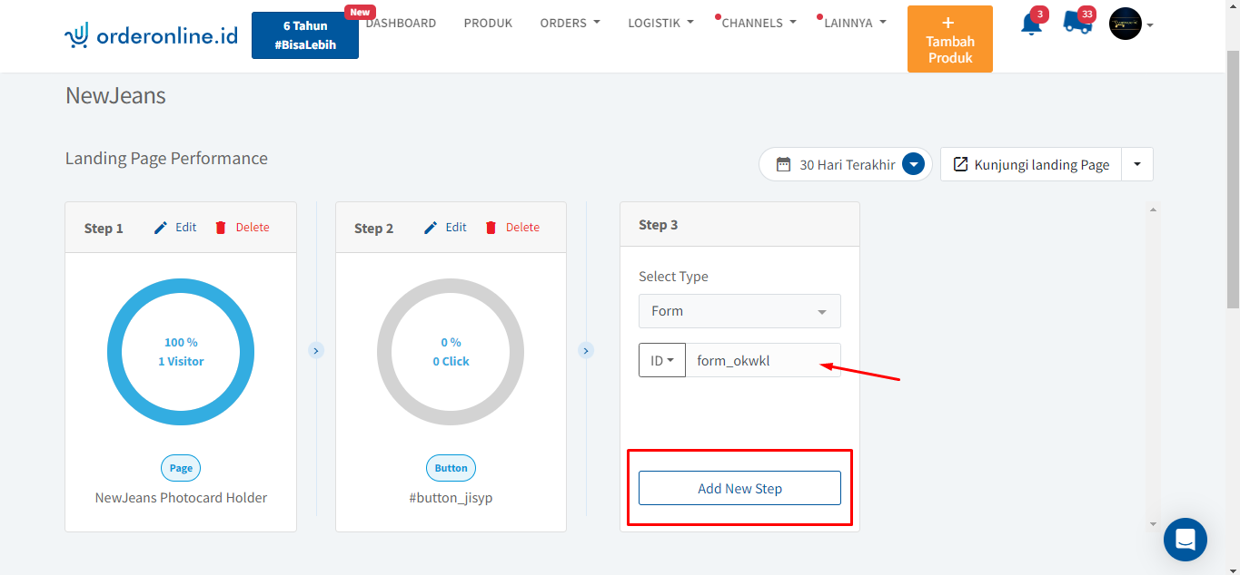
Kemudian, anda akan diarahkan kembali ke landing page detail. Selanjutnya, anda bisa langsung mengisi kolom “ID”di step 3 dengan ID yang sudah ada copy/salin sebelumnya dari element form dilanding page anda, dengan cara klik kanan pada mouse anda dan klik paste/tempel dan “ID” akan terisi akan terisi secara otomatis. Kemudian klik “Add new step” untuk menyimpan settingan pada step 3 “Form” pada landing page performance.

Setelah itu, akan muncul tampilan seperti ini di bawah ini, artinya step 3 “Form” anda sudah berhasil ditambahkan dan anda dapat melihat jumlah orang yang mengisi checkout form anda

Video Membuat Landing Page
Untuk penggunaan awal dari fitur Funnel Builder, silahkan simak video tutorial berikut…
Jika anda memiliki pertanyaan, memerlukan bantuan atau panduan lebih lanjut, jangan ragu untuk menghubungi tim kami melalui live chat yang tersedia dari jam 09:00-22:00 WIB dan kami akan dengan senang hati membantu anda menyelesaikan masalah anda.

