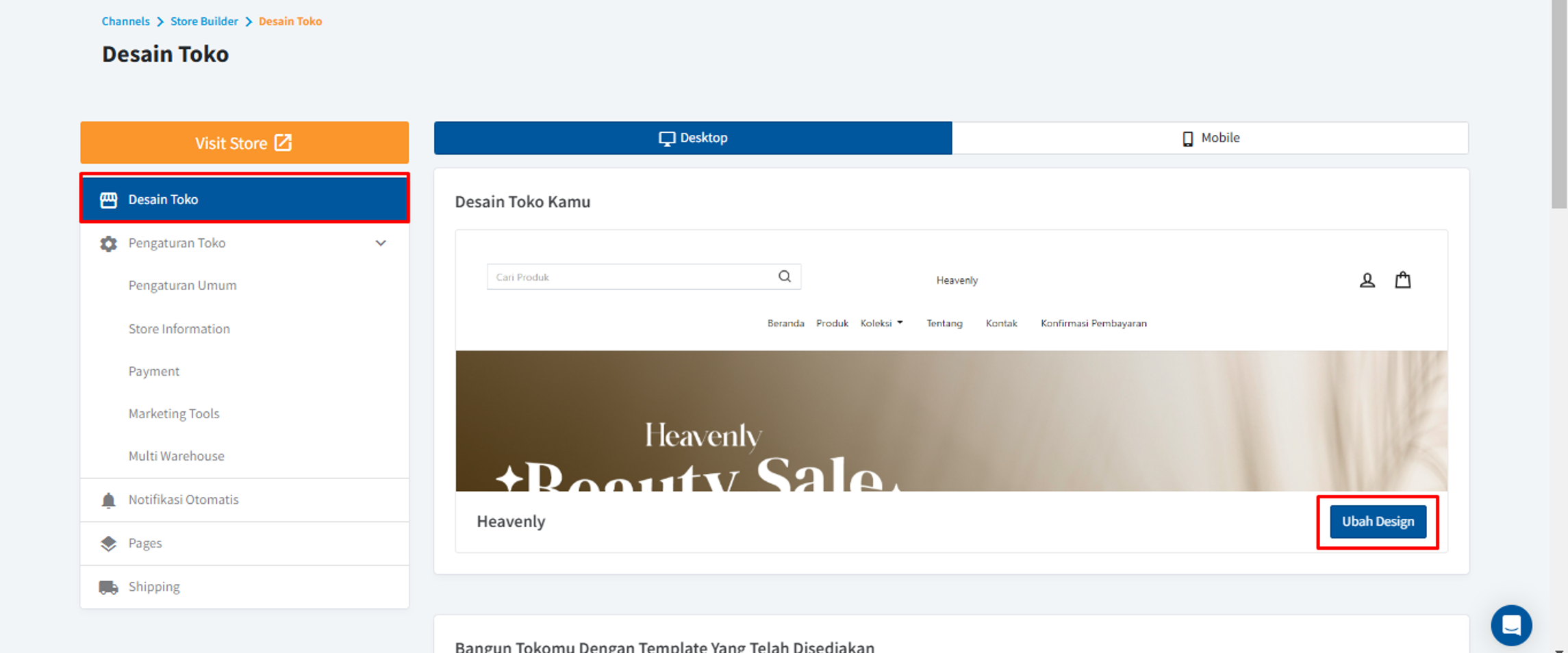
Pada section “Desain Toko” terdapat tombol “Ubah Design” dimana pada opsi ini, anda dapat melakukan beberapa penyesuaian tampilan toko anda pada beberapa halaman yang ada di Toko anda

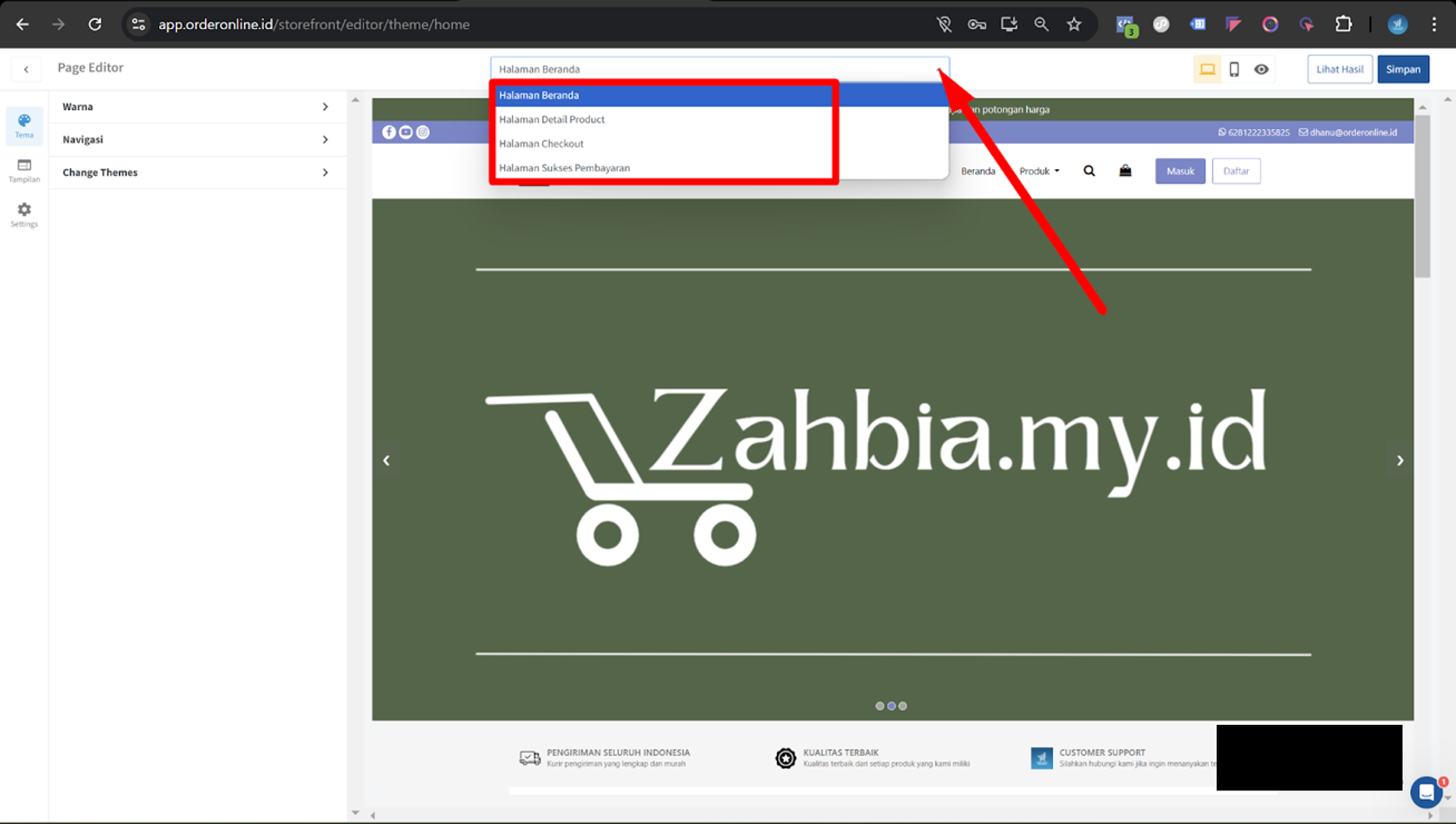
Ketika anda klik tombol “Ubah Design” anda akan diarahkan ke halaman “Page editor” toko anda. Pada halaman page editor ini, pertama anda dapat memilih ingin melakukan penyesuaian design toko anda mulai dari halaman yang mana (Halaman beranda, Halaman Keranjang Belanja, Halaman Checkout dan Halaman Sukses). Dibagian tengah atas page editor, terdapat menu drop down untuk menyesuaikan halaman mana yang akan anda atur desainnya

Pada tutorial ini, kami akan memberikan penjelasan mulai dari “Halaman Beranda” terlebih dahulu
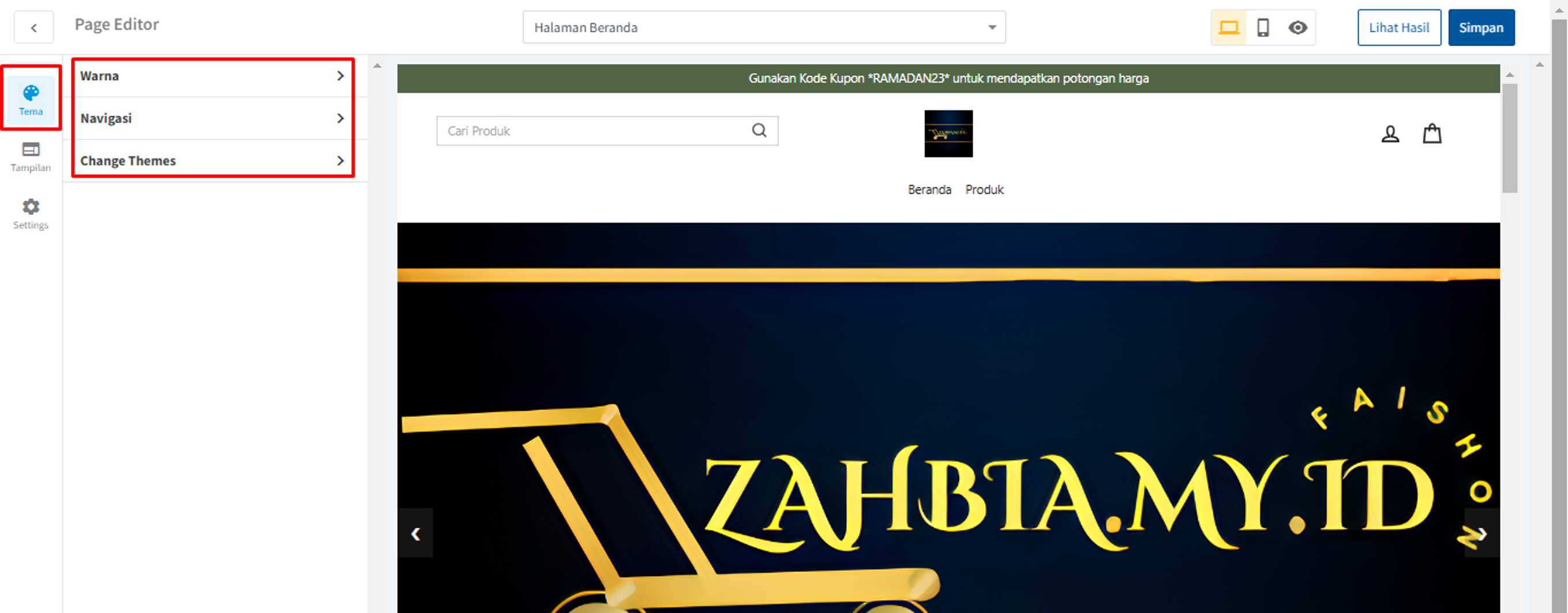
Di halaman beranda, terdapat tiga menu pengaturan utama yang dapat anda sesuaikan, yaitu tema, tampilan, dan settings

-
Tema
Pada tema, terdapat 3 bagian yang dapat anda atur sesuai dengan kebutuhan anda, yaitu:
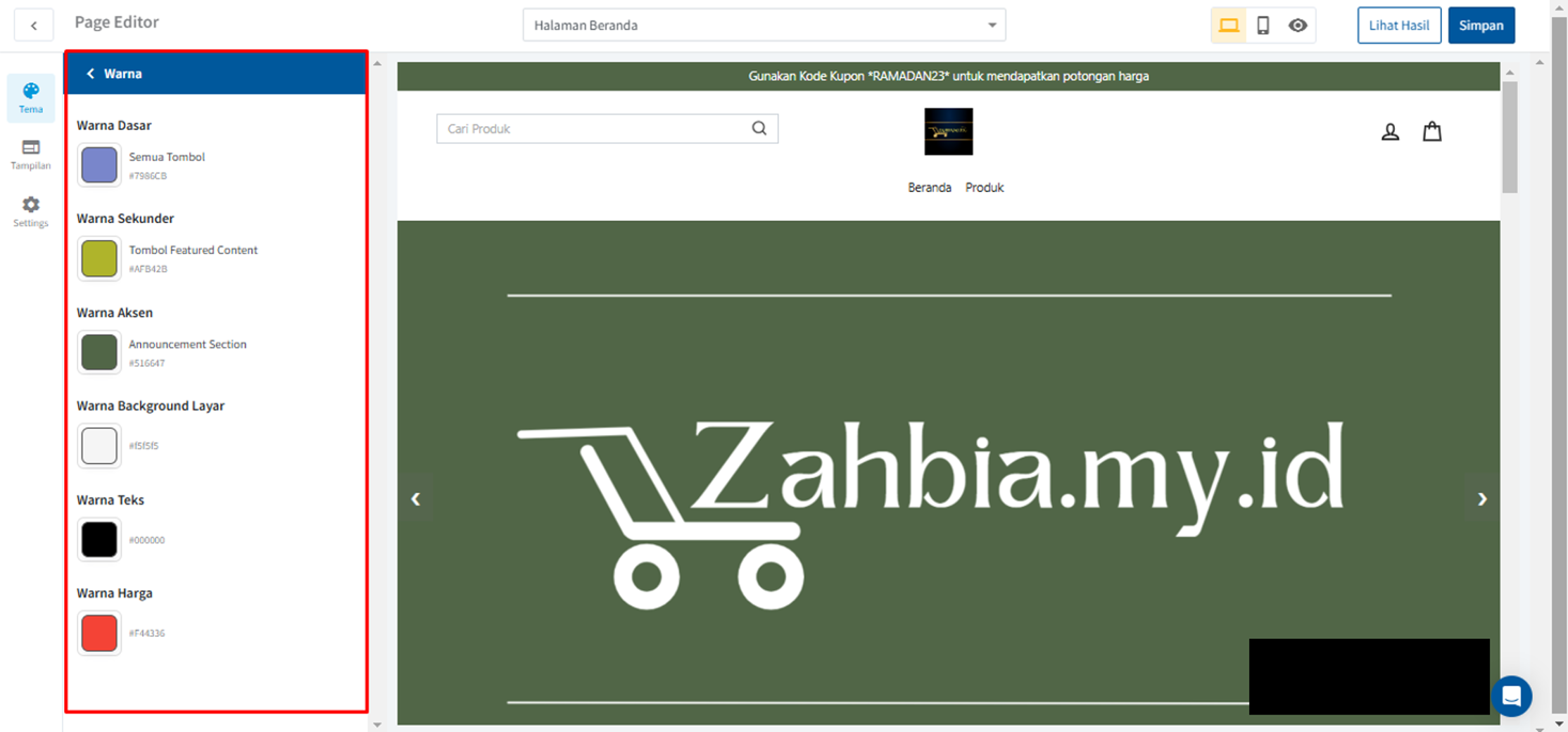
1. Warna
Terdapat beberapa kategori warna yang dapat anda atur, seperti
a. Warna Dasar: opsi ini berlaku untuk warna semua tombol pada storefront anda
b. Warna Sekunder: opsi ini dapat anda atur untuk menyesuaikan warna pada tombol featured content pada storefront anda
c. Warna Aksen: dapat anda gunakan untuk mengatur announcement
d. Warna Background Layar: anda dapat mengatur warna background layar storefront anda
e. Warna Teks: anda dapat mengatur warna teks pada storefront
f. Warna Harga: anda dapat mengatur warna harga produk yang ada pada storefront anda

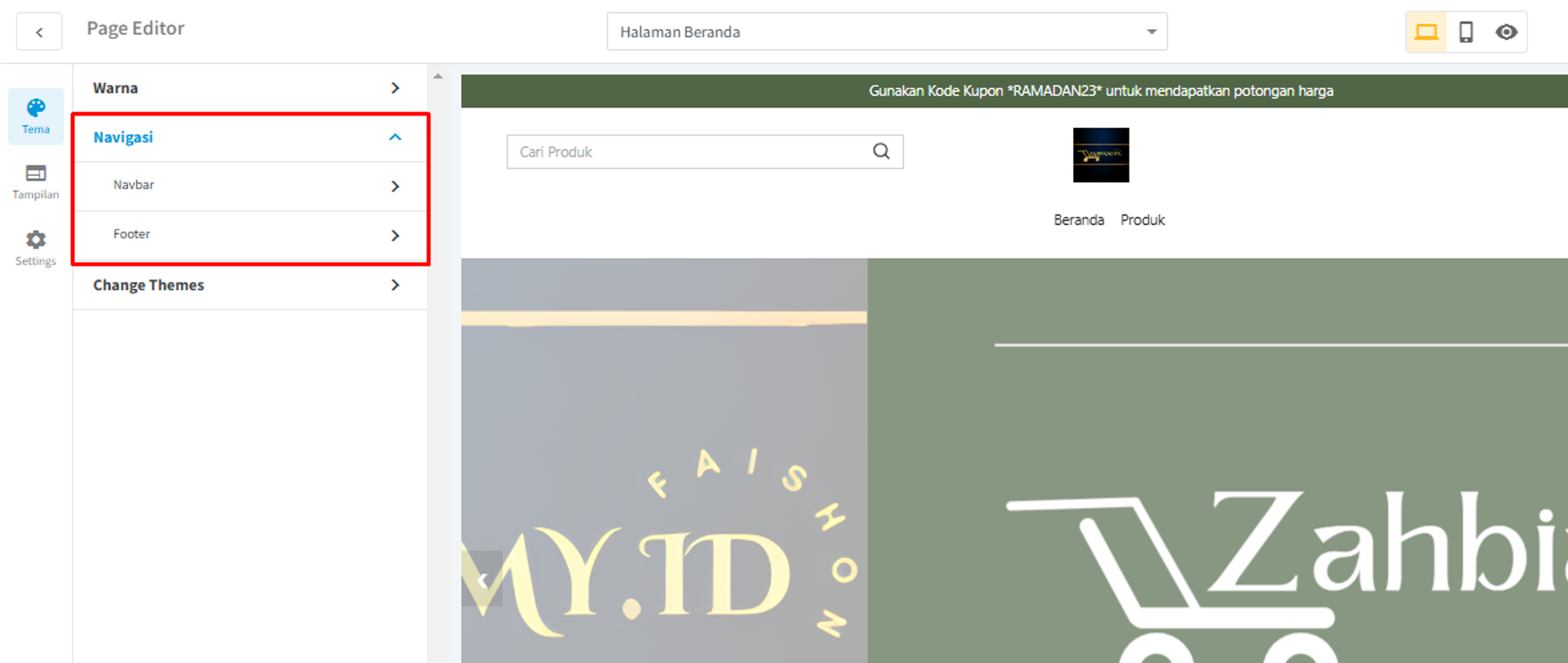
2. Navigasi
Pada menu navigasi, terdapat 2 opsi pengaturan yang dapat anda sesuaikan, yaitu Navbar dan Footer

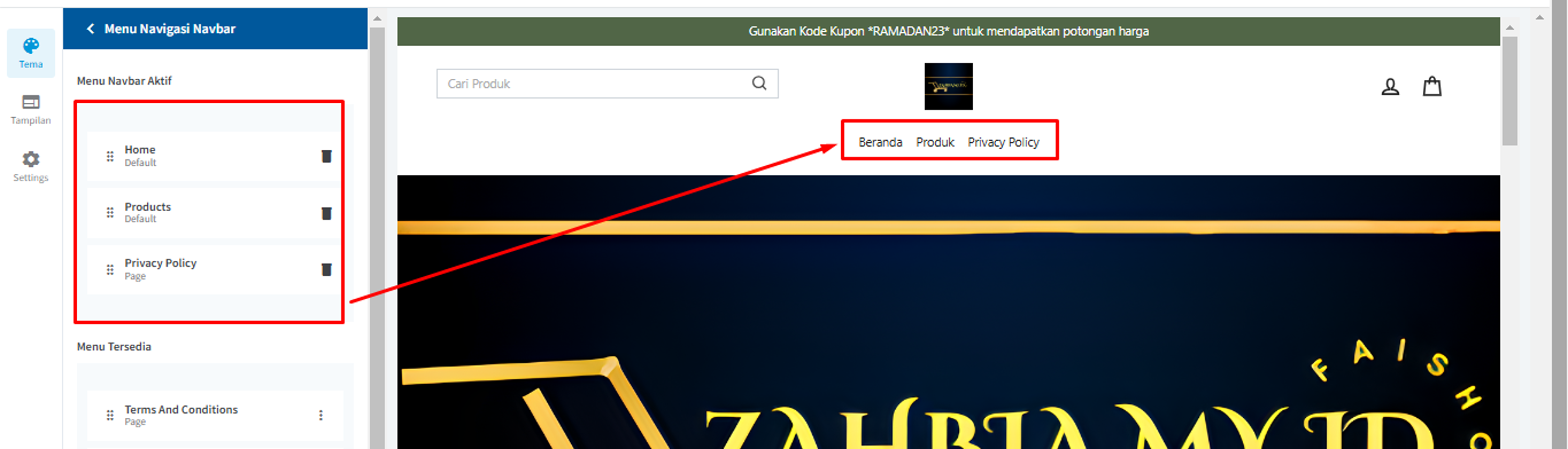
a. Navbar: Navigasi bar adalah menu navigasi yang berada pada storefront anda dan akan muncul pada bagian header tampilan toko anda

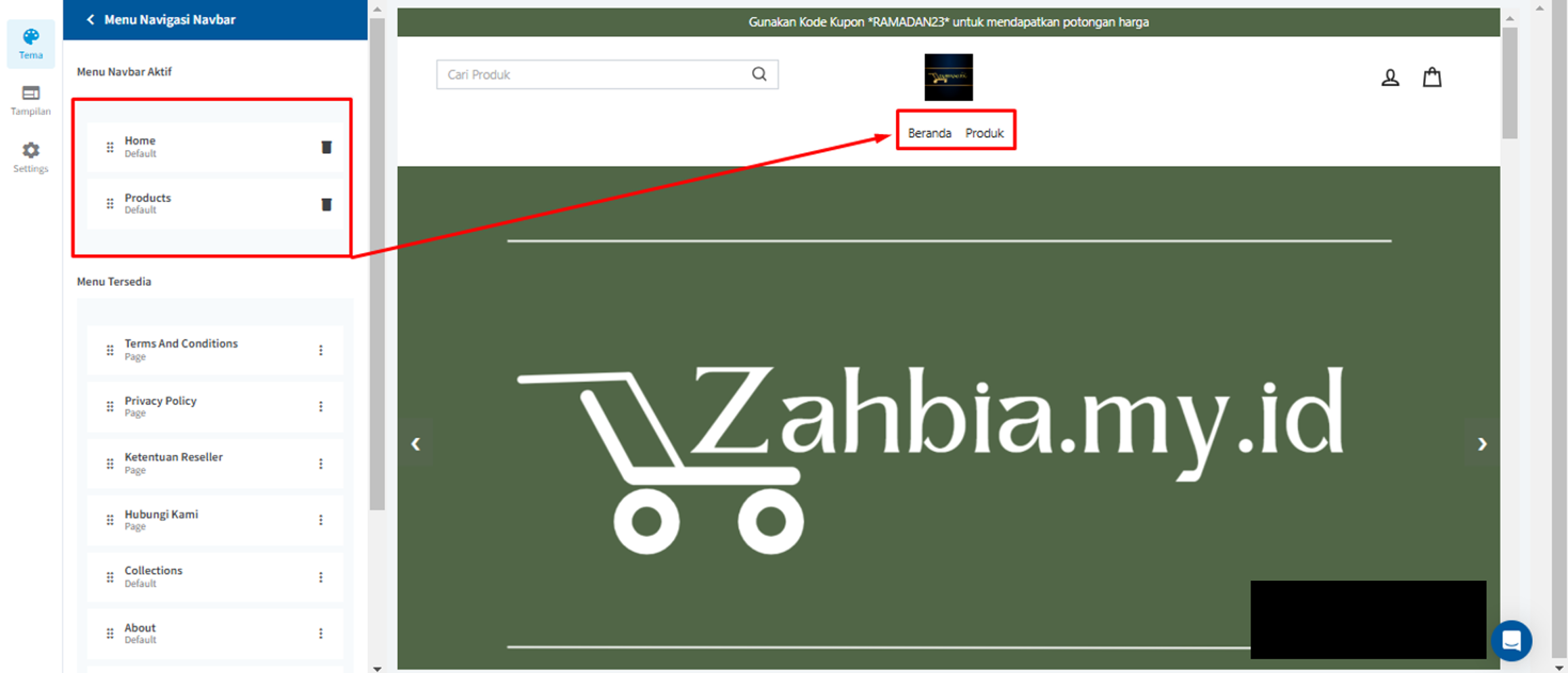
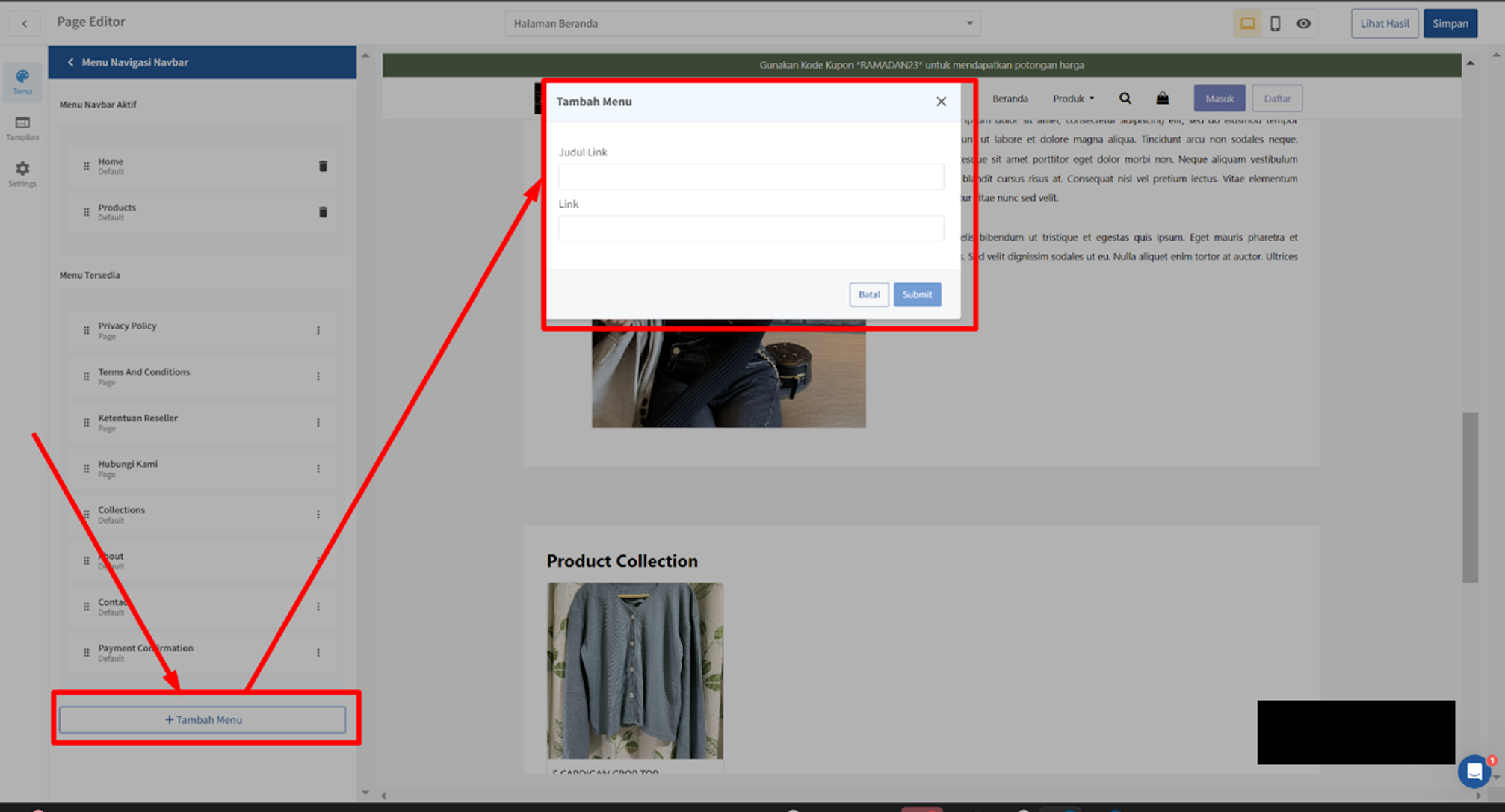
Pada “Navigasi bar”, anda bisa membuat menu yang diarahkan ke halaman tertentu atau sebuah link url. Caranya anda bisa klik “Tambahkan menu” dan silahkan membuat menu pada pop up yang muncul dengan menambahkan Judul dan link url

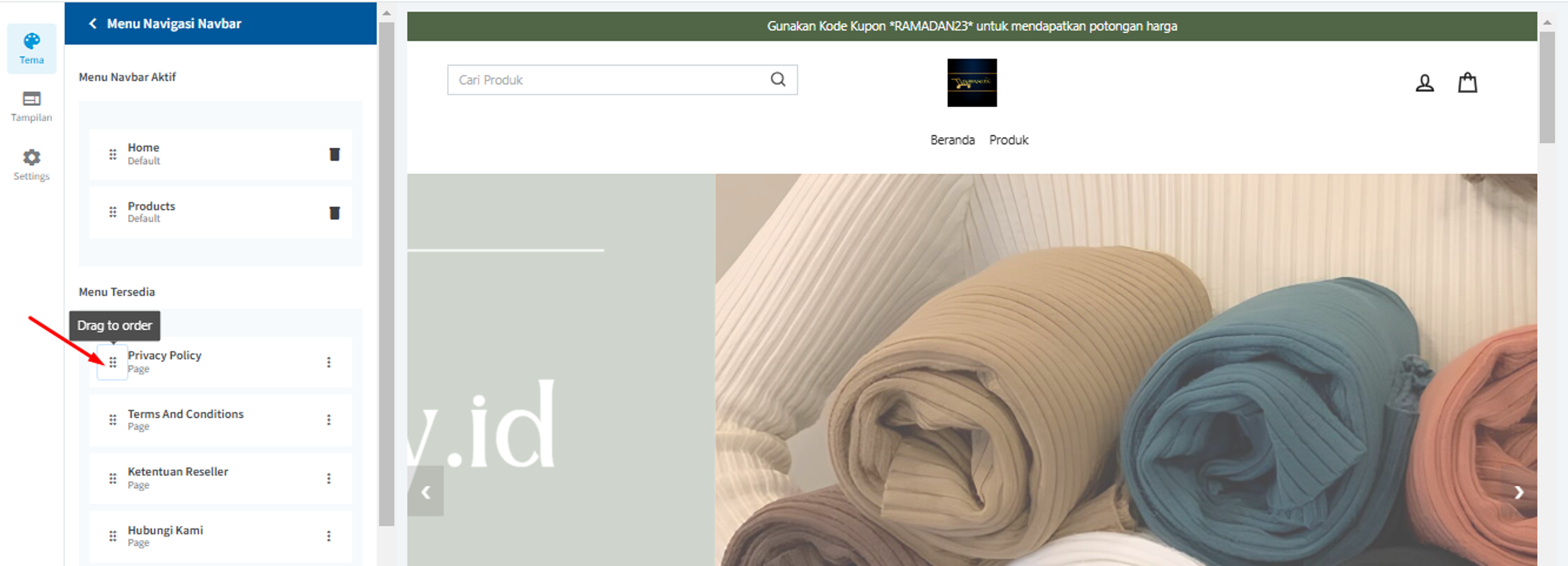
Menu yang sudah anda buat akan muncul pada list Menu Tersedia, untuk mengaktifkan menu tersebut anda bisa lakukan dengan cara drag & drop dari section “Menu Tersedia” ke “Menu Navbar Aktif”. Secara otomatis, menu akan muncul pada navbar storefront anda


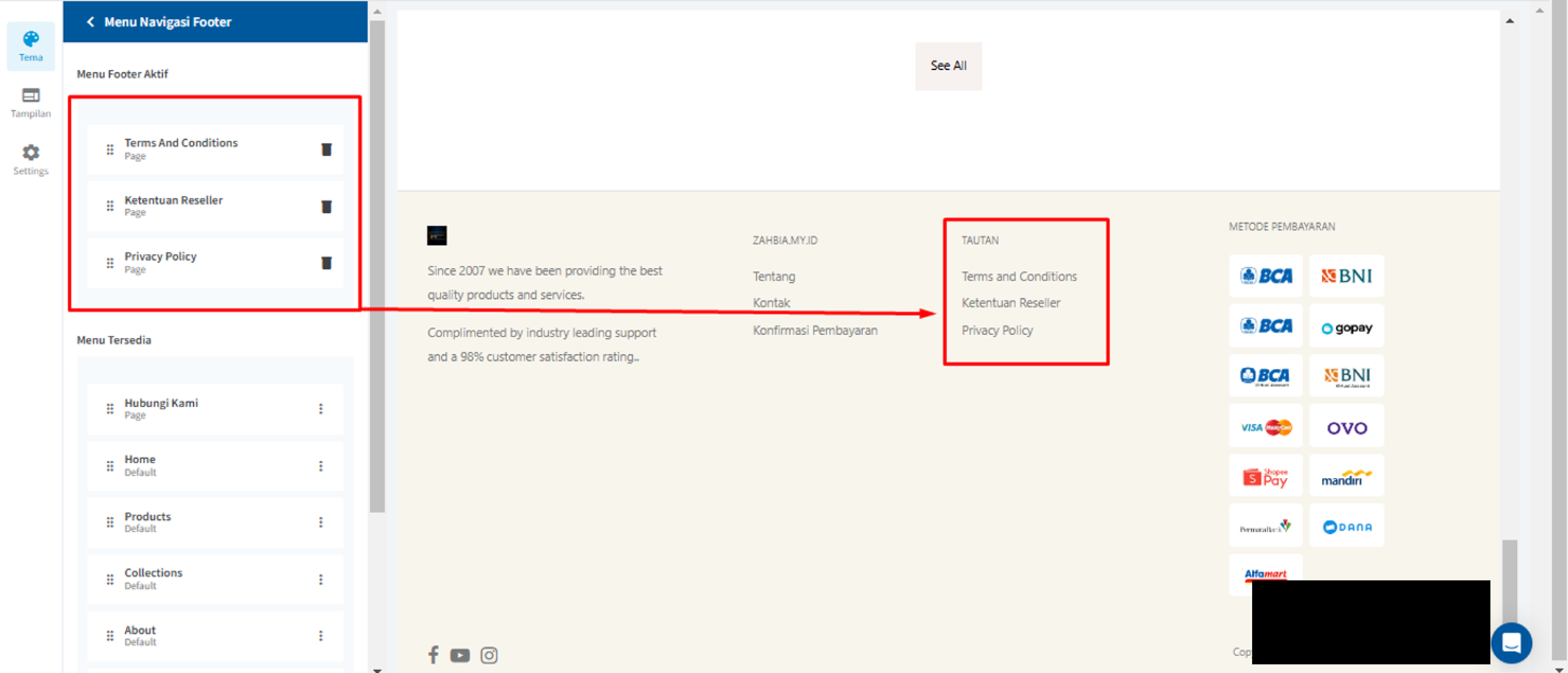
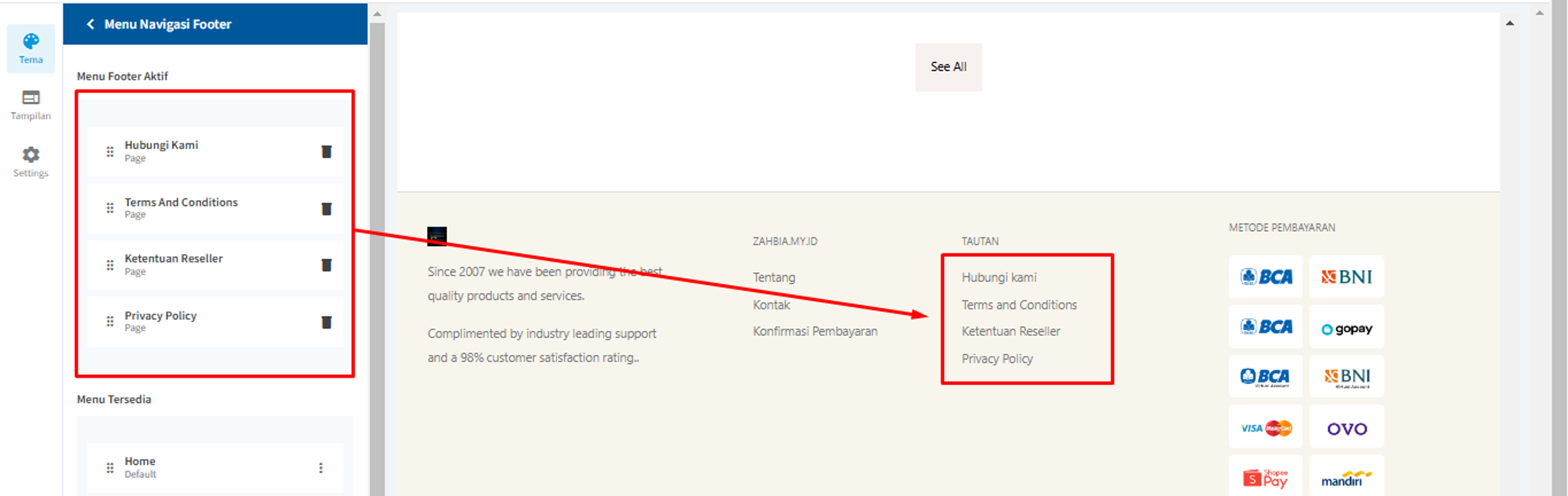
b. Footer: footer memiliki fungsi yang sama dengan navbar, dimana anda bisa membuat menu pada toko anda hanya saja footer berada di bawah halaman storefront anda

Sama dengan navbar anda juga bisa menambahkan menu dengan klik “tambah menu”. Menu yang sudah terbuat akan muncul pada menu tersedia, kemudian anda dapat mengatur menu footer dengan cara drag & drop dari section “Menu Tersedia” ke “Menu Footer Aktif”. Secara otomatis, menu akan muncul di bagian footer storefront anda

3. Change Themes
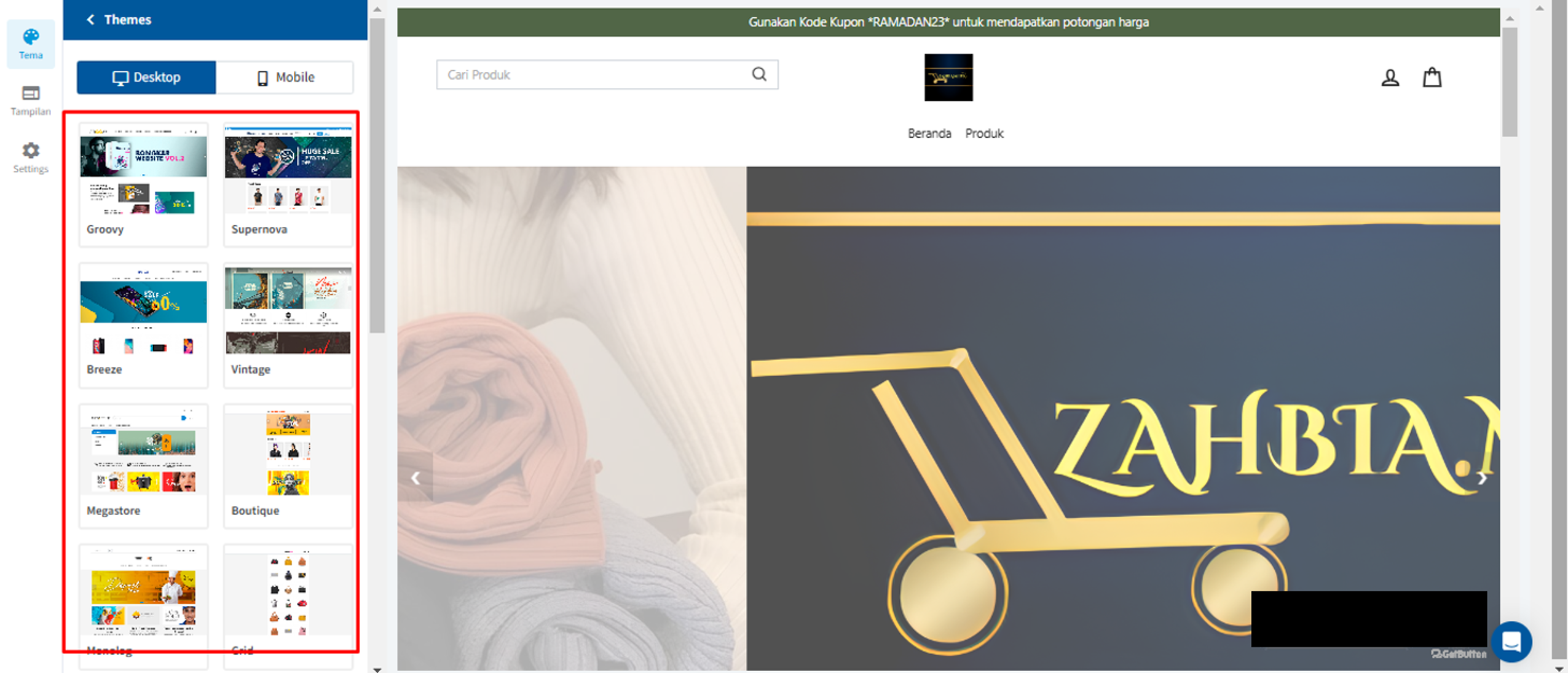
Pada section ini, anda dapat mengatur pilihan tema yang akan digunakan pada storefront anda. OrderOnline menyediakan berbagai template Tema yang dapat anda gunakan pada storefront anda, sesuai dengan kebutuhan

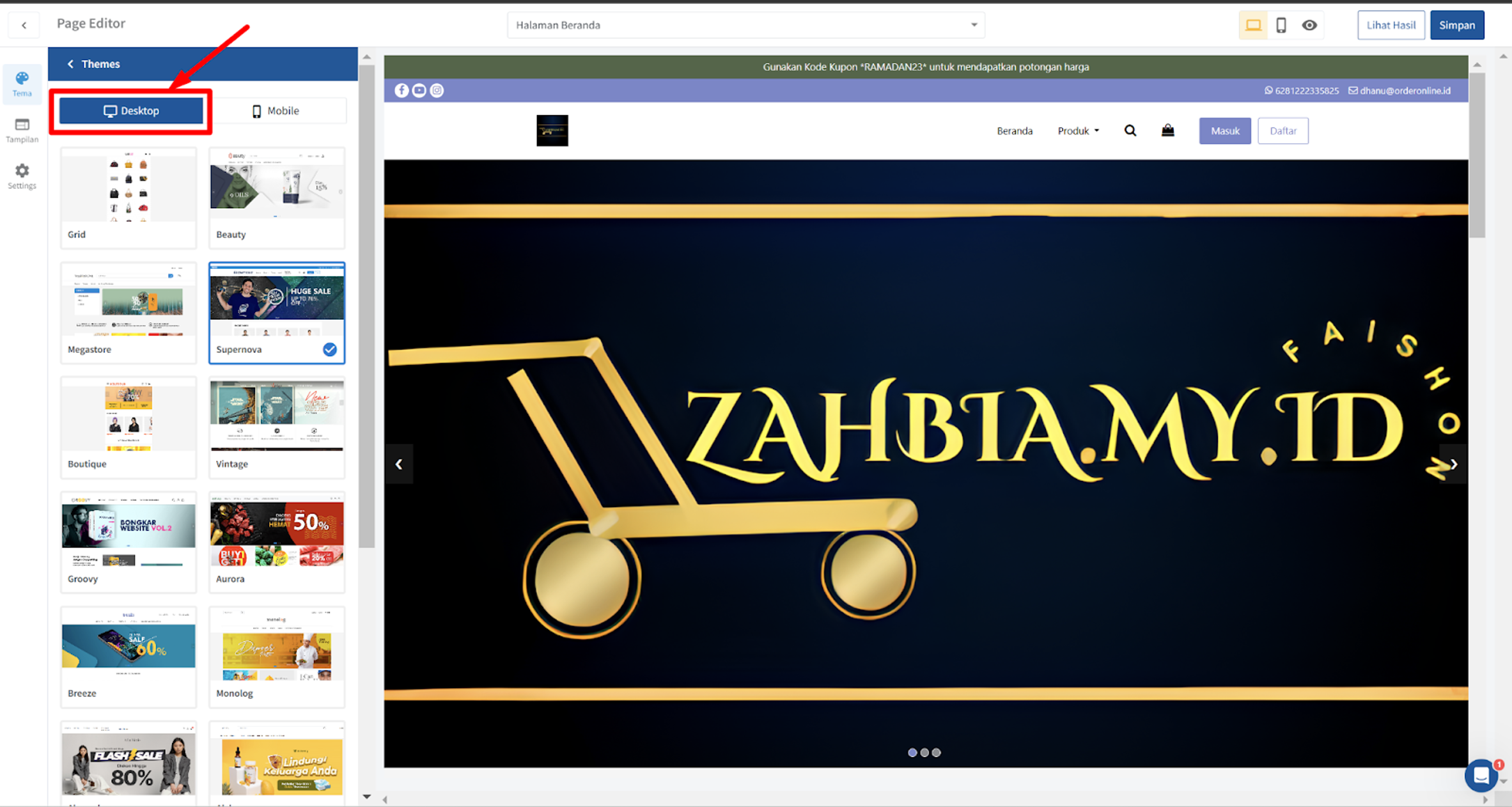
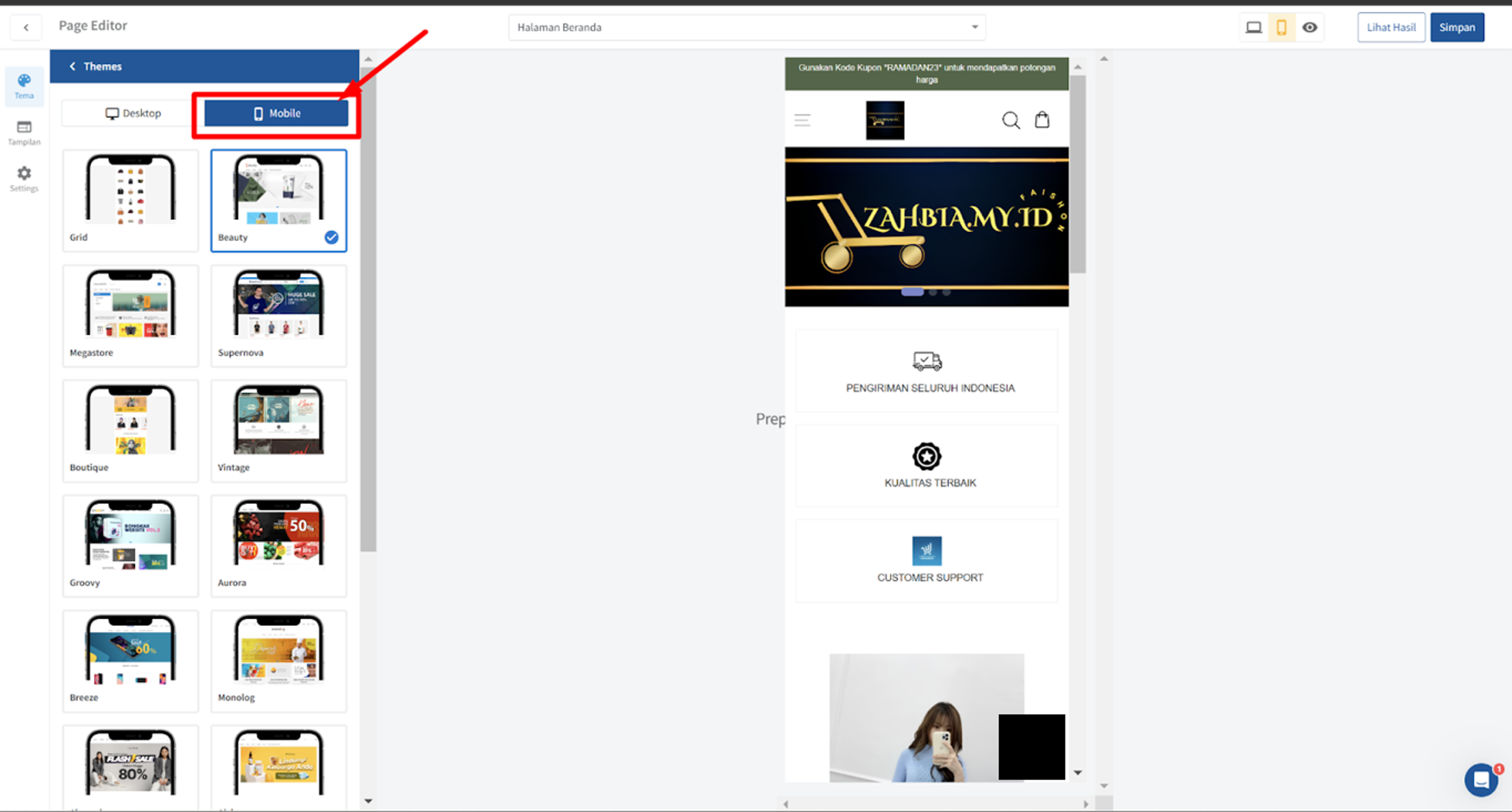
Anda juga memilih template tema yang berbeda yang akan digunakan untuk tampilan toko anda pada saat diakses melalui desktop dan mobile
a. Tampilan desktop

b. Tampilan mobile

Jika anda sudah menyesuaikan template tema baik pada tampilan desktop maupun mobile jangan silahkan klik “Simpan” pada bagian kanan atas
-
Tampilan
Pada section tampilan, terdapat beberapa pengaturan yang bisa anda lakukan untuk tampilan di toko anda
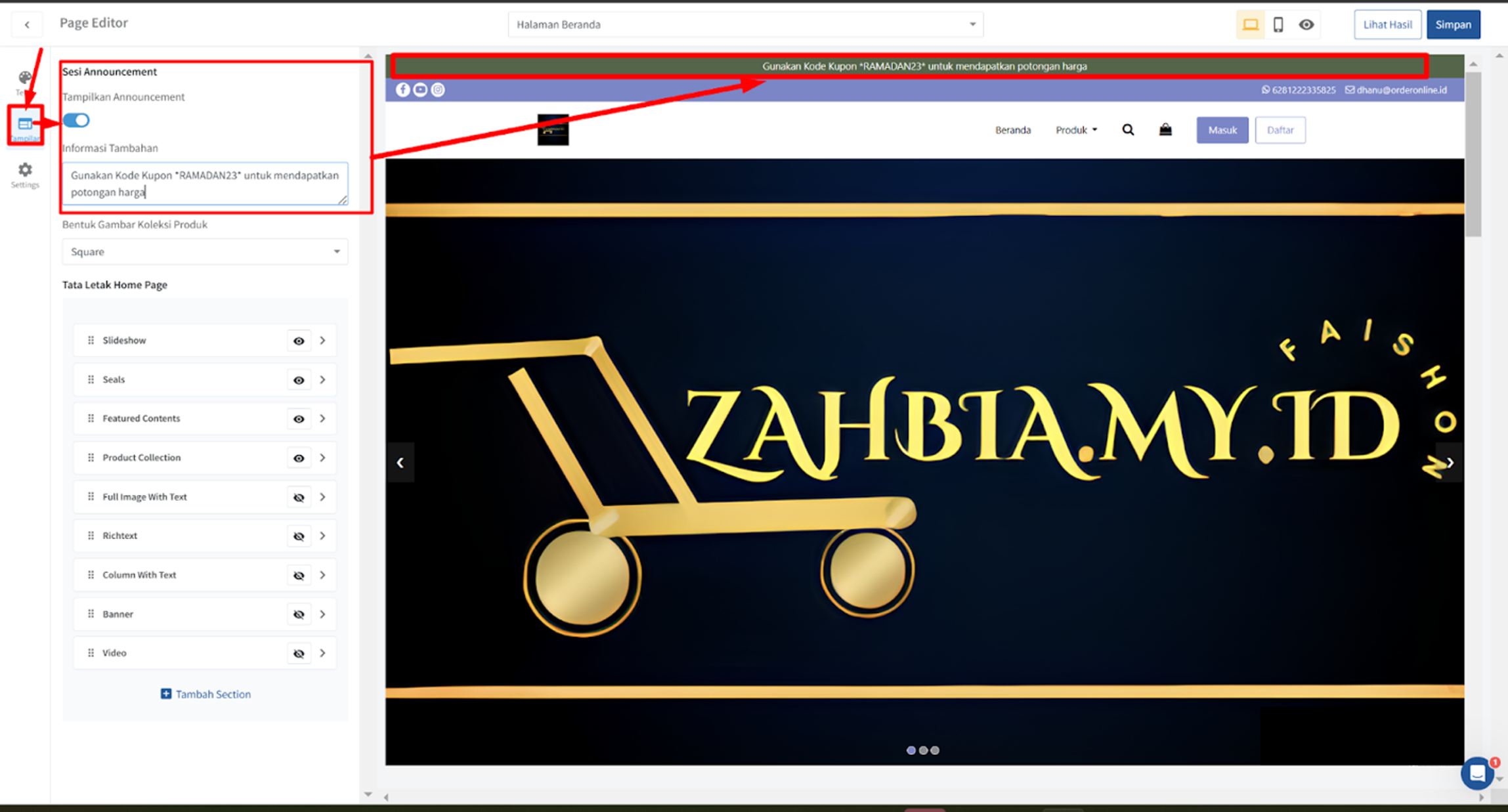
1. Sesi Announcement
Pada bagian ini anda bisa mengatur apakah akan mengaktifkan Announcement di halaman toko anda atau tidak. Untuk mengaktifkannya anda bisa klik toogle hingga berwarna biru. Announcement akan muncul dibagian atas toko anda. Kemudian anda juga bisa mengatur “Pesan Tambahan” yang merupakan pesan yang akan ditampilkan di bagian announcement toko anda.

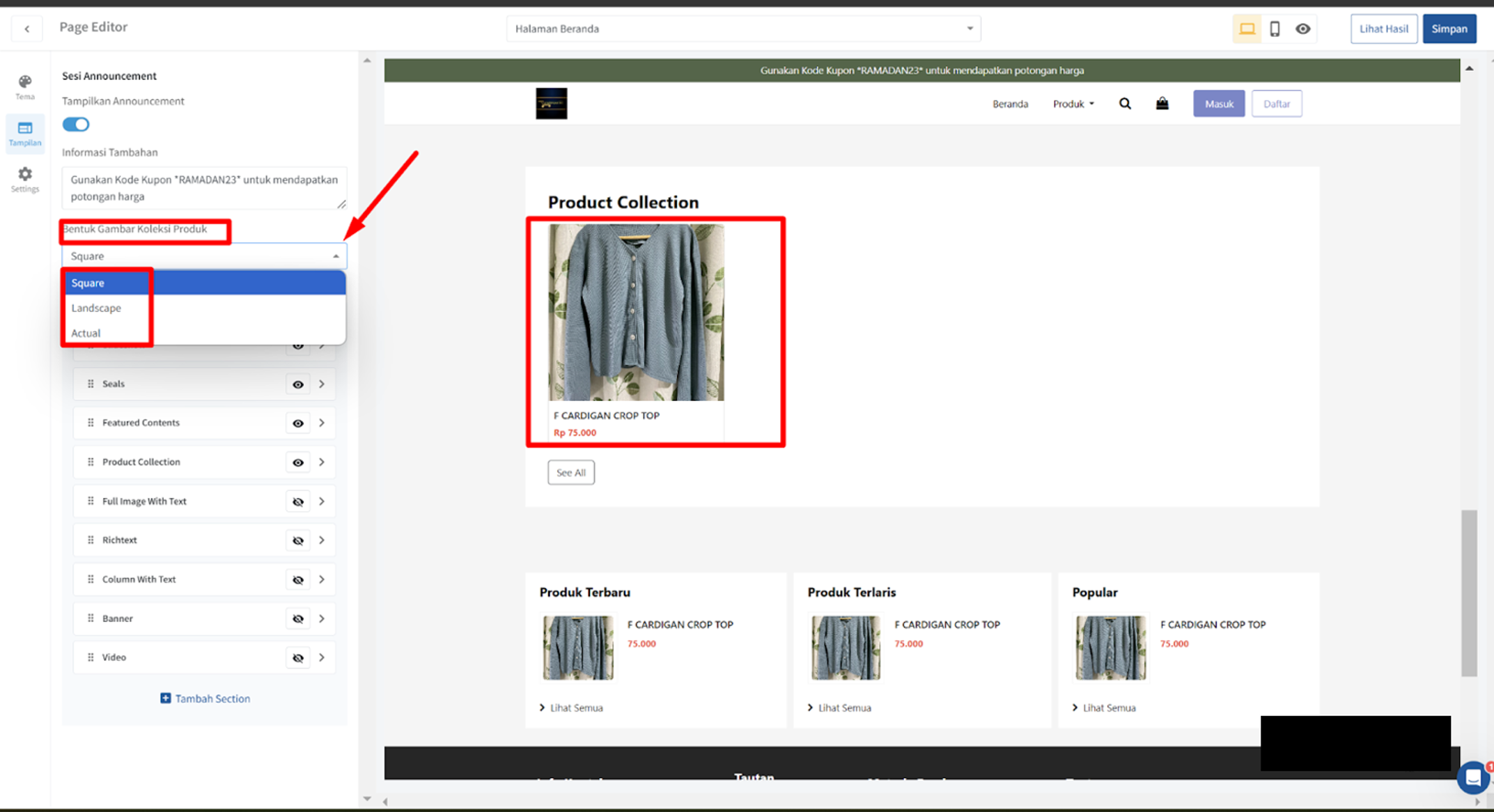
2. Bentuk Gambar Koleksi Produk
Selanjutnya anda bisa melakukan penyesuaian bentuk gambar koleksi produk anda yang tampil di halaman toko anda. Ada tiga opsi bentuk gambar koleksi produk yang bisa anda pilih
a. Square : Bentuk gambar koleksi produk yang ditampilkan berbentuk kotak / persegi
b. Landscape : Bentuk gambar koleksi produk yang ditampilkan persegi panjang ke samping (landscape)
c. Actual : Landscape : Bentuk gambar koleksi produk yang ditampilkan sesuai dengan bentuk asli gambar yang diupload

3. Tata Letak Homepage
Pada pengaturan Tata Letak Home Page anda dapat menambahkan beberapa section yang bisa ditampilkan di halaman Beranda Toko anda. Selain menambahkan section anda juga bisa melakukan pengaturan tata letak section-section yang di halaman beranda anda
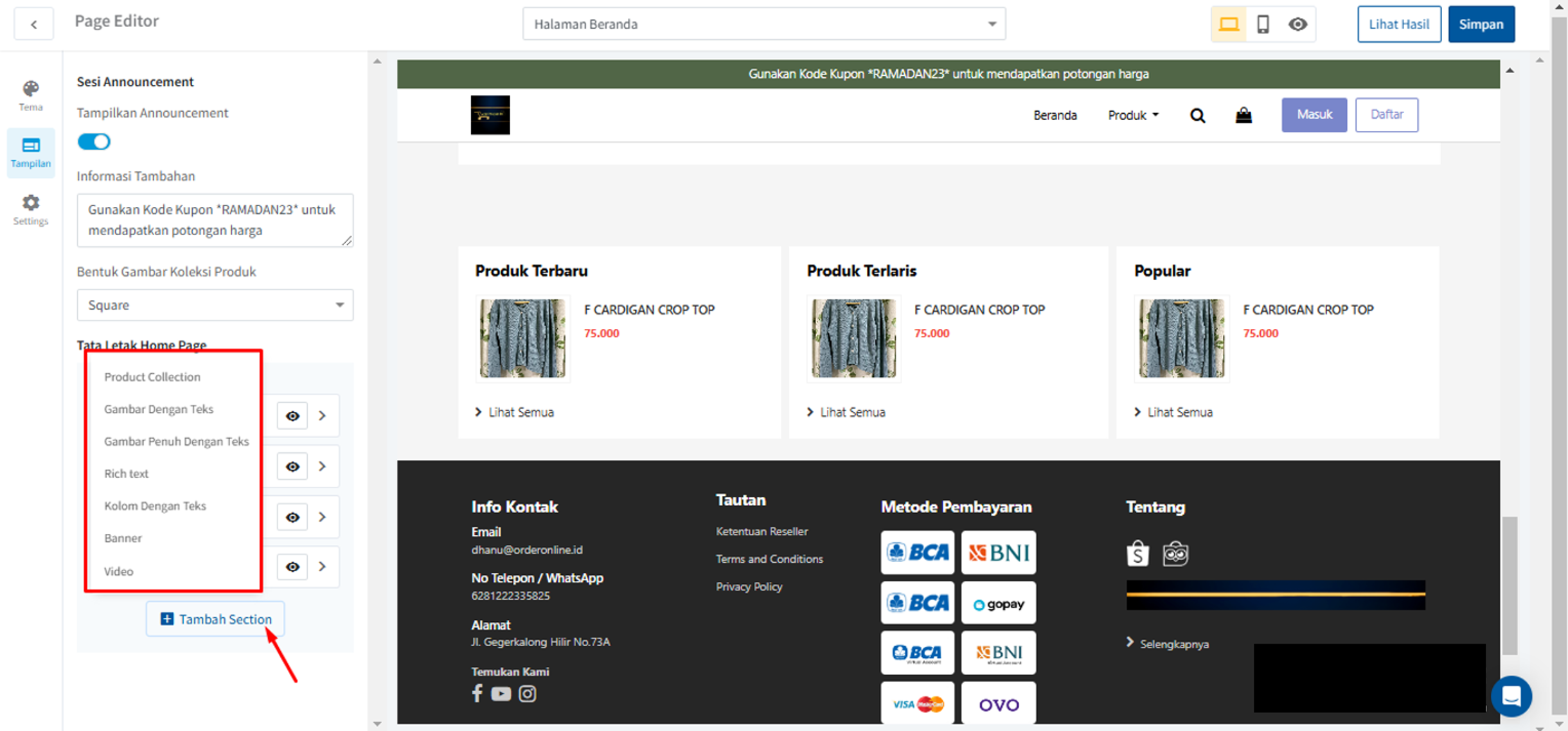
Anda dapat menambahkan section pada halaman beranda anda dengan klik tombol “Tambah Section” . Setelah itu akan muncul pilihan section yang anda bisa tambahkan ke halaman beranda toko anda

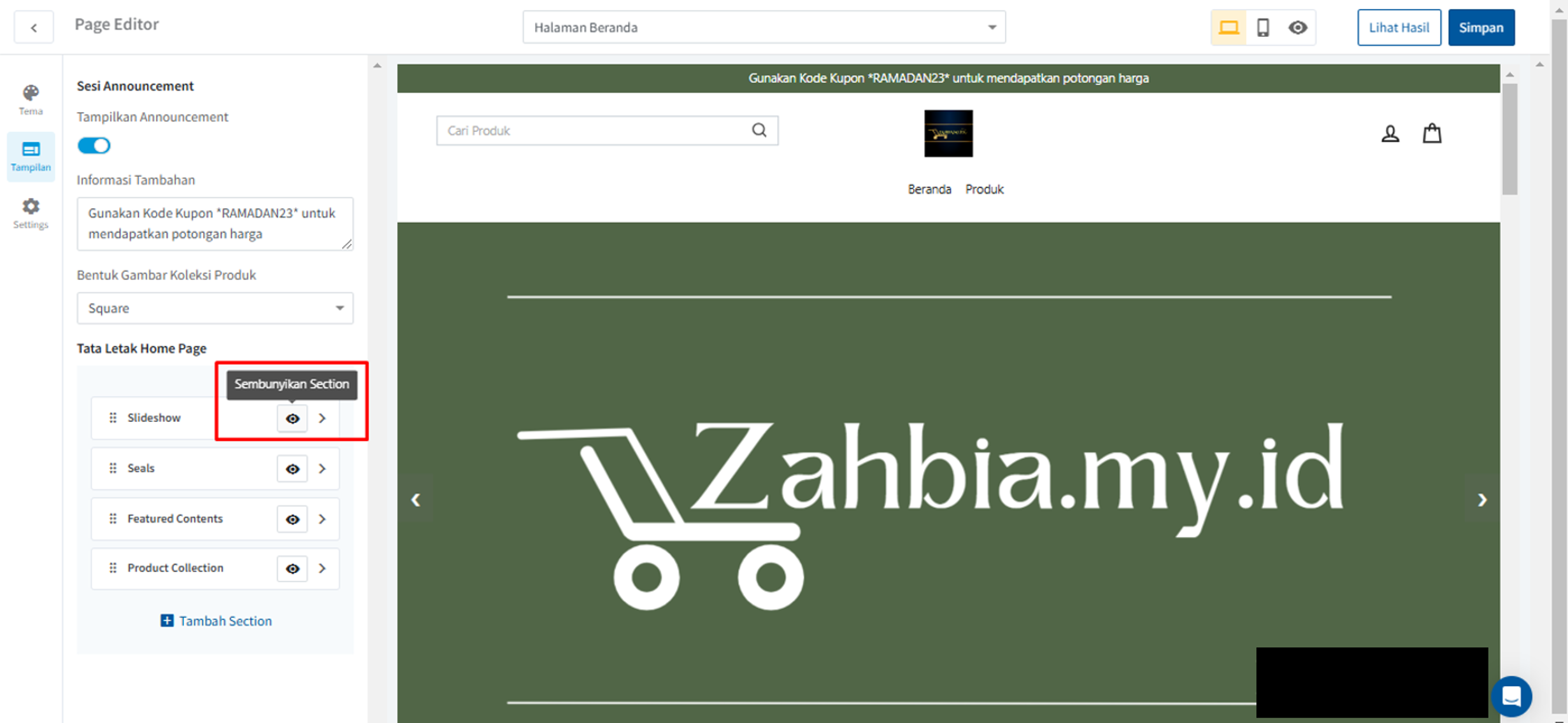
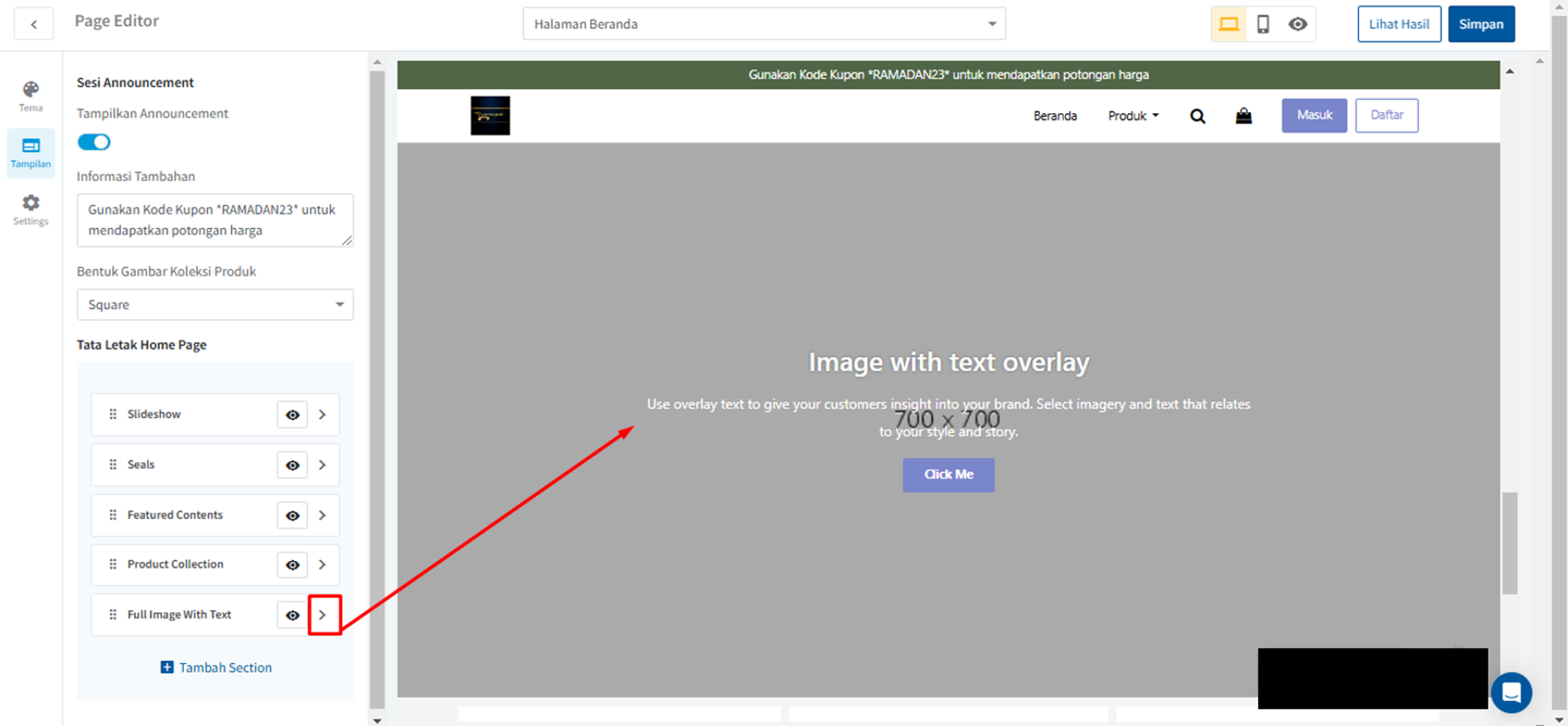
Untuk section tampilan yang sudah ditambahkan, bisa anda sesuaikan. Pada setiap list section yang sudah muncul di list section beranda terdapat tombol “icon berbentuk mata” seperti di bawah ini yang dapat anda gunakan untuk mengatur apakah section tersebut akan anda tampilkan atau sembunyikan di beranda anda

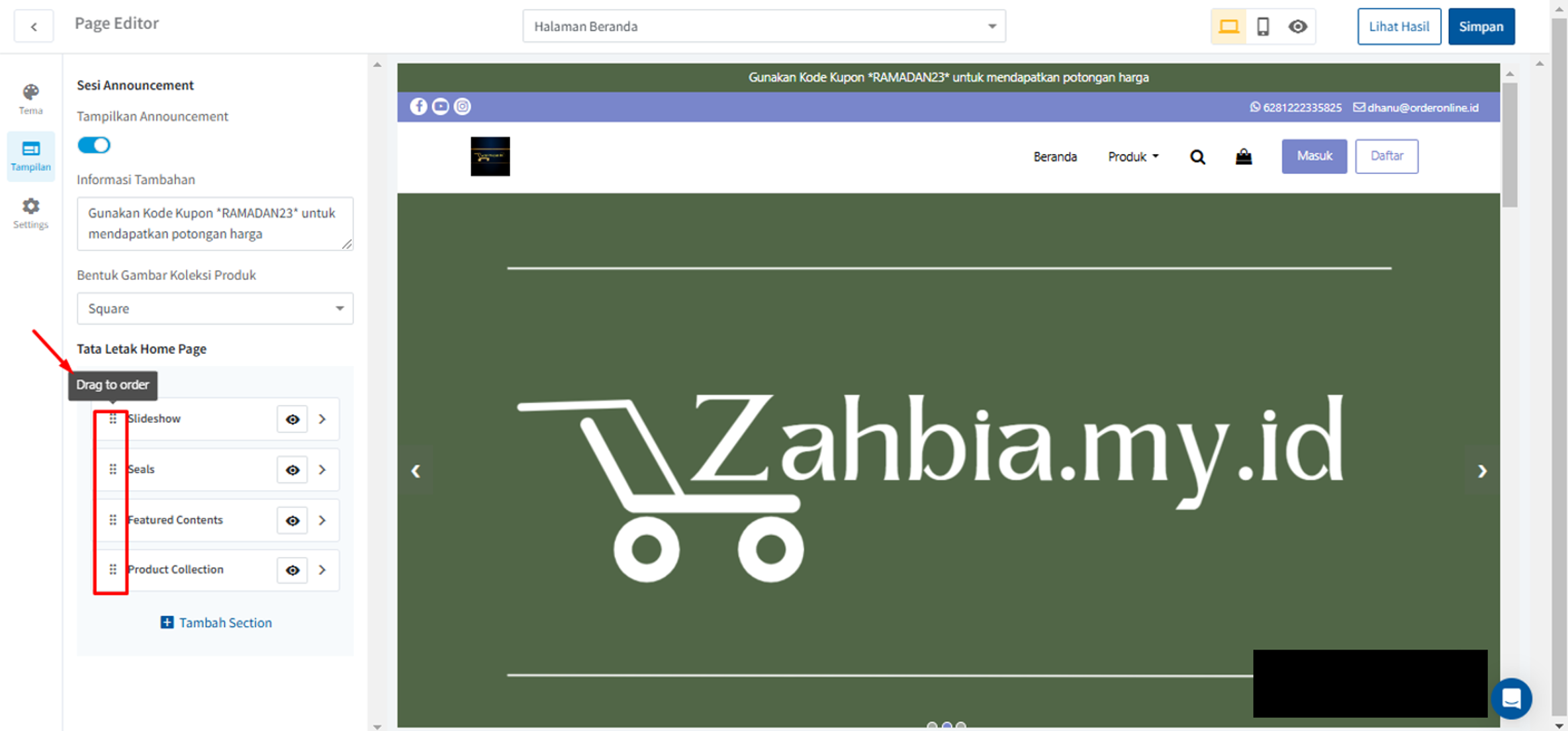
Selain itu, terdapat icon untuk “drag to order” pada list section, yang dapat anda gunakan untuk melakukan penyesuaian penempatan atau susunan tata letak section di beranda anda

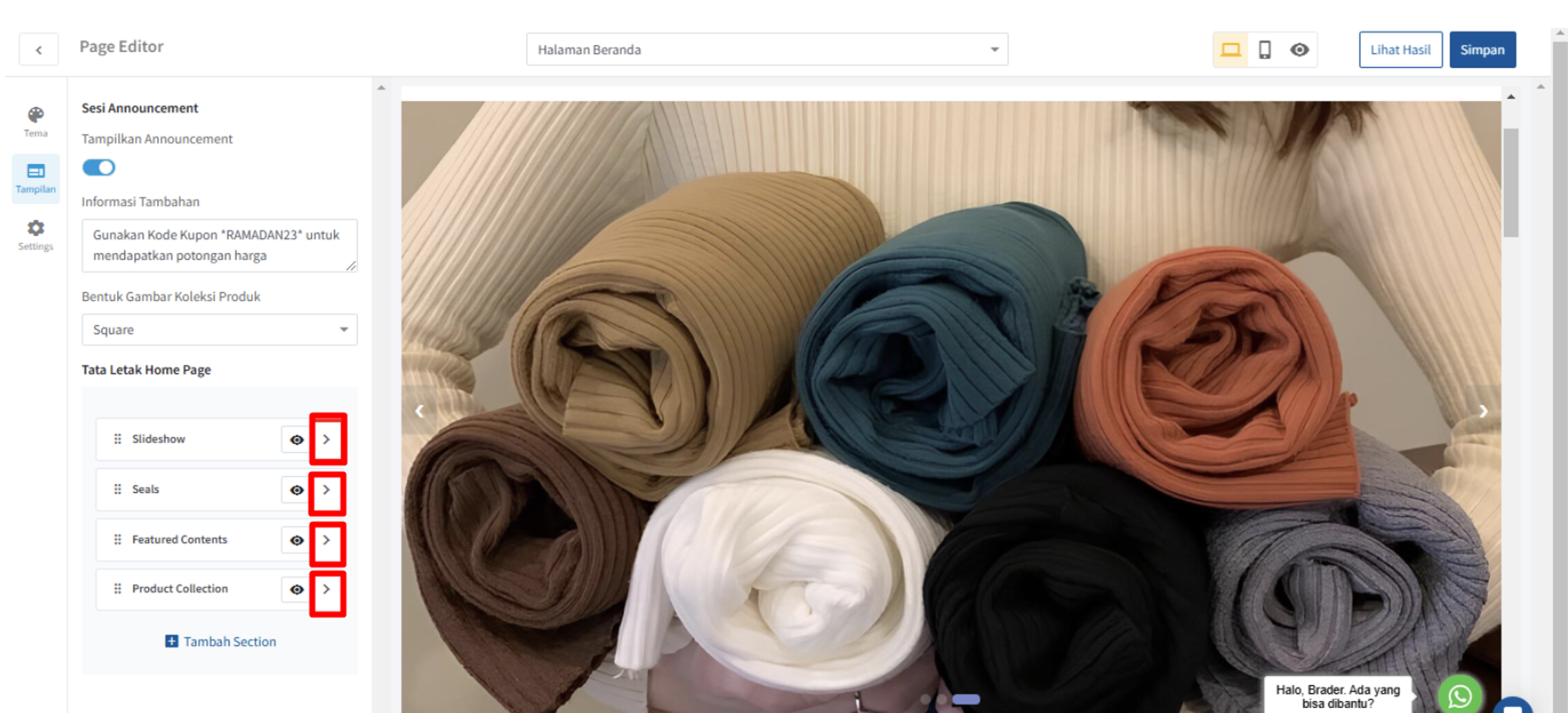
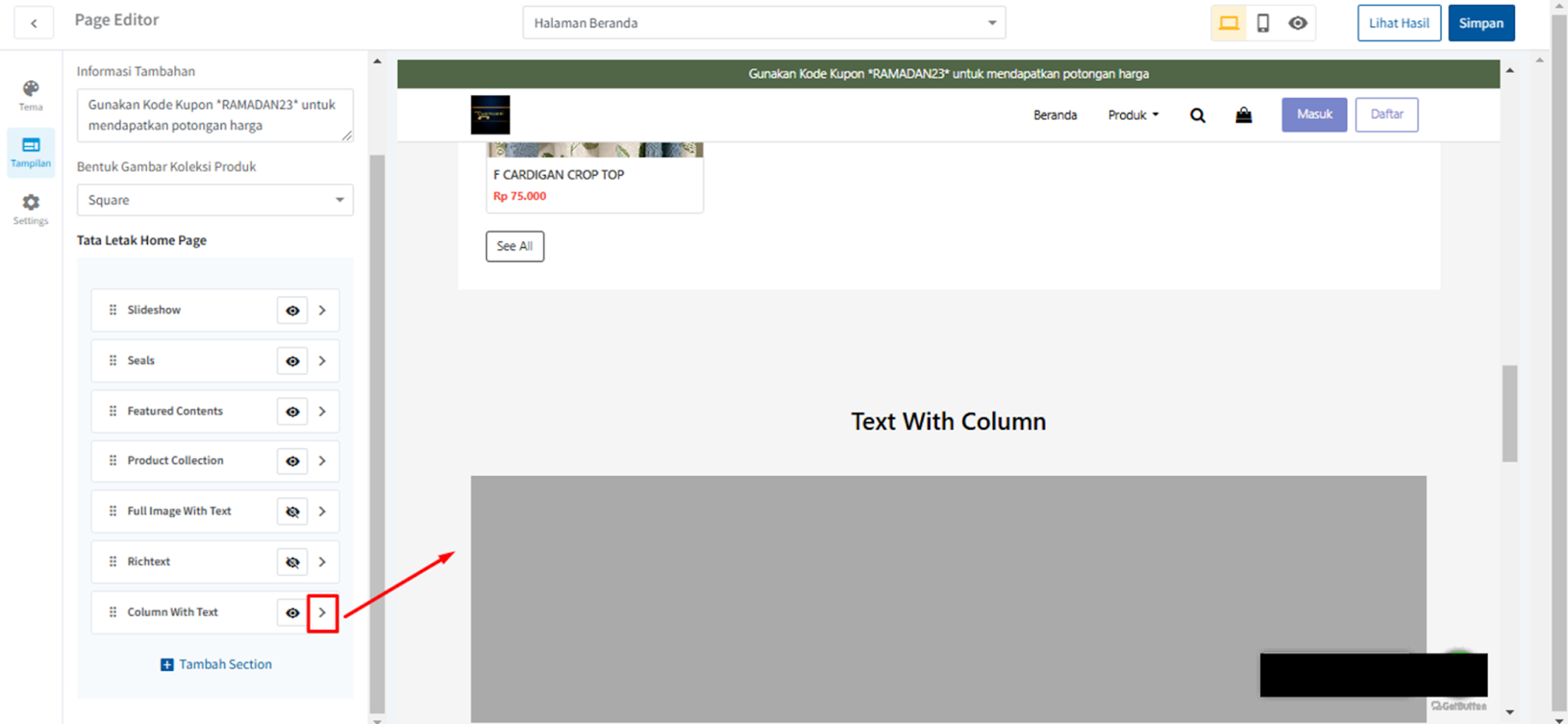
Selanjutnya terdapat tombol dengan icon (>) yang berfungsin untuk melakukan penyesuaian atau editor pada masing-masing section

Selanjutnya akan dijelaskan fungsi dan cara edit masing-masing section yang bisa anda tambahkan di halaman beranda
a. Slideshow
Sub section slideshow dapat anda gunakan untuk menampilkan gambar secara slide atau bergeser. Anda bisa gunakan sesuai dengan kebutuhan di toko anda

Cara menyesuaikan section ini adalah anda dapat klik tanda seperti ini ( > ) di sebelah kanan

Kemudian akan muncul slideshow editor. Pada halaman editor ini, anda dapat menambahkan gambar pada slideshow maksimal 10 gambar, dengan format JPEG, JPG, PNG dan pastikan tidak lebih dari 2 MB. Caranya adalah dengan klik “Pilih Gambar” dan silahkan masukan gambar yang sudah anda siapkan. Selain itu anda juga bisa menginput link url pada gambar yang anda upload sehingga saat gambar diklik akan mengarah ke link yang anda input pada gambar.

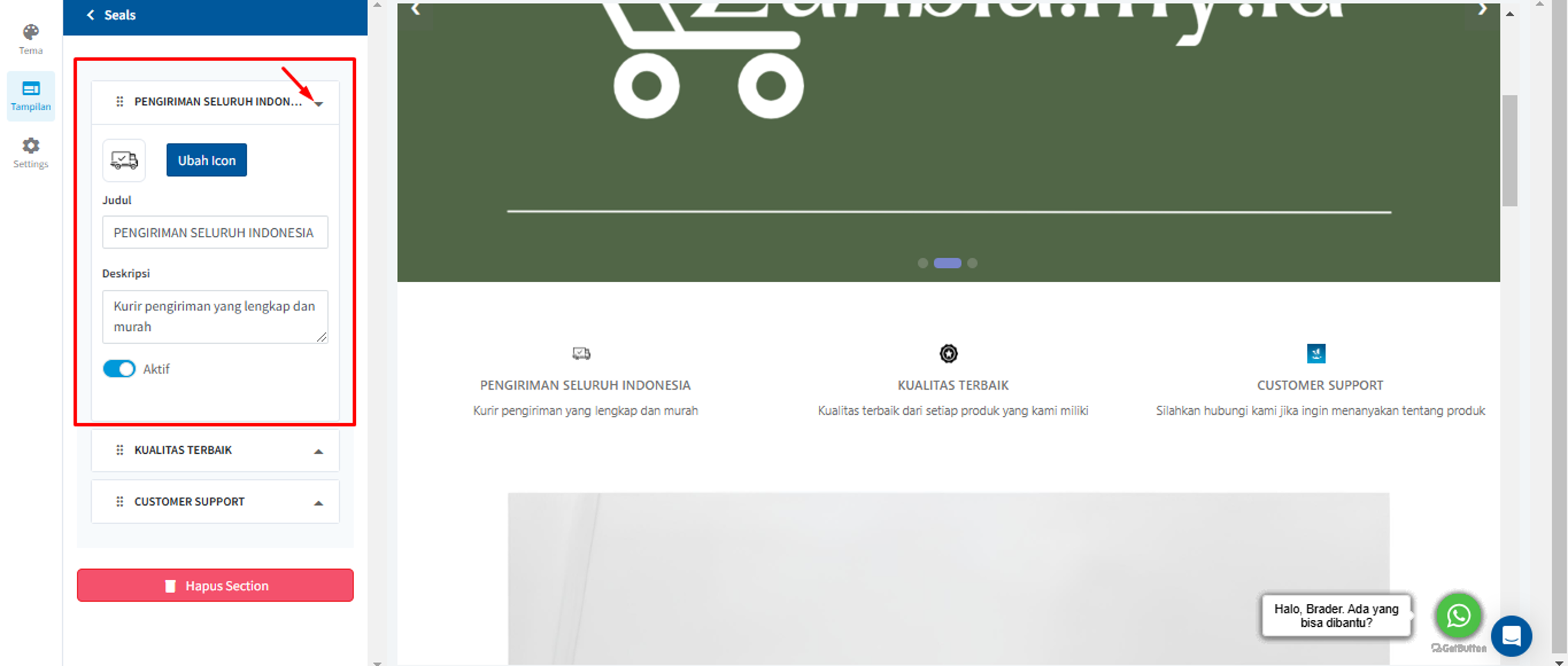
b. Seals
Seals adalah section yang menampilkan teks & icon pada storefront anda, biasanya berisikan informasi marketing sesuai dengan strategi yang anda miliki

Cara mengatur section ini adalah anda dapat klik tanda seperti ini ( > ) di sebelah kanan

Kemudian akan diarahkan pada list seals. Klik drop down icon untuk memunculkan opsi editor pada masing-masing seals. Anda dapat mengubah judul, deskripsi, dan juga icon pada seals anda. Selain itu, anda dapat mengatur apakah seals anda aktif atau tidak dengan cara mengklik toggle aktif. Pada section seals, anda hanya dapat menambahkan hingga maksimal tiga seals

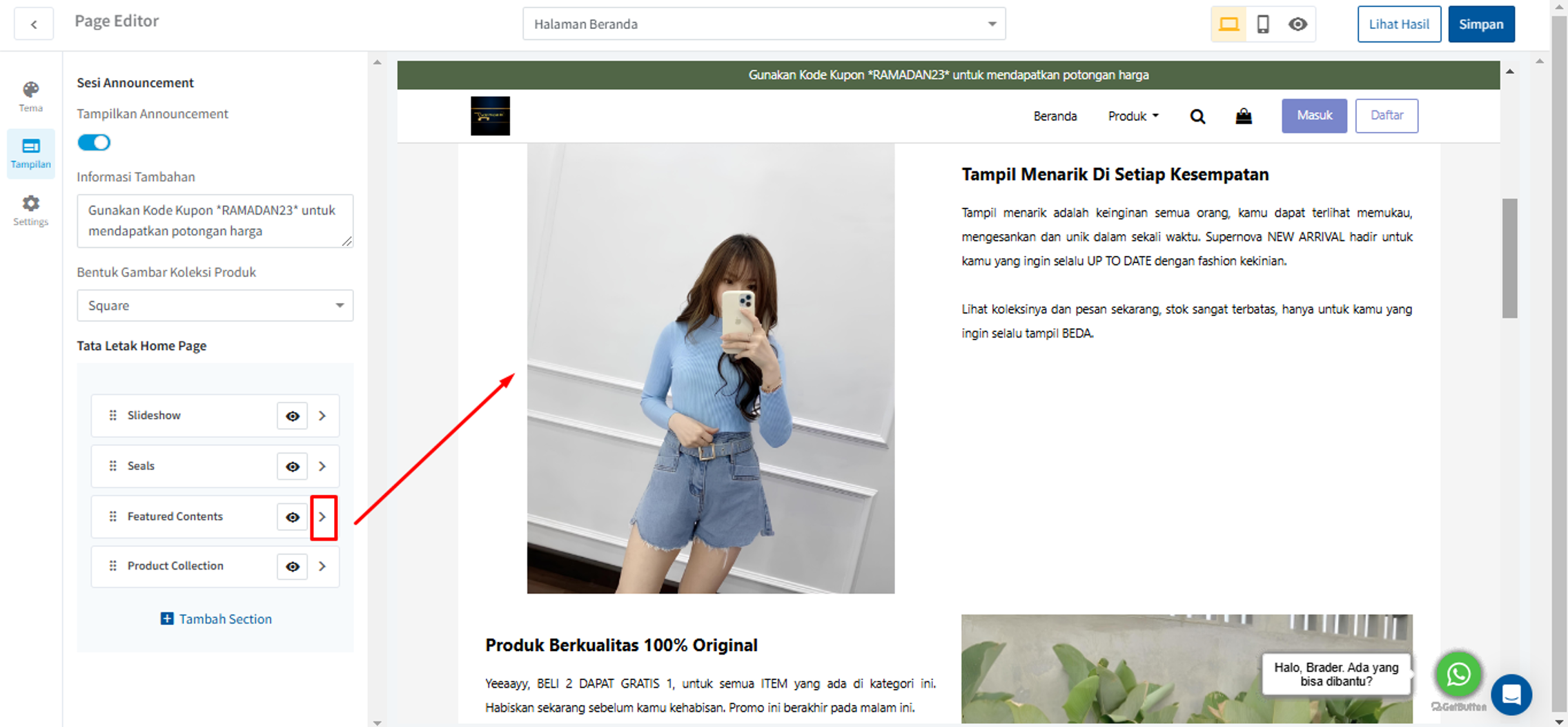
c. Featured Content
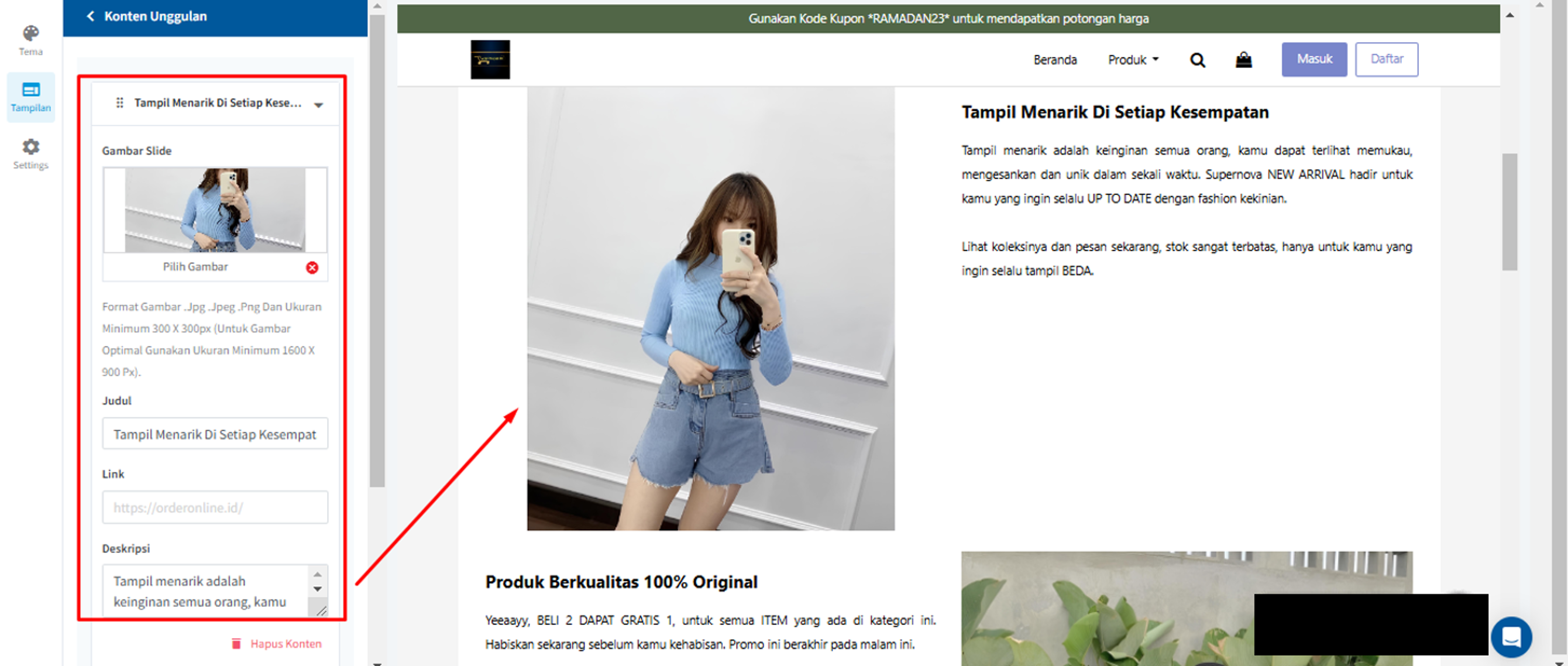
Featured content dapat anda gunakan untuk menampilkan konten unggulan pada toko anda dengan menampilkan gambar, judul, dan deskripsi. Cara menggunakan sub section ini adalah anda dapat klik tanda seperti ini ( > ) di sebelah kanan

Kemudian akan diarahkan pada featured content editor. Anda dapat mengubah judul, teks, dan foto pada featured content anda. Selain itu juga anda bisa menginput suatu link url yang akan ditanam pada gambar feature content yang nantinya bila gmabar diklik akan diarahkan ke link tersebut

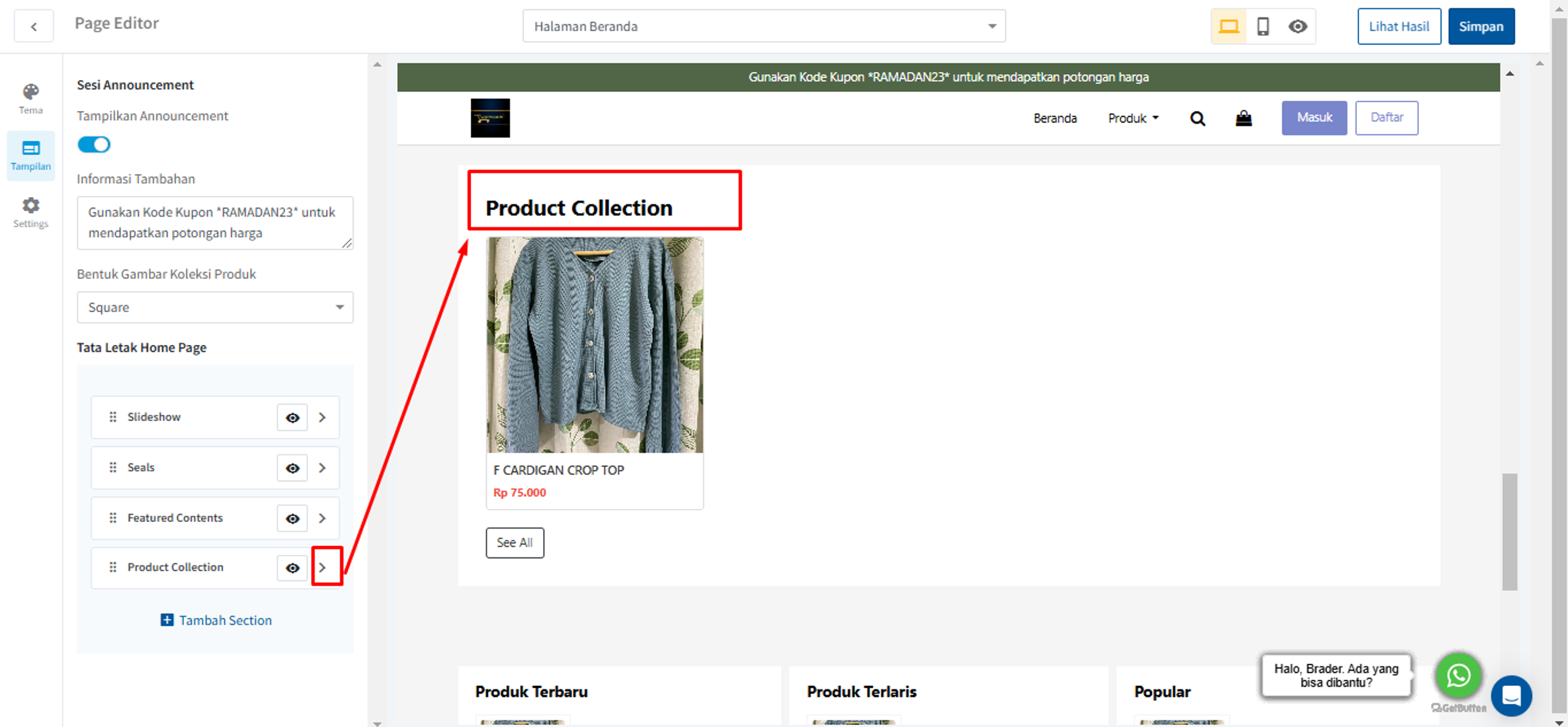
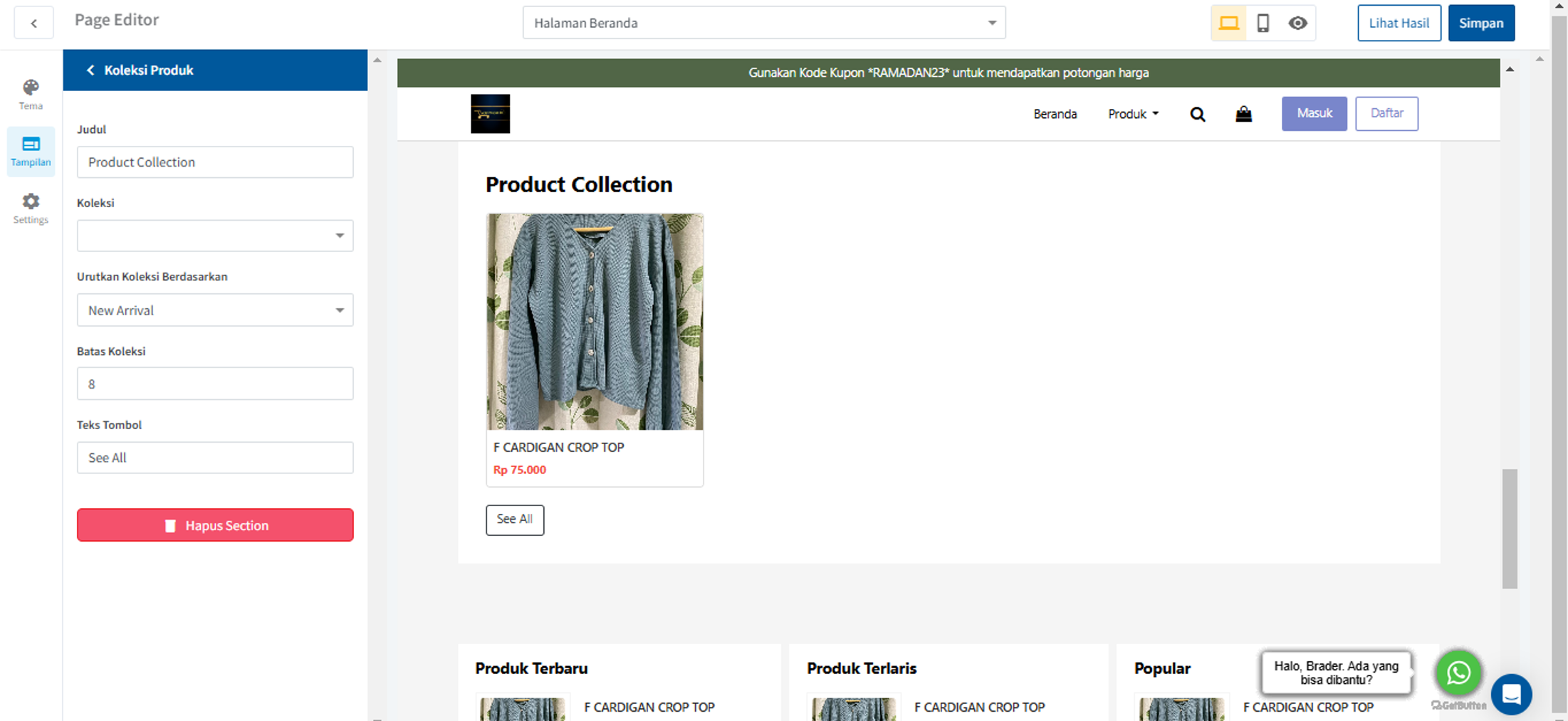
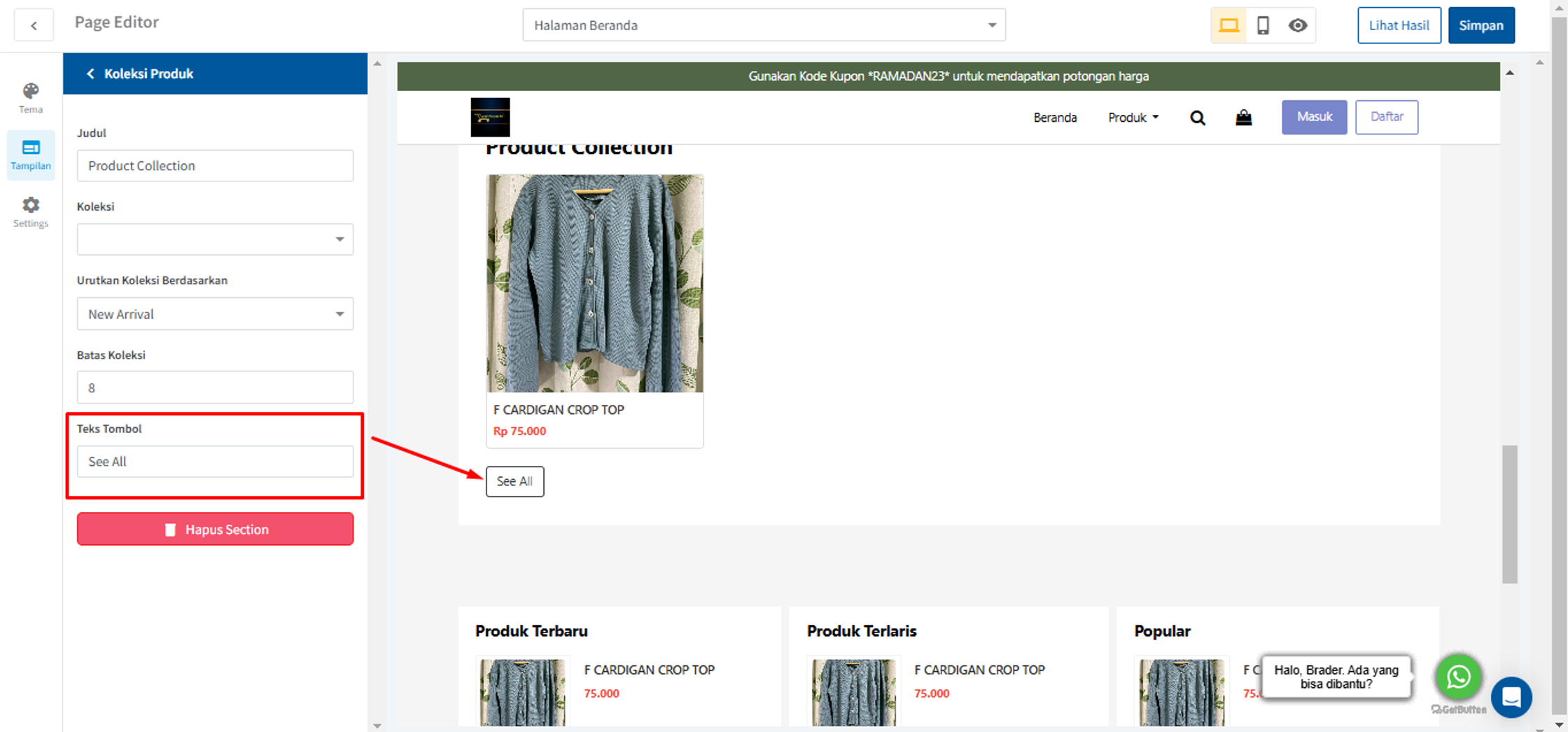
d. Product Collection
Pada section ini, anda dapat menampilkan koleksi produk anda di halaman beranda toko anda. Cara menggunakan sub section ini adalah anda dapat klik tanda seperti ini ( > ) di sebelah kanan

Terdapat beberapa kolom untuk mengatur product collection. Yaitu judul, koleksi, urutan koleksi, batas koleksi, dan teks tombol 
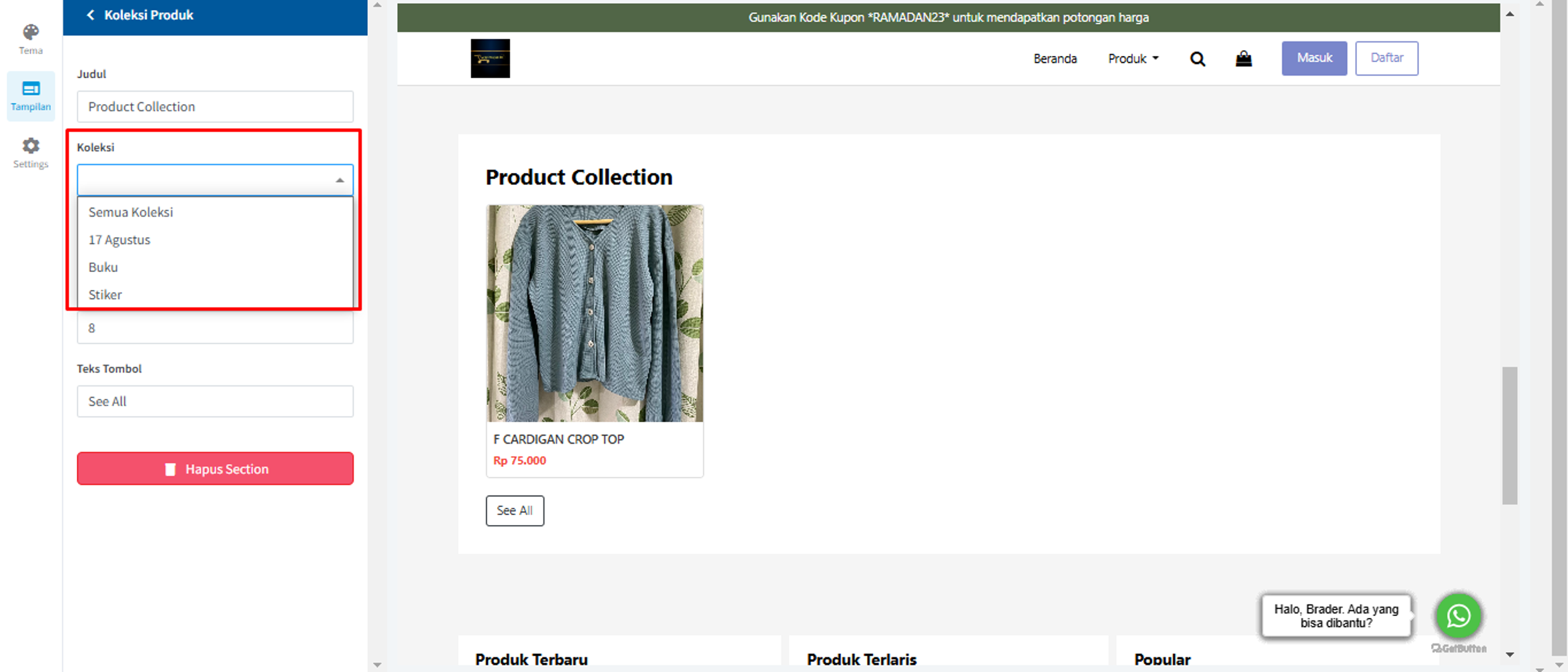
– Koleksi
Untuk mengatur koleksi, anda dapat klik “icon drop down”, kemudian akan muncul list koleksi produk anda yang sudah anda buat sebelumnya untuk mengelompokan produk-produk anda

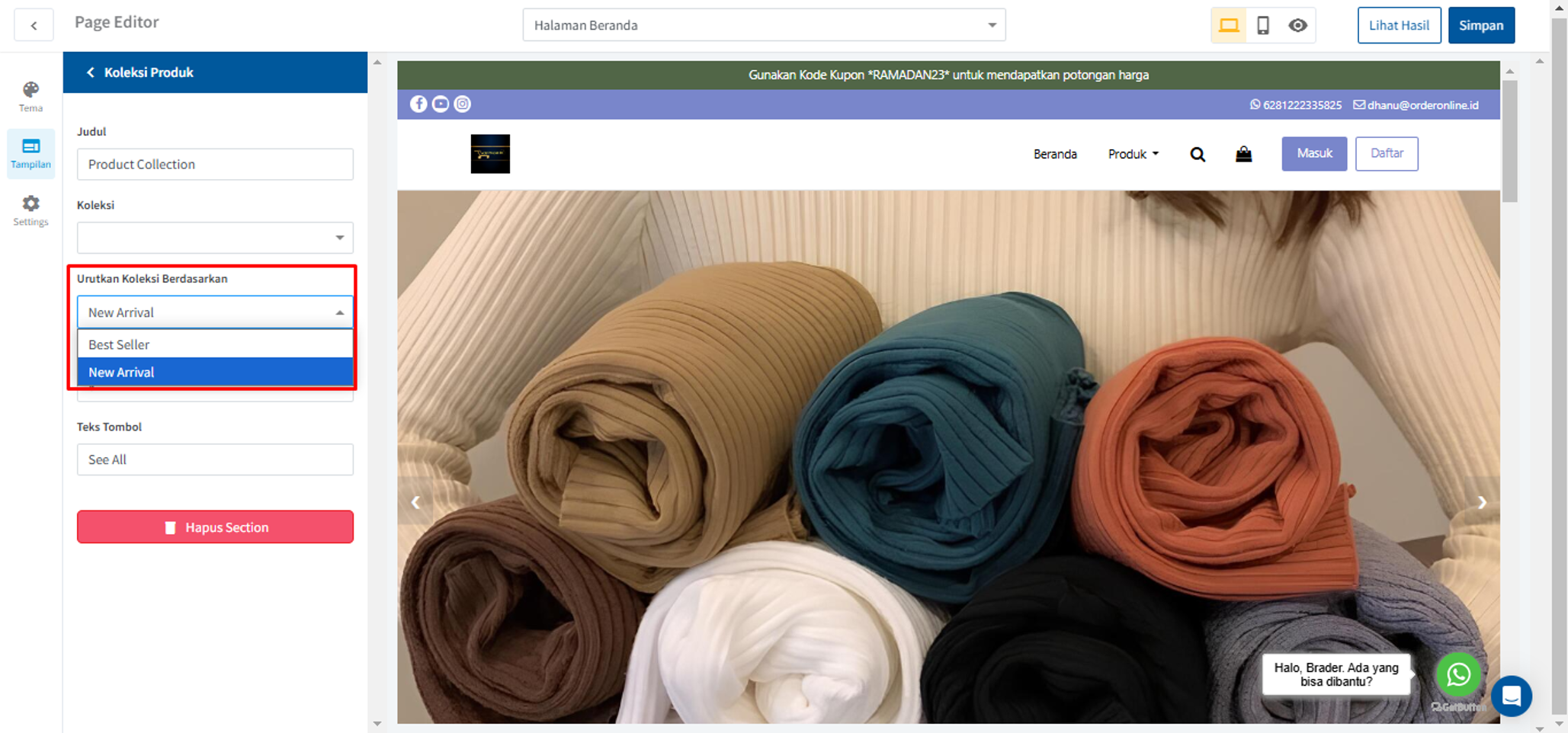
– Urutan Koleksi Berdasarkan
Lalu, anda dapat mengatur urutan koleksi berdasarkan produk best seller atau new arrival

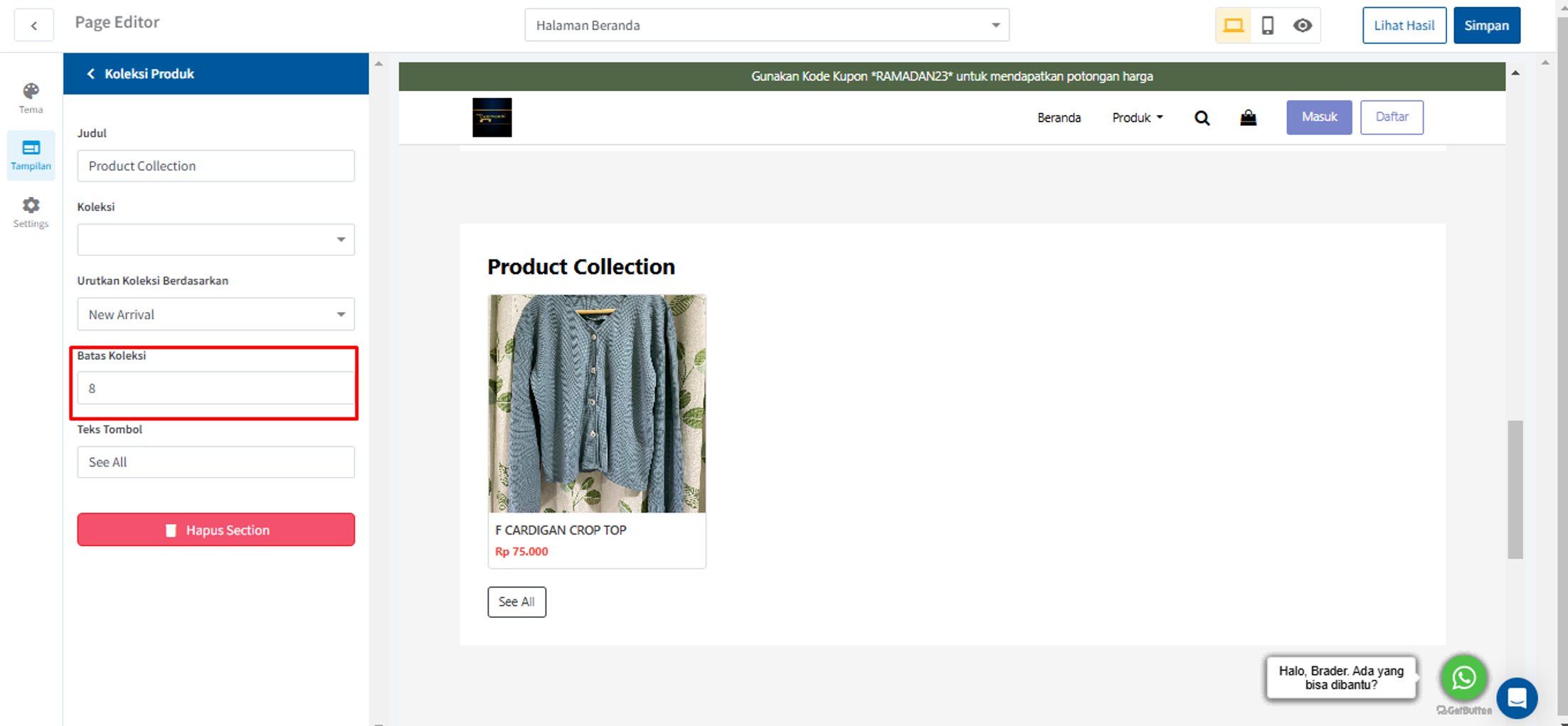
– Batas Koleksi
Pada pengaturan batas koleksi, anda dapat mengatur berapa koleksi produk yang akan muncul pada section product collection di storefront anda

– Teks Tombol
Anda juga dapat mengatur teks tombol sesuai dengan kebutuhan anda

e. Full Image with Text
Pada section ini, anda dapat menambahkan gambar dengan overlay text.. Cara menggunakan section ini adalah anda dapat klik tanda seperti ini ( > ) di sebelah kanan

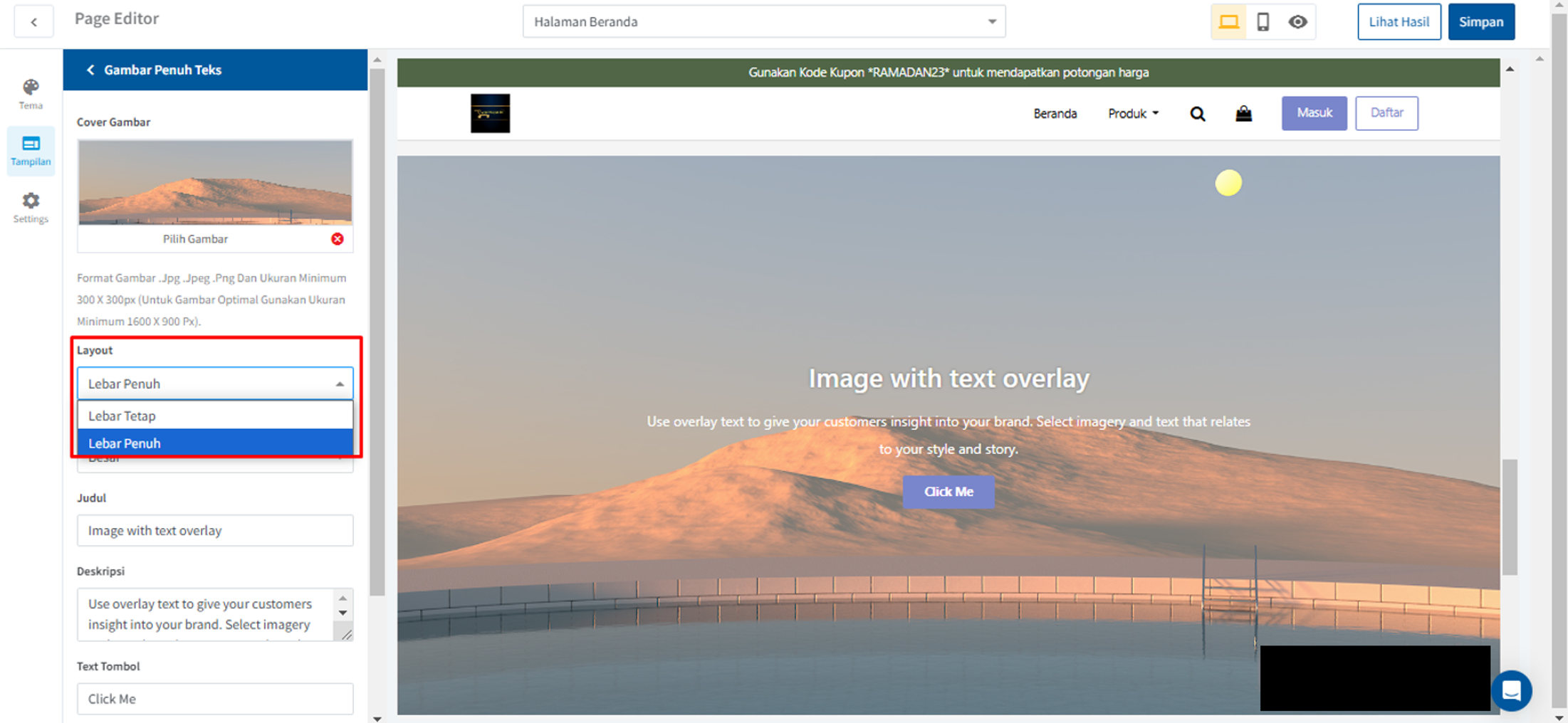
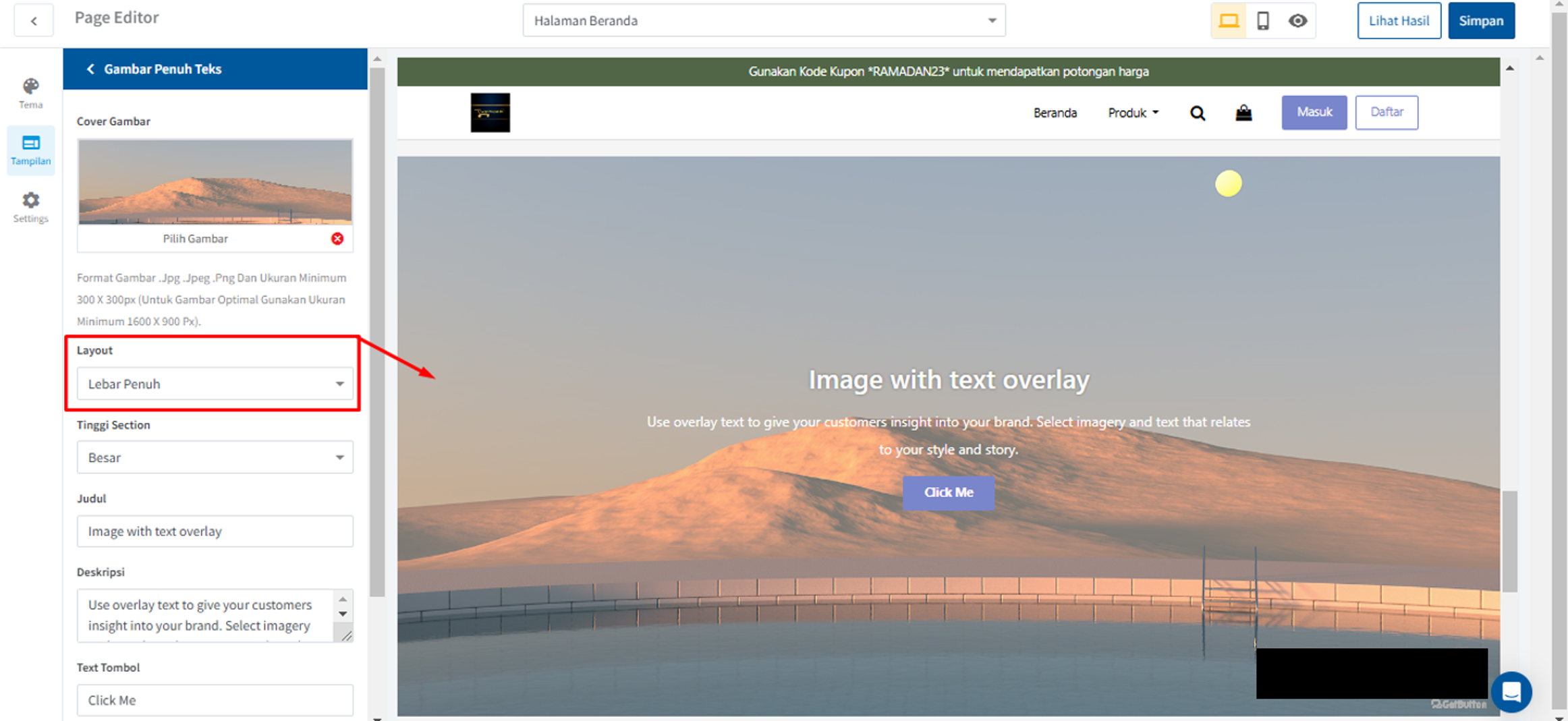
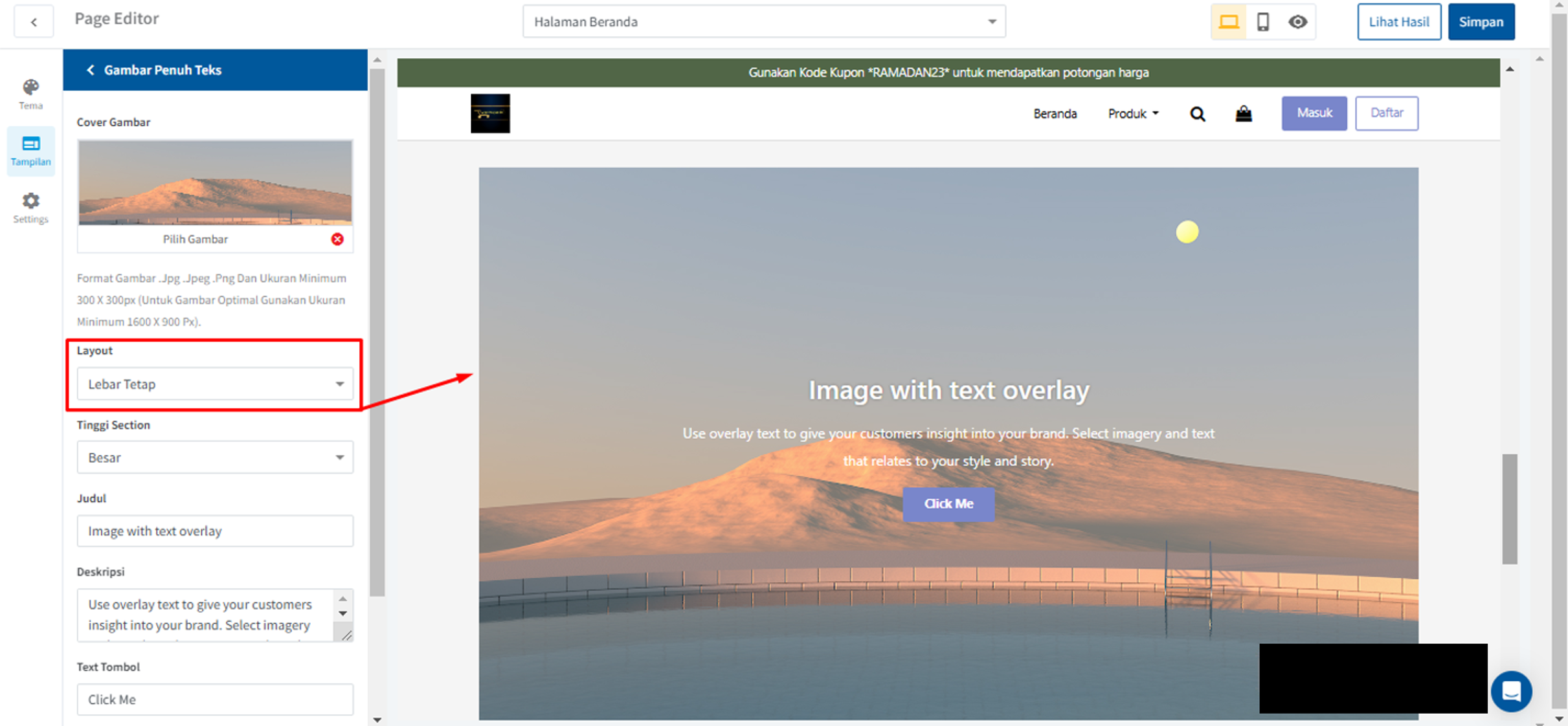
Pada section Full Image With Text editor, terdapat beberapa pengaturan yang dapat anda sesuaikan
– Layout
Terdapat 2 pilihan layout yang dapat anda atur, yaitu lebar penuh dan lebar tetap.

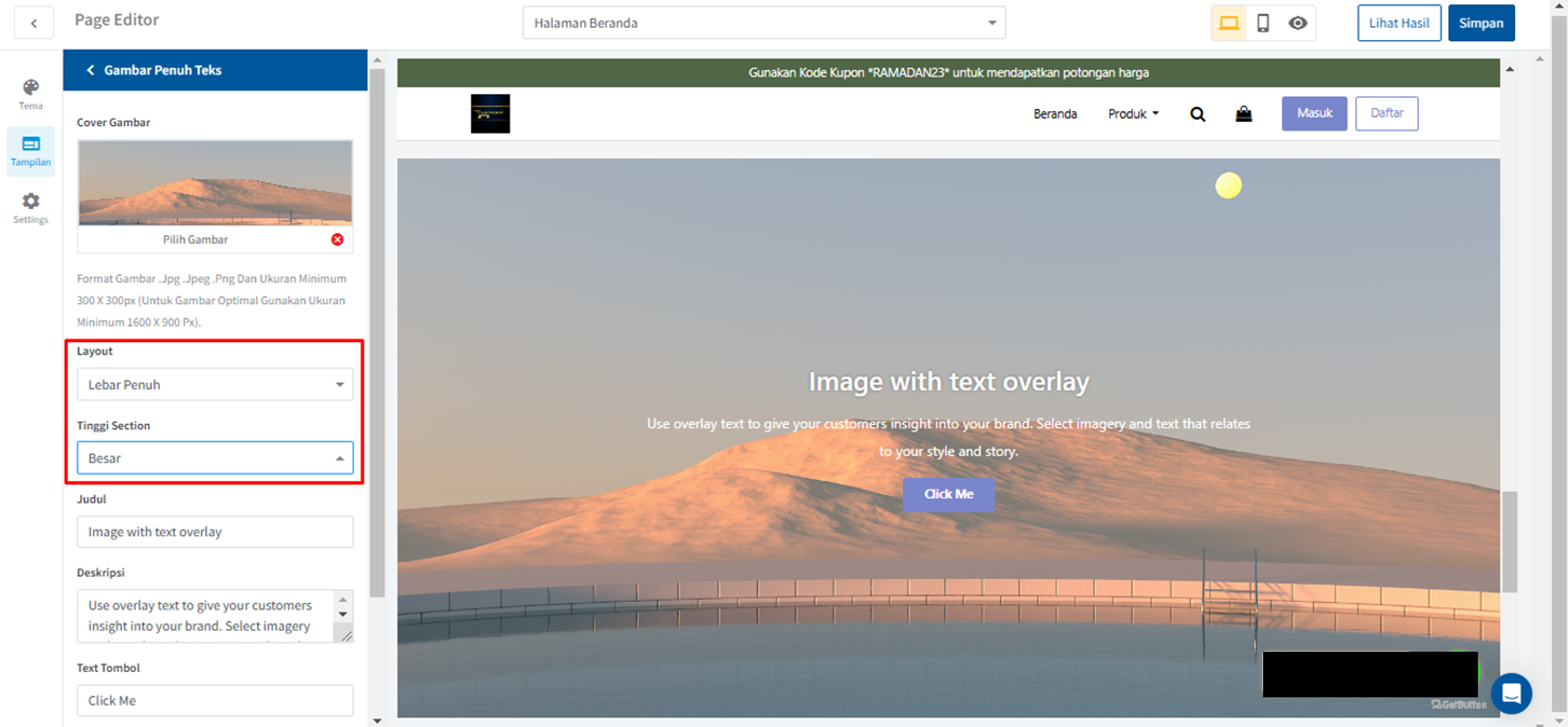
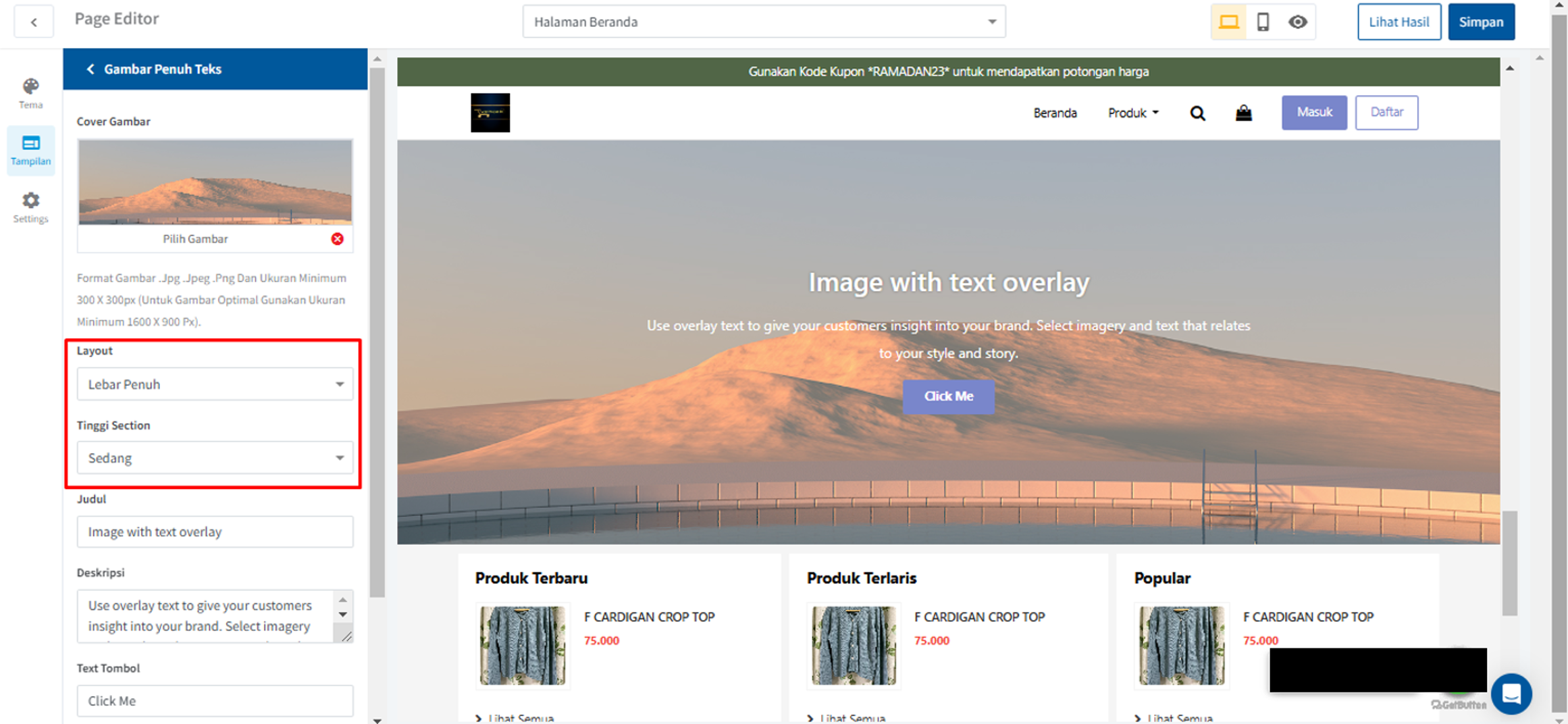
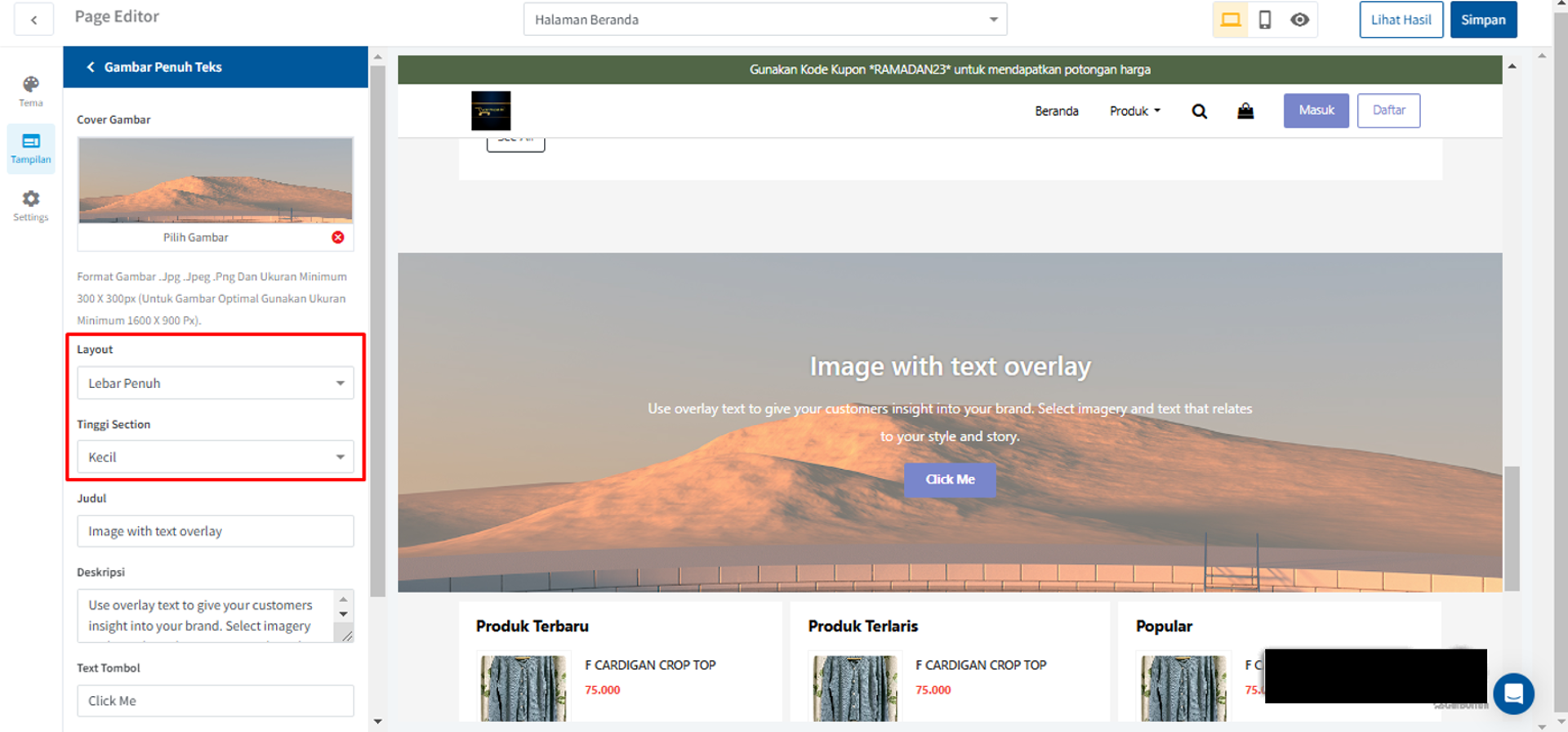
a) Lebar Penuh

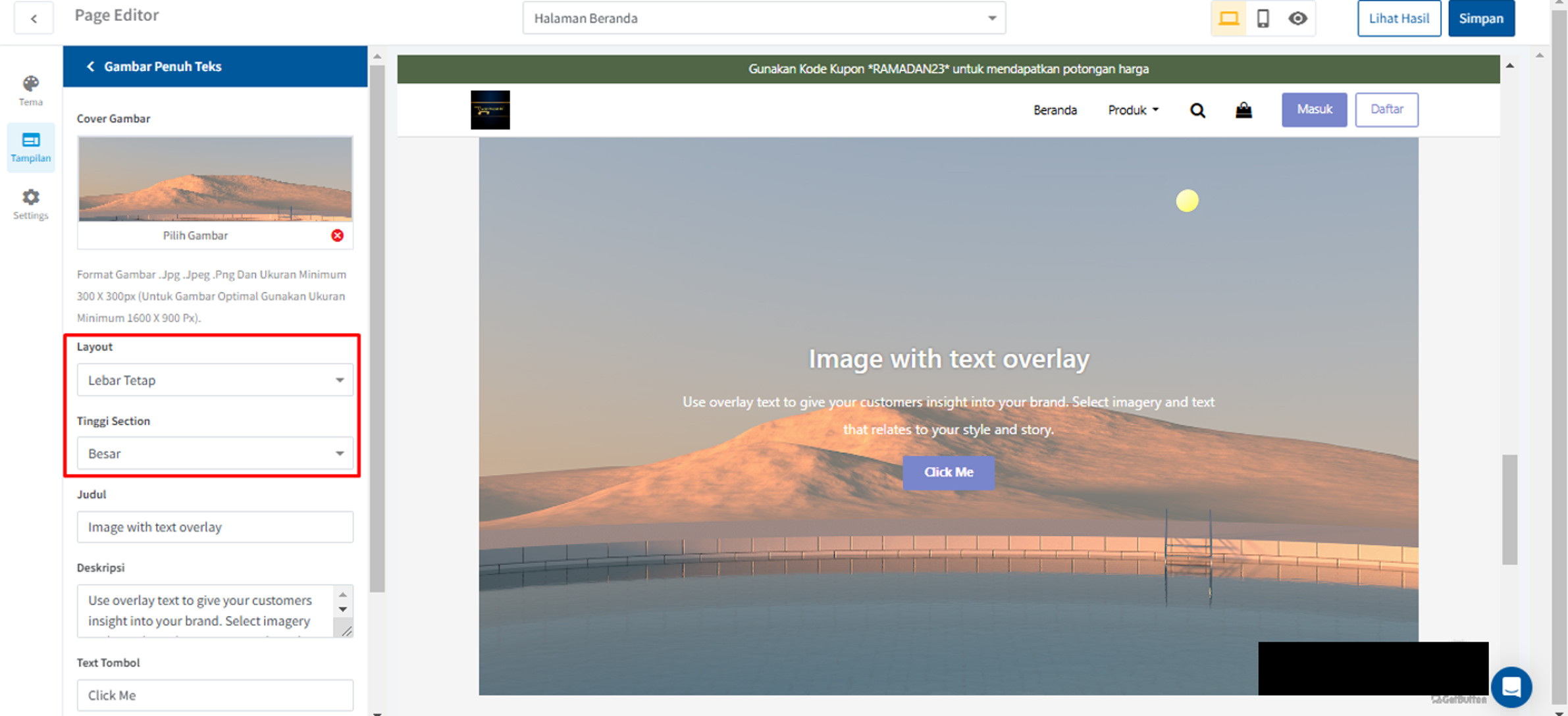
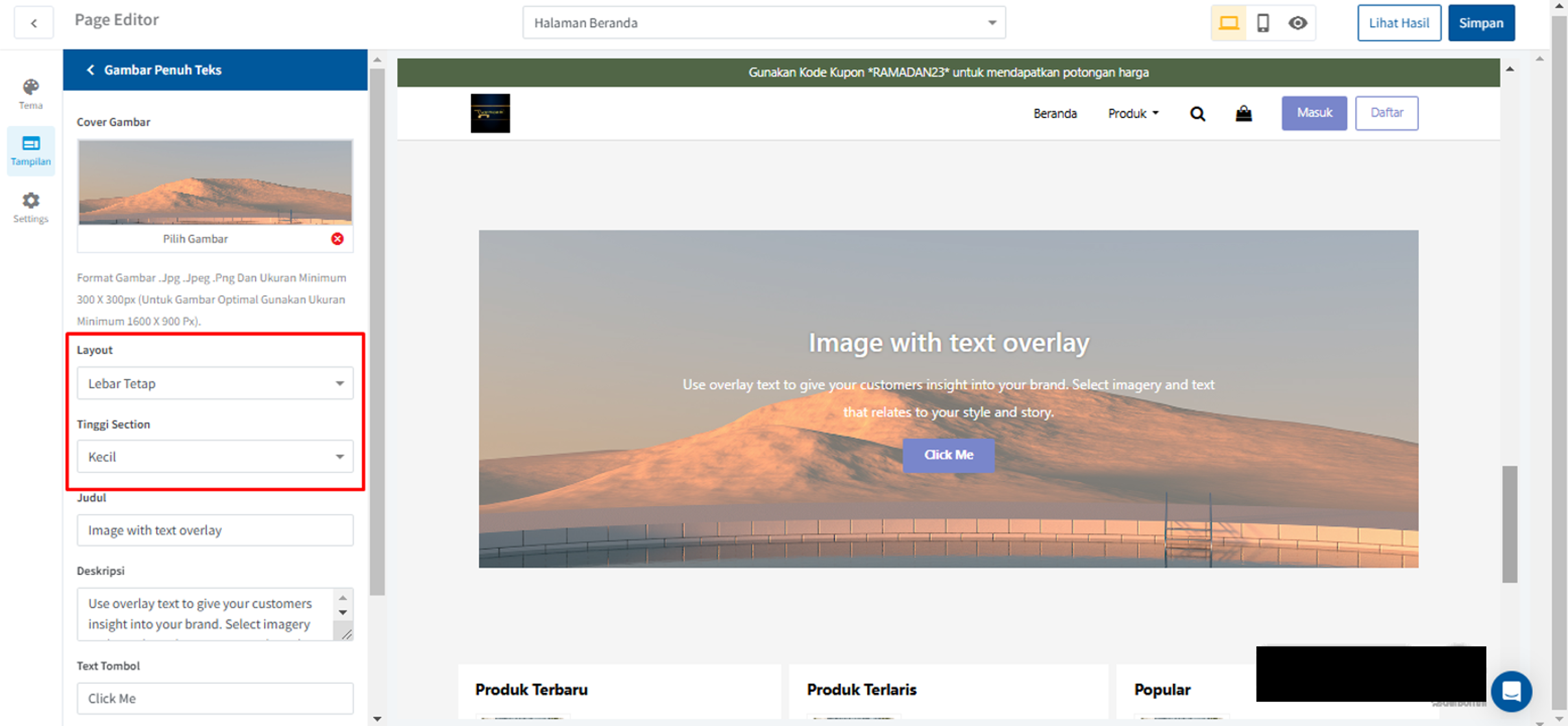
b) Lebar Tetap

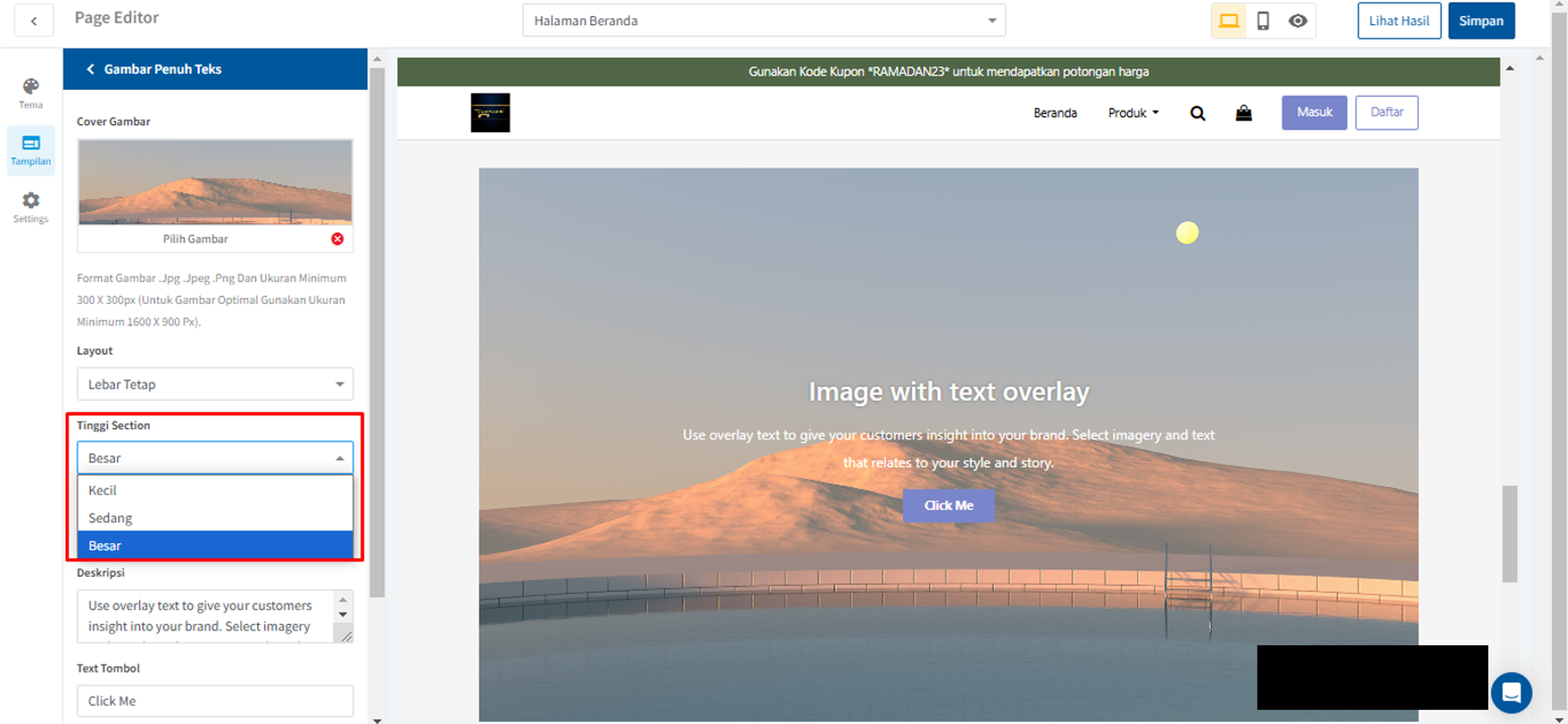
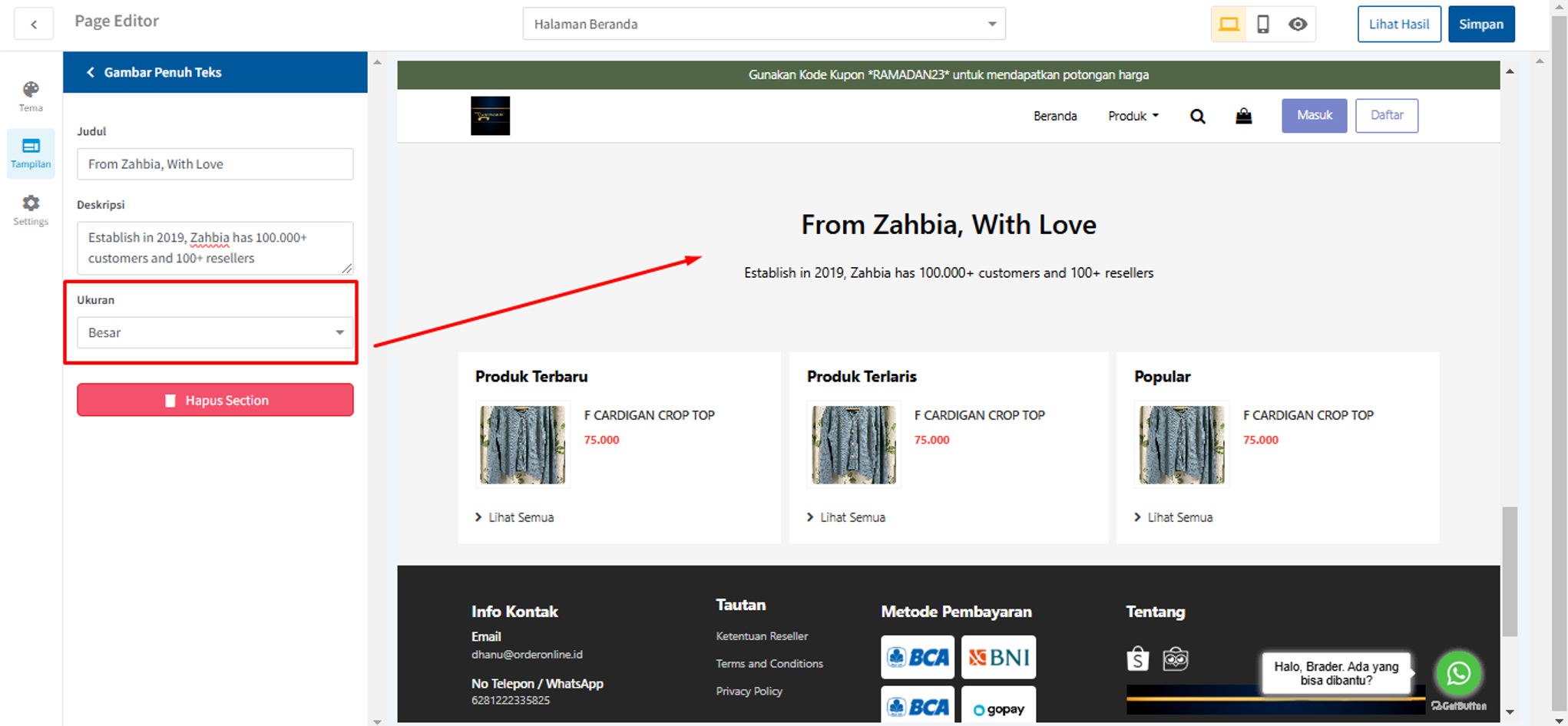
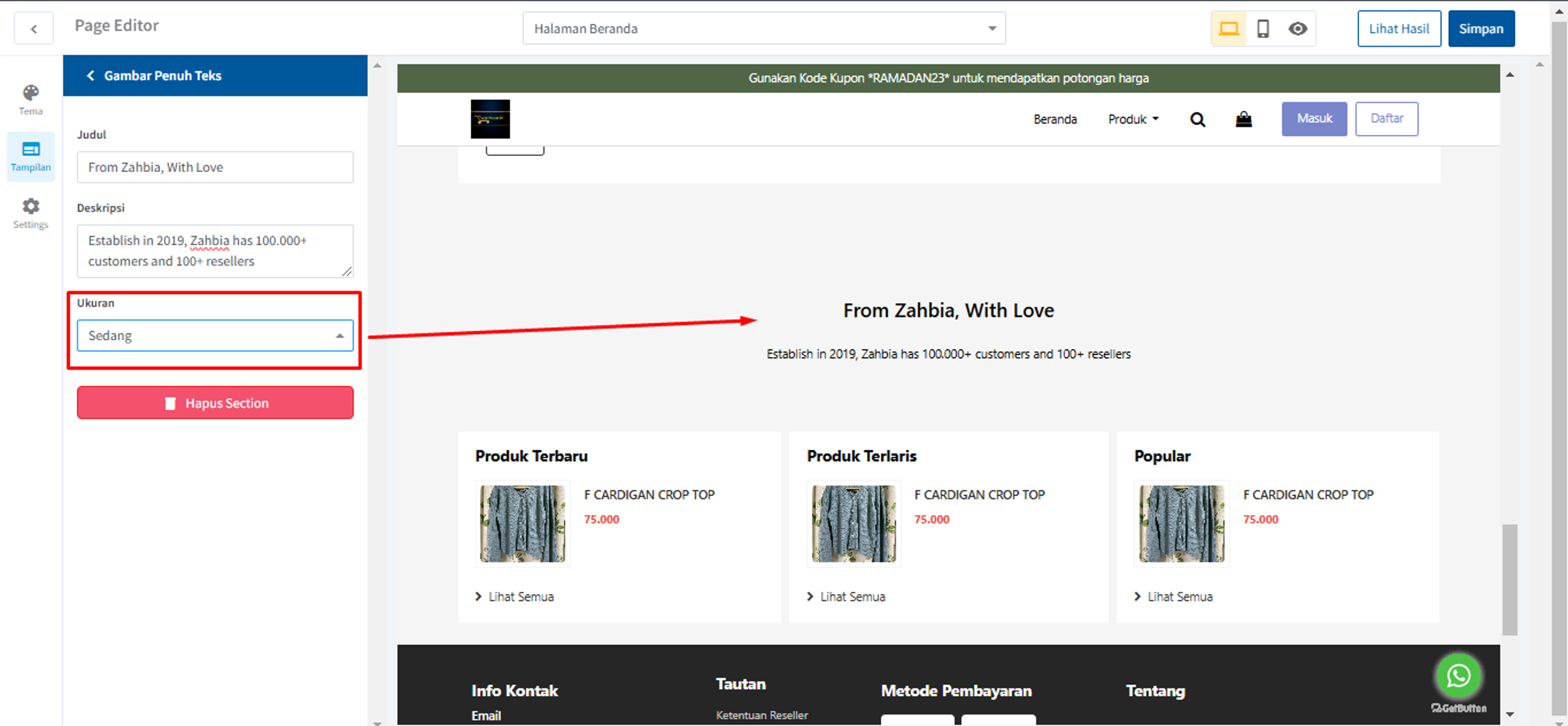
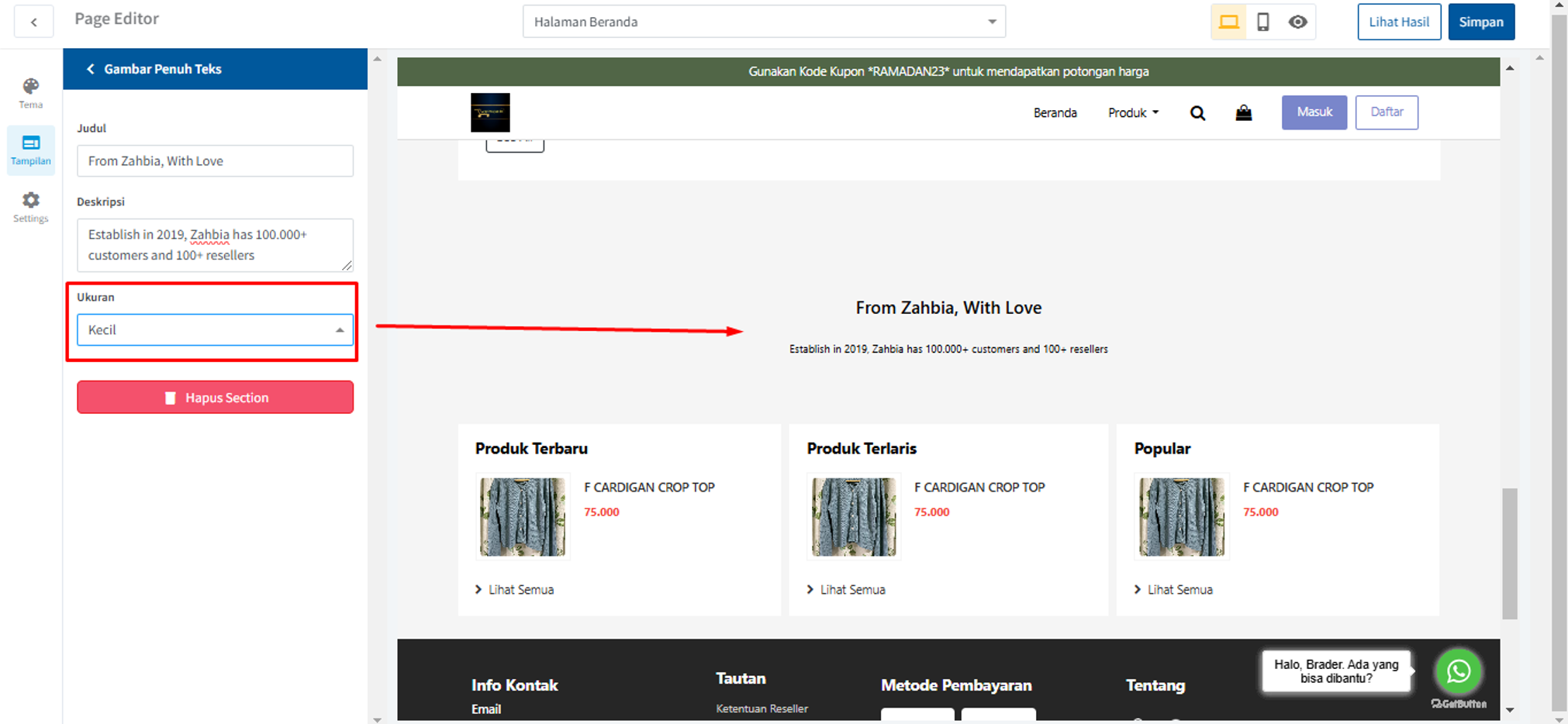
– Tinggi Section
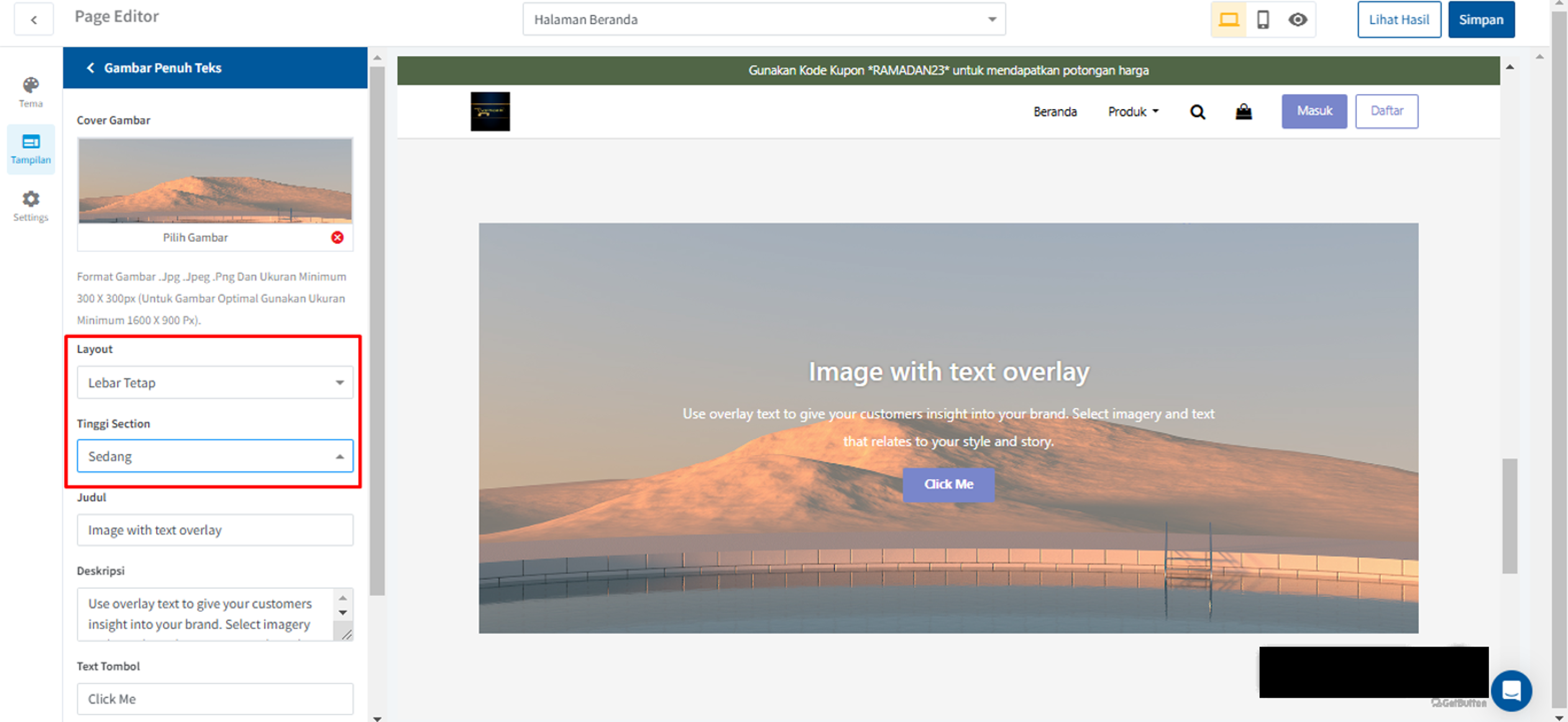
Kemudian, terdapat pengaturan tinggi section untuk menyesuaikan layout yang telah anda pilih sebelumnya. Terdapat 3 pengaturan, yaitu besar, kecil, dan sedang

Pada layout lebar tetap:
a) Besar

b) Sedang

c) Kecil

Pada layout lebar penuh:
a) Besar

b) Sedang

c) Kecil

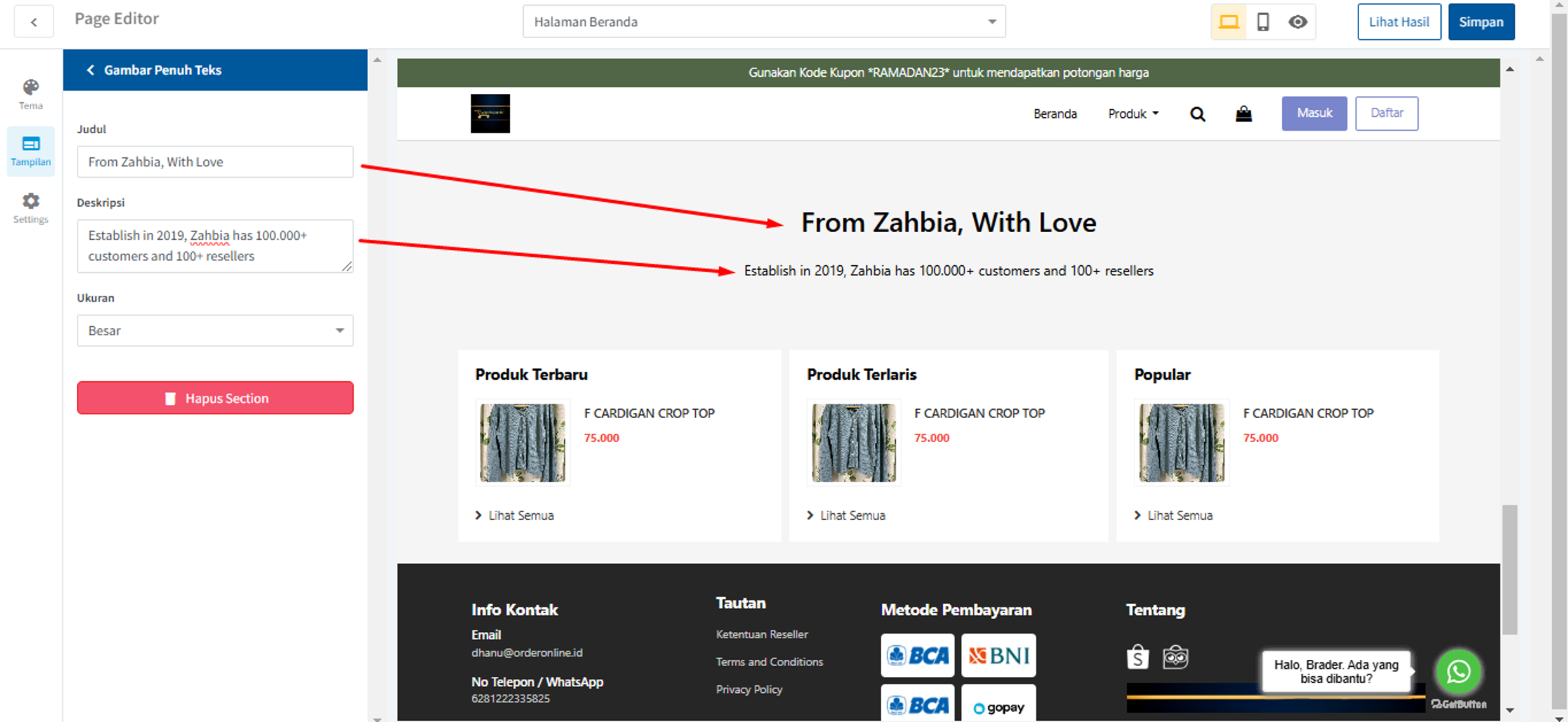
– Judul
Kemudian terdapat kolom judul, dimana anda dapat mengatur judul pada gambar

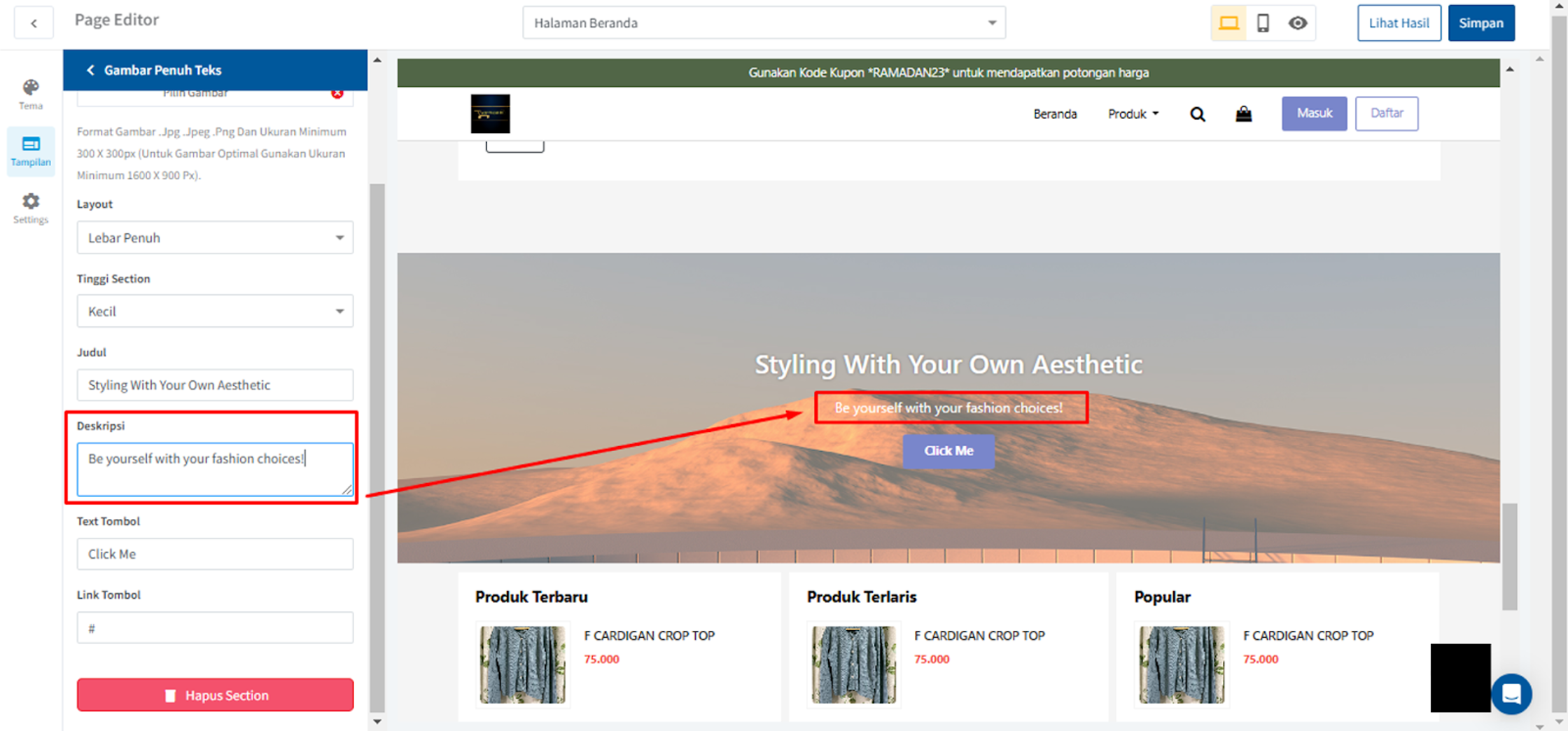
– Deskripsi
Pada kolom Deskripsi ini anda dapat melakukan penyesuaian deskripsi yang akan ditampilkan pada section full image with text yang ada di beranda anda

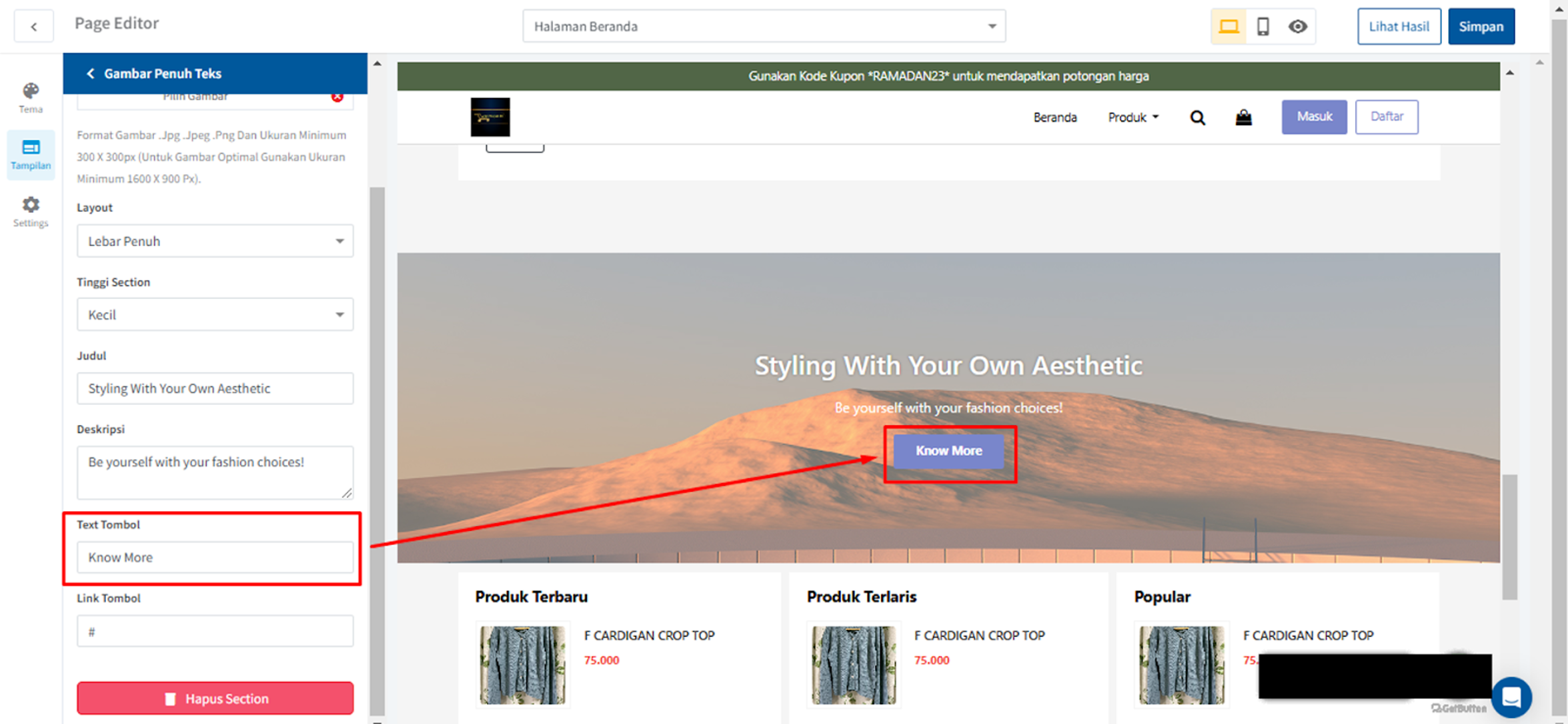
– Text Tombol
Pada bagian full image with text terdapat tombol yang anda dapat sesuaikan untuk penamaan tombolnya

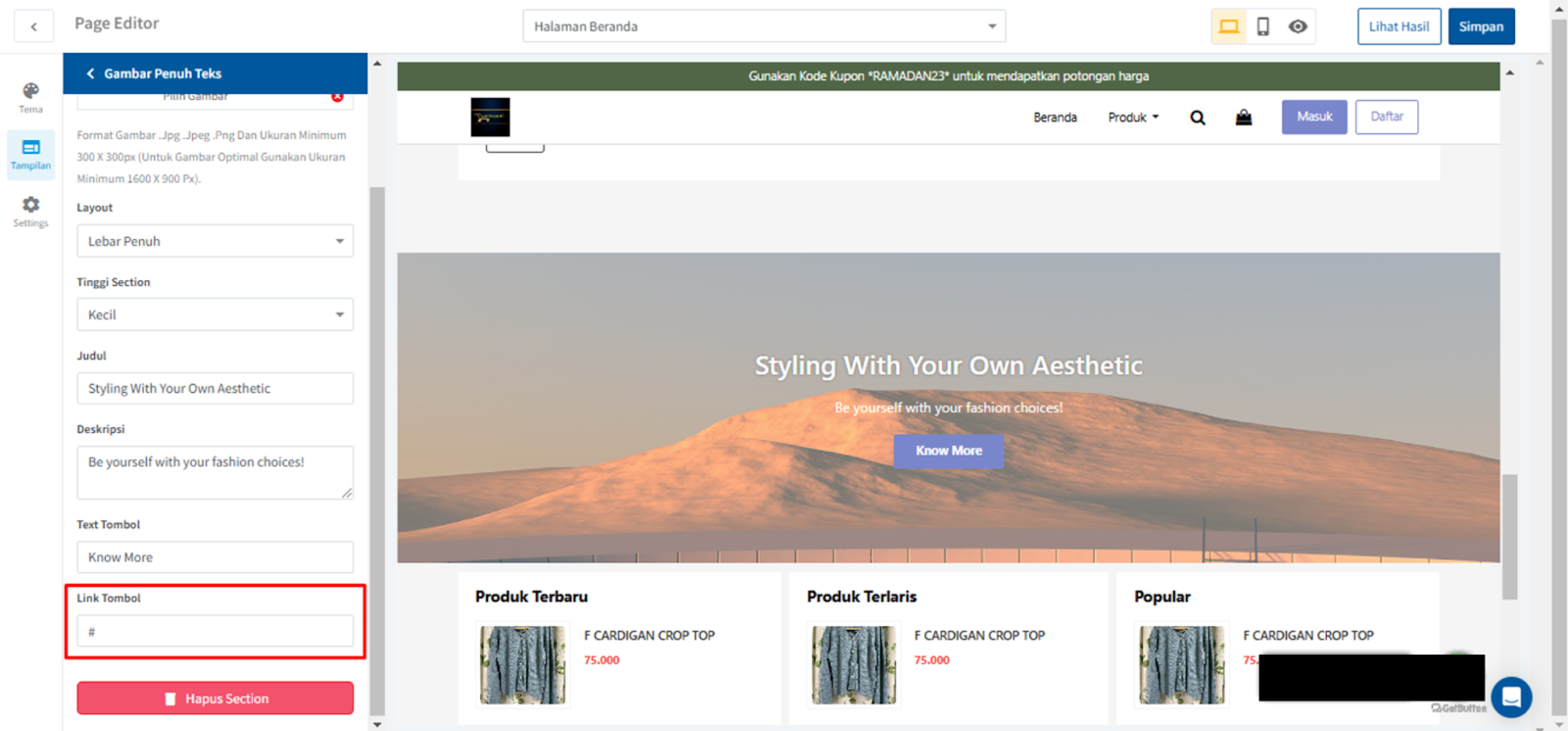
– Link Tombol
Anda dapat menambahkan link url pada tombol sehingga saat tombol diklik akan masuk ke halaman url atau website yang anda ingin arahkan
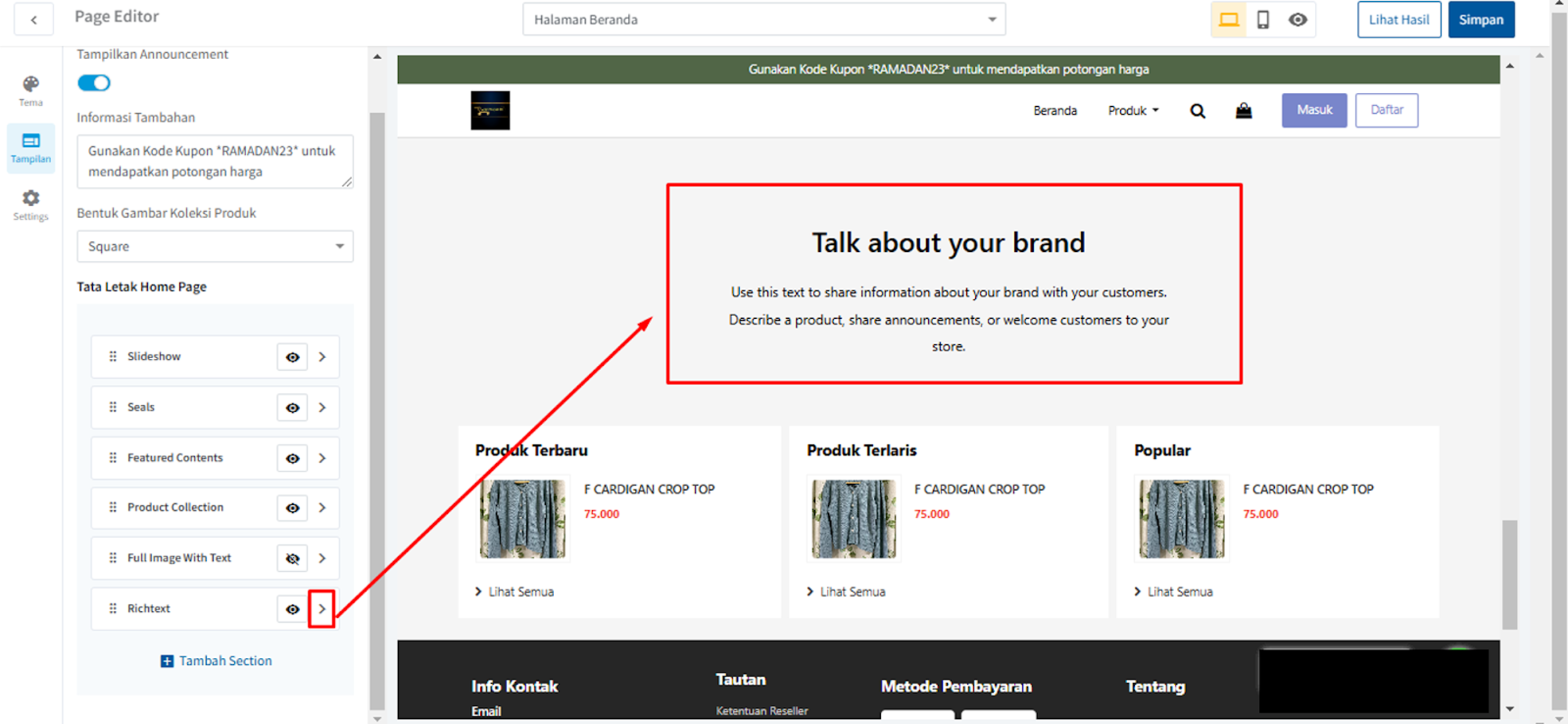
 f. Richtext
f. Richtext
Pada section ini, anda dapat gunakan untuk menambahkan bagian yang menjelaskan tentang toko anda, brand anda atau kebutuhan lain seperti announcement, background story, dan lain-lainnya. Cara menggunakan sub section ini adalah anda dapat klik tanda seperti ini ( > ) di sebelah kanan

Kemudian, anda dapat mengubah judul & deskripsi pada bagian Richtext ini

Selain itu, anda juga dapat menyesuaikan tampilan ukuran section Richtext, dan terdapat tiga pilihan ukuran, yaitu:
– Besar

– Sedang

– Kecil

g. Column With Text
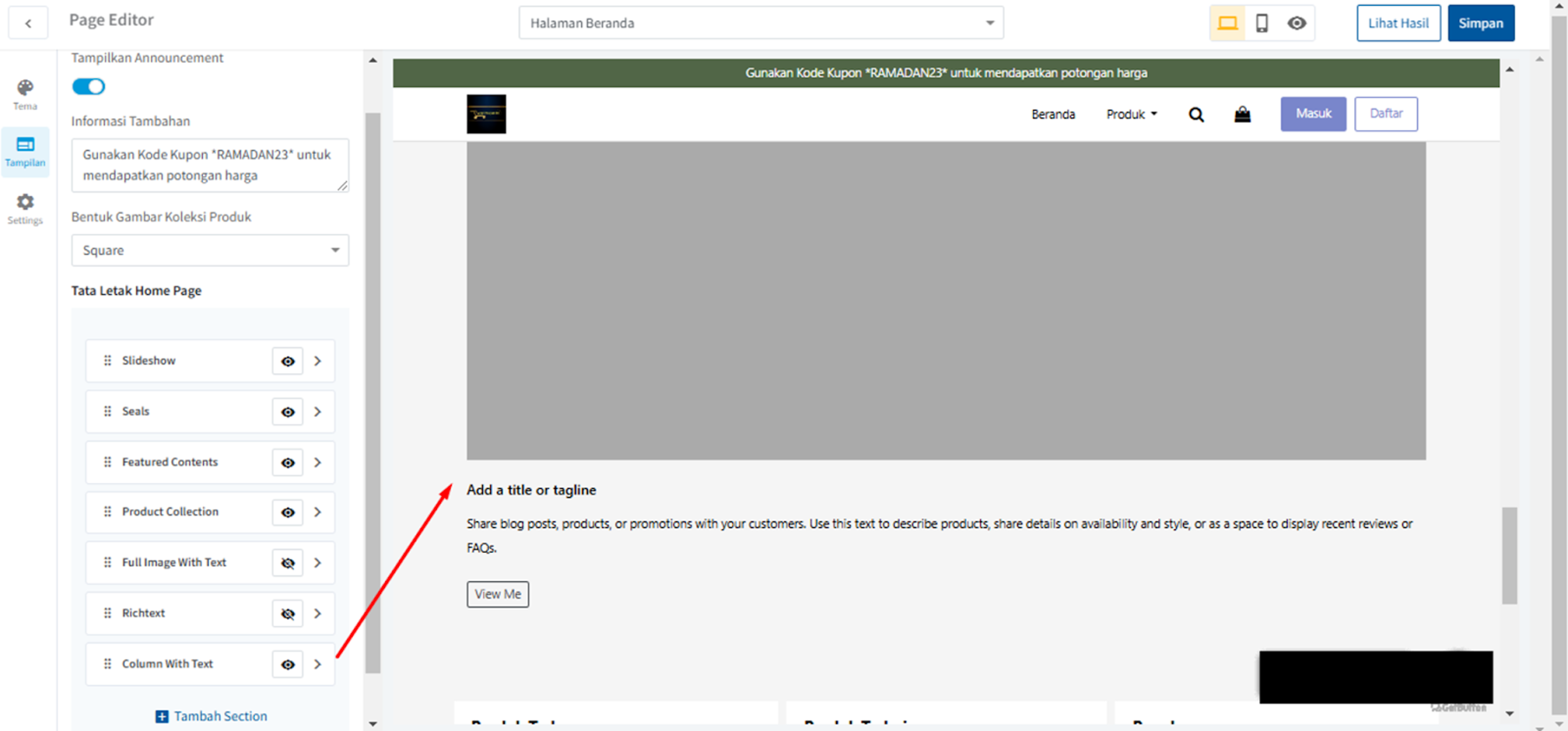
Section ini dapat anda gunakan sebagai postingan blog, produk, atau promosi dengan pelanggan anda. Selain itu, anda dapat menggunakannya untuk mendeskripsikan produk, membagikan detail tentang ketersediaan, atau sebagai ruang untuk menampilkan ulasan, bahkan hingga tanya jawab. Cara menggunakan sub section ini adalah anda dapat klik tanda seperti ini ( > ) di sebelah kanan


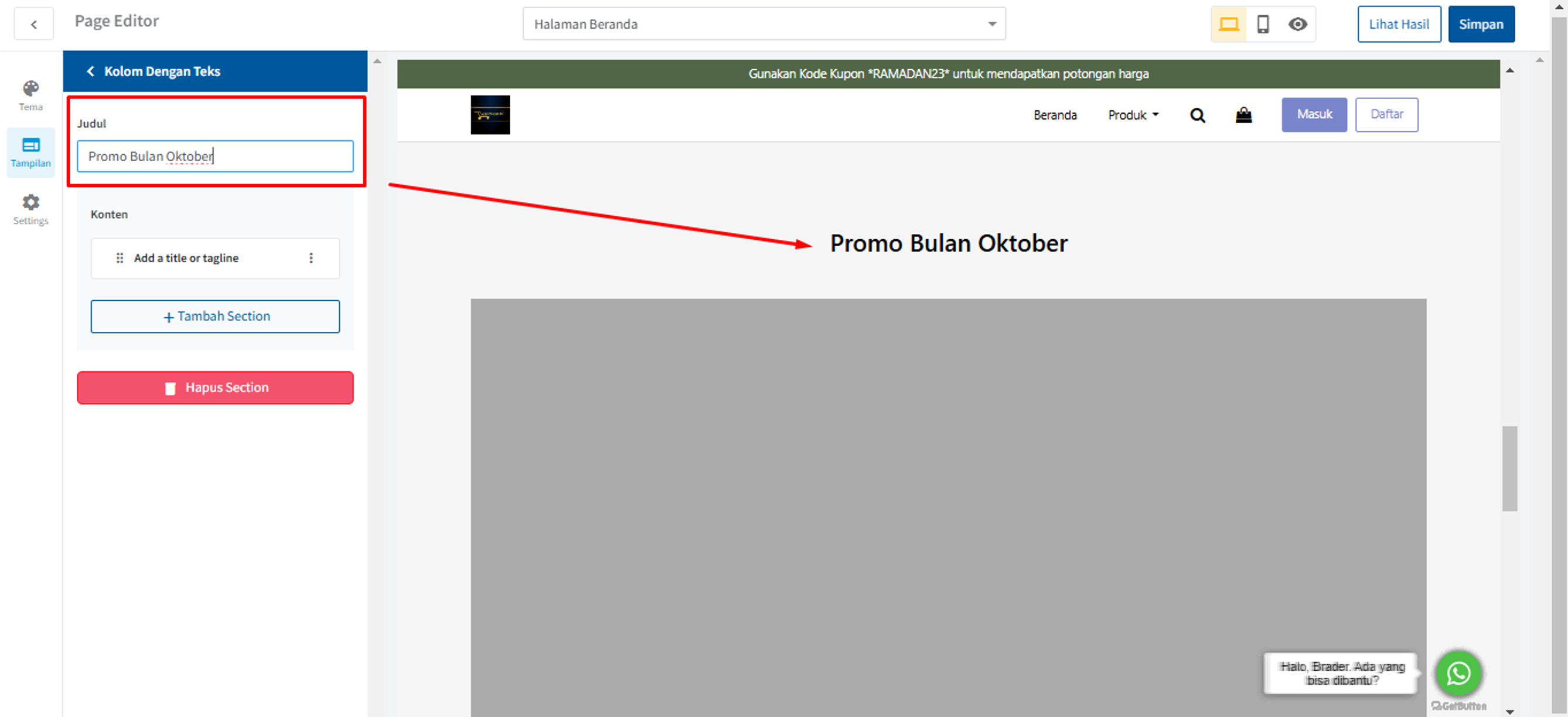
Pada bagian editor, terdapat dua kolom utama yaitu judul dan konten
– Judul: Untuk judul, anda dapat menyesuaikan dengan kebutuhan anda

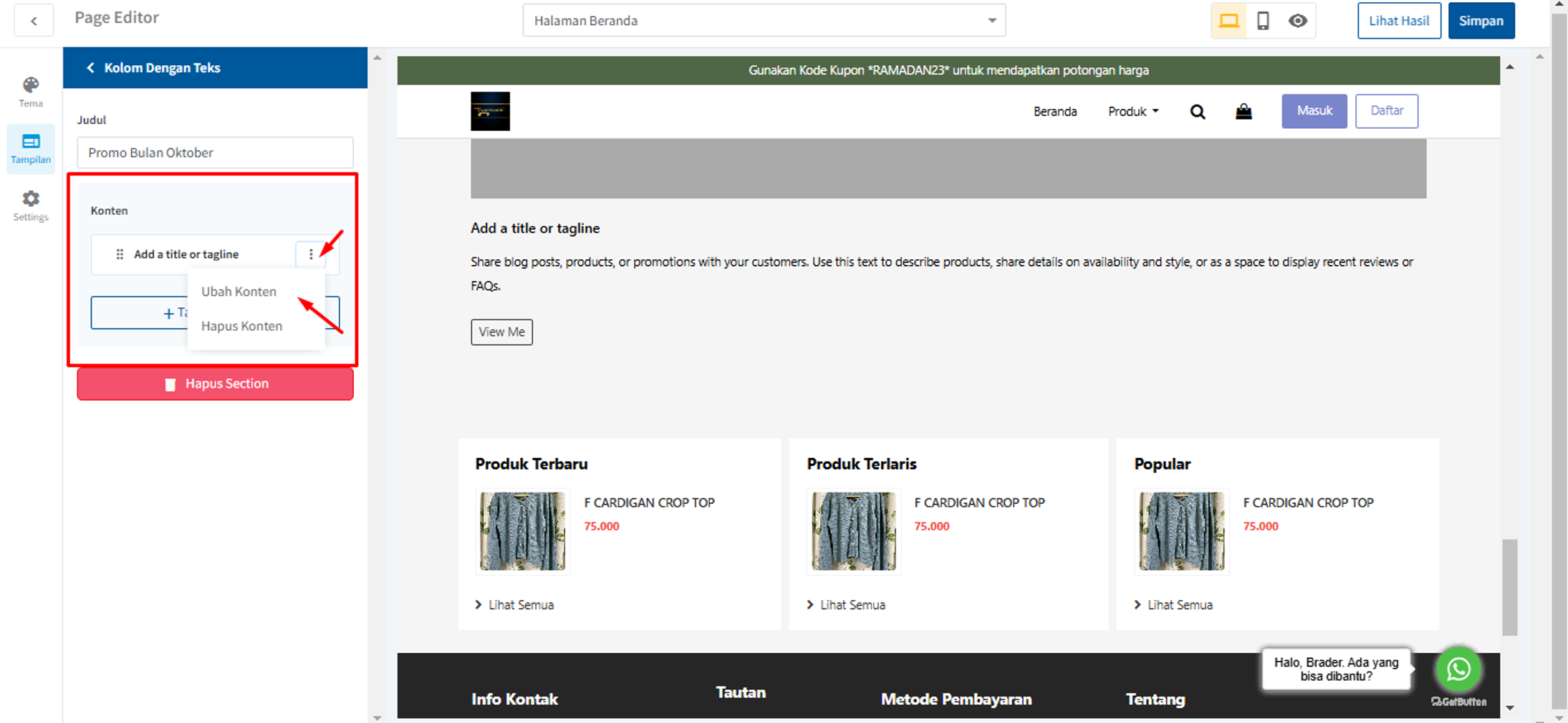
– Konten: Selanjutnya, terdapat bagain konten. Untuk mengatur konten sesuai dengan kebutuhan, anda dapat klik titik tiga di sebelah kanan, kemudian klik “Ubah Konten”

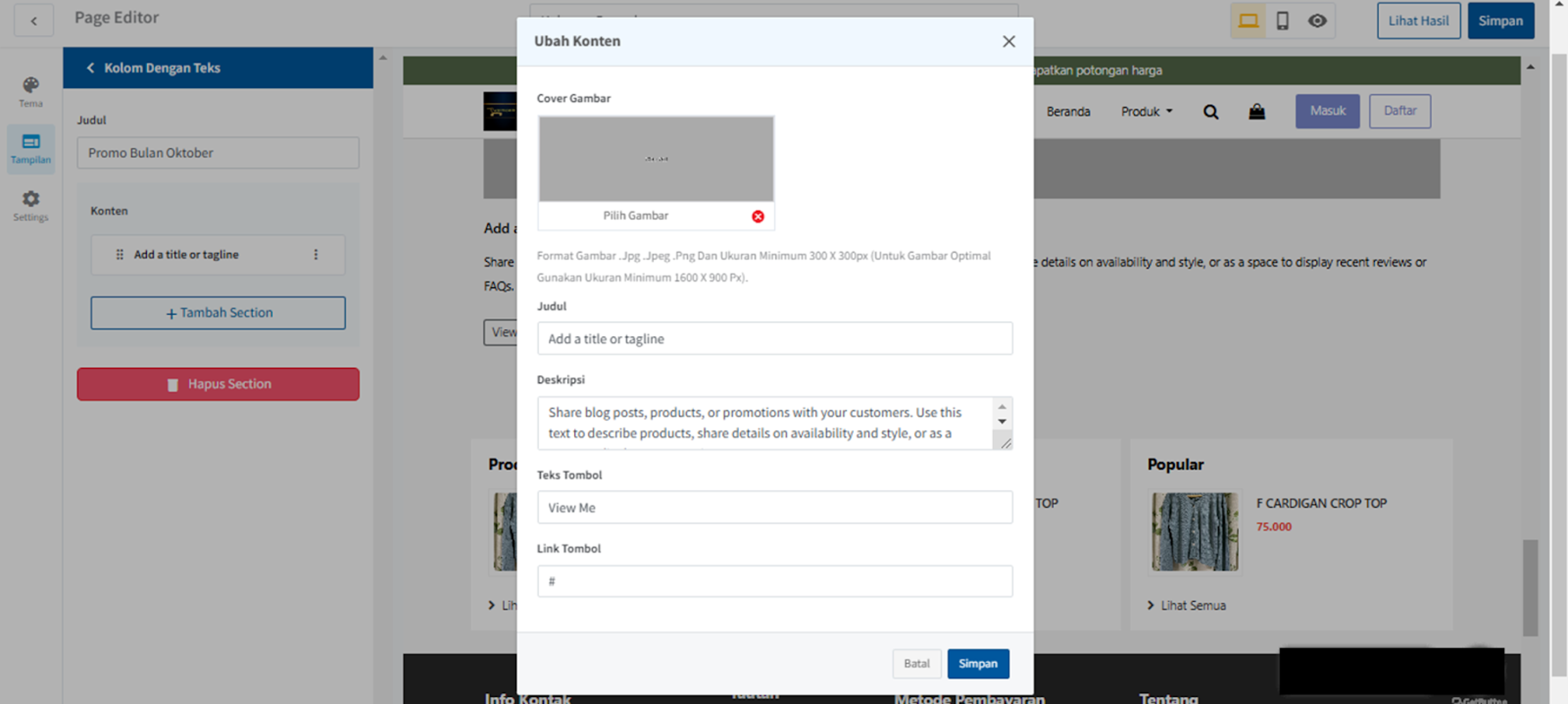
Selanjutnya, akan muncul pop up informasi untuk mengubah konten. Terdapat beberapa kolom yang dapat anda sesuaikan
- Cover Gambar: anda dapat mengatur gambar untuk text with collum dengan cara klik tombol “Pilih Gambar”
- Judul: anda dapat mengatur judul pada section tersebut
- Deskripsi: anda dapat mengatur deskripsi terkait section tersebut
- Teks Tombol: anda dapat mengatur teks tombol sesuai dengan kebutuhan anda
- Link Tombol: anda dapat memasukan link url untuk redirect tombol ke link yang anda inginkan

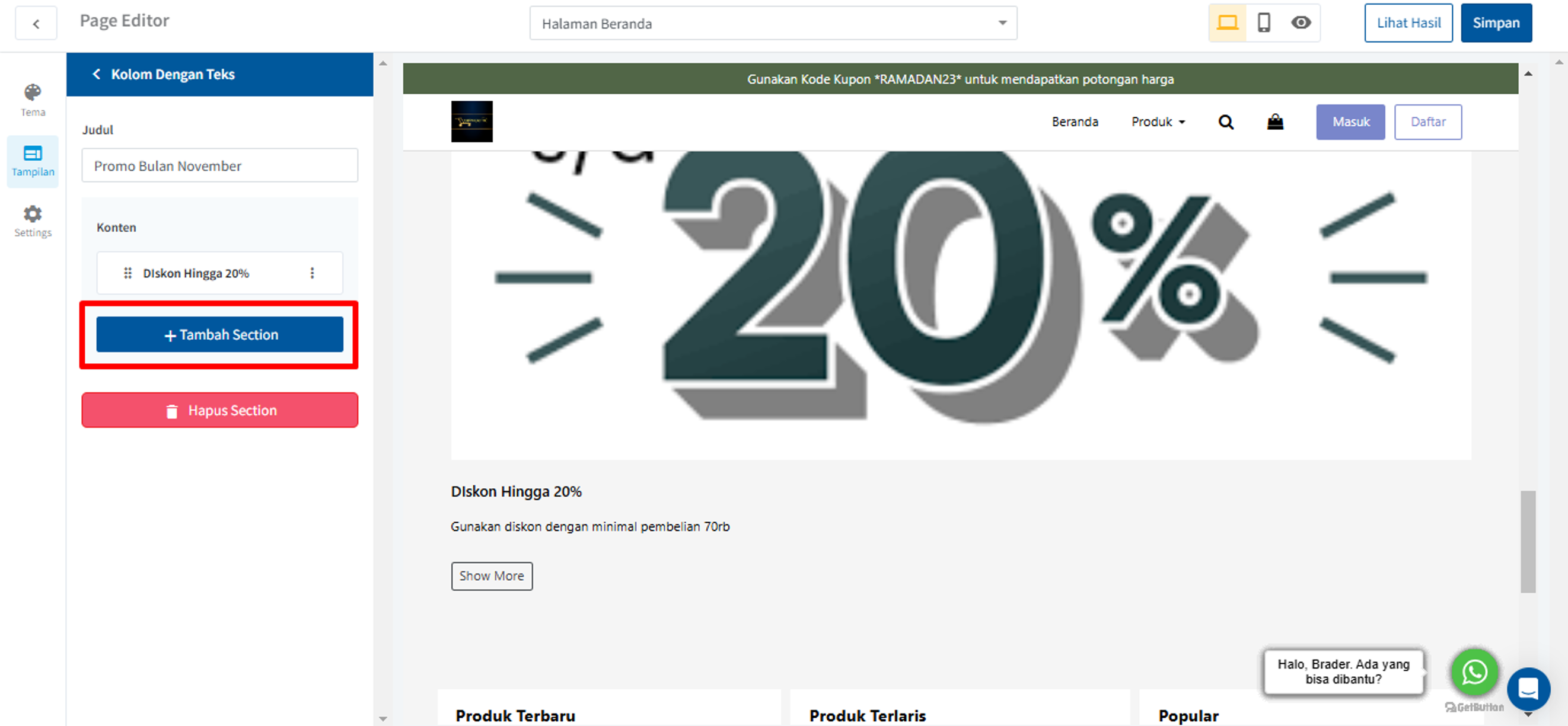
Setelahnya, anda juga dapat menambahkan section pada text with column, dengan cara klik tombol “Tambah Section”

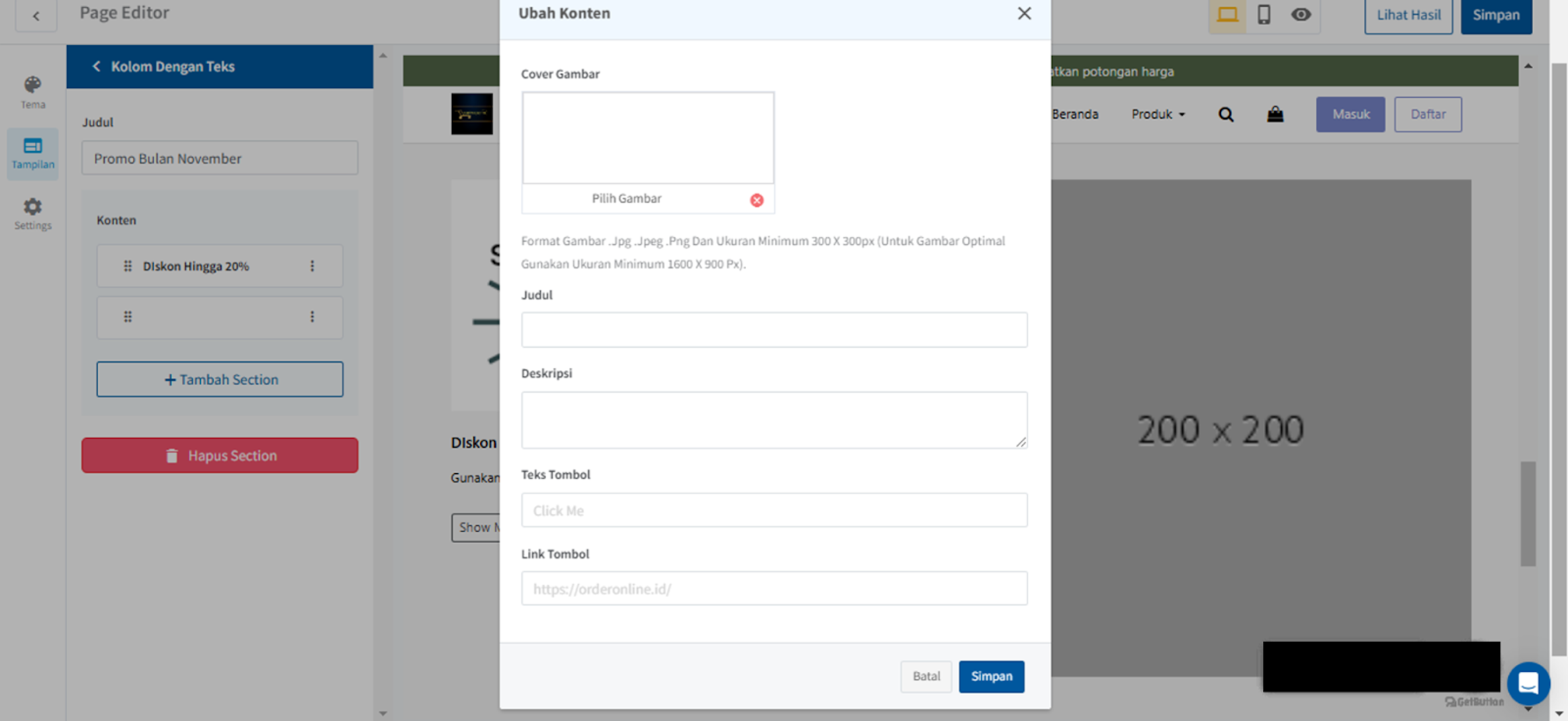
Kemudian akan muncul pop up information untuk mengatur section pada text with column anda, sama seperti sebelumnya

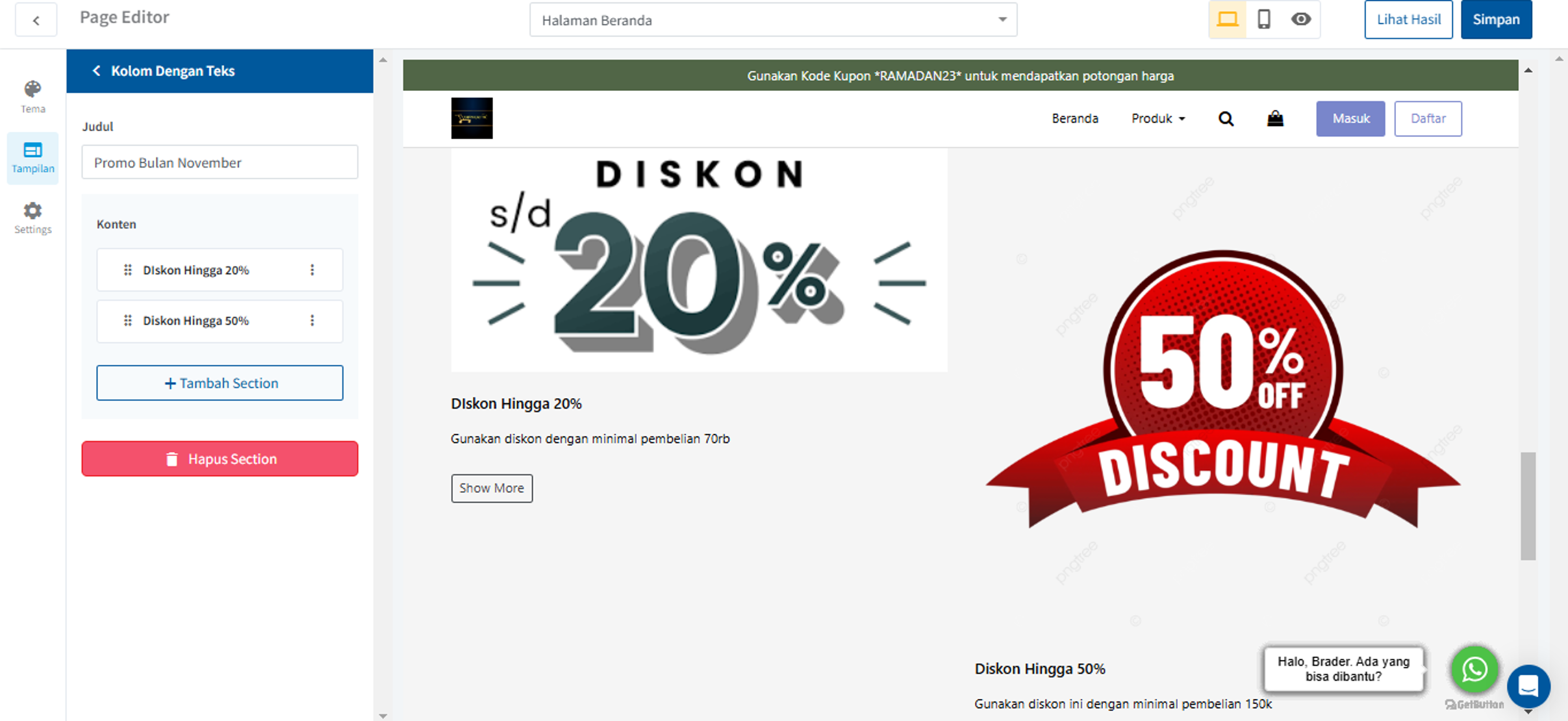
Lalu, akan muncul tampilan seperti ini pada halaman storefront anda

Anda juga dapat mengatur urutan konten pada storefront anda dengan cara drag to order

h. Banner
Banner dapat anda gunakan jika anda ingin meng-highlight promo yang sedang berjalan, produk baru atau kebutuhan lainnya, di halaman beranda toko anda. Cara menggunakan section ini adalah anda dapat klik tanda seperti ini ( > ) di sebelah kanan

Selanjutnya, akan muncul editor di sebelah kiri. Terdapat icon drop down untuk memunculkan settingan setiap item. Pada setiap item adan dapat melakukan penyesuaian, diantaranya anda dapat upload gambar banner dengan klik tombol “Pilih Gambar”, kemudian menambahkan caption, dan juga menginput link banner agar banner bisa diarahkan ke url yang anda inginkan. Jika anda ingin menambahkan konten, klik tombol “Tambah Konten” 
i. Video
Terakhir, anda dapat menambahkan video pada storefront anda. Cara menggunakan section ini adalah anda dapat klik tanda seperti ini ( > ) di sebelah kanan

Anda dapat mengatur judul & link video, dengan cara copy & paste URL dari youtube ke kolom “Link Video”. Perlu catatan bahwa, link video youtube yang anda ambil bukanlah link youtube short. 
-
Settings
Pada menu settings, terdapat section widget dan sub section floating button. Dimana anda bisa menambahkan tampilan widget berupa tombol kecil mengambang yang tampil di toko anda untuk kebutuhan tertentu. Untuk melakukan pengaturan di section widget >> floating button ini anda bisa klik icon (>) di sebelah kanan sub-section “floating button”

Kemudian akan muncul beberapa pengaturan yang bisa anda sesuaikan, diantaranya:
1. Show Button
Anda dapat mengatur opsi akan menampilkan floating button atau tidak pada halaman toko anda. Jika anda ingin mengaktifkan floating button, silahkan klik toggle pada “Show button” hingga berwarna biru

2. Posisi
Kemudian anda dapat melakukan penyesuaian posisi button, terdapat 2 posisi yang dapat anda sesuaikan, yaitu di bawah kanan dan bawah kiri


3. Warna Background
Anda dapat mengatur warna background button. Pada pengaturan warna, terdapat dua opsi, yaitu swatch dan custom
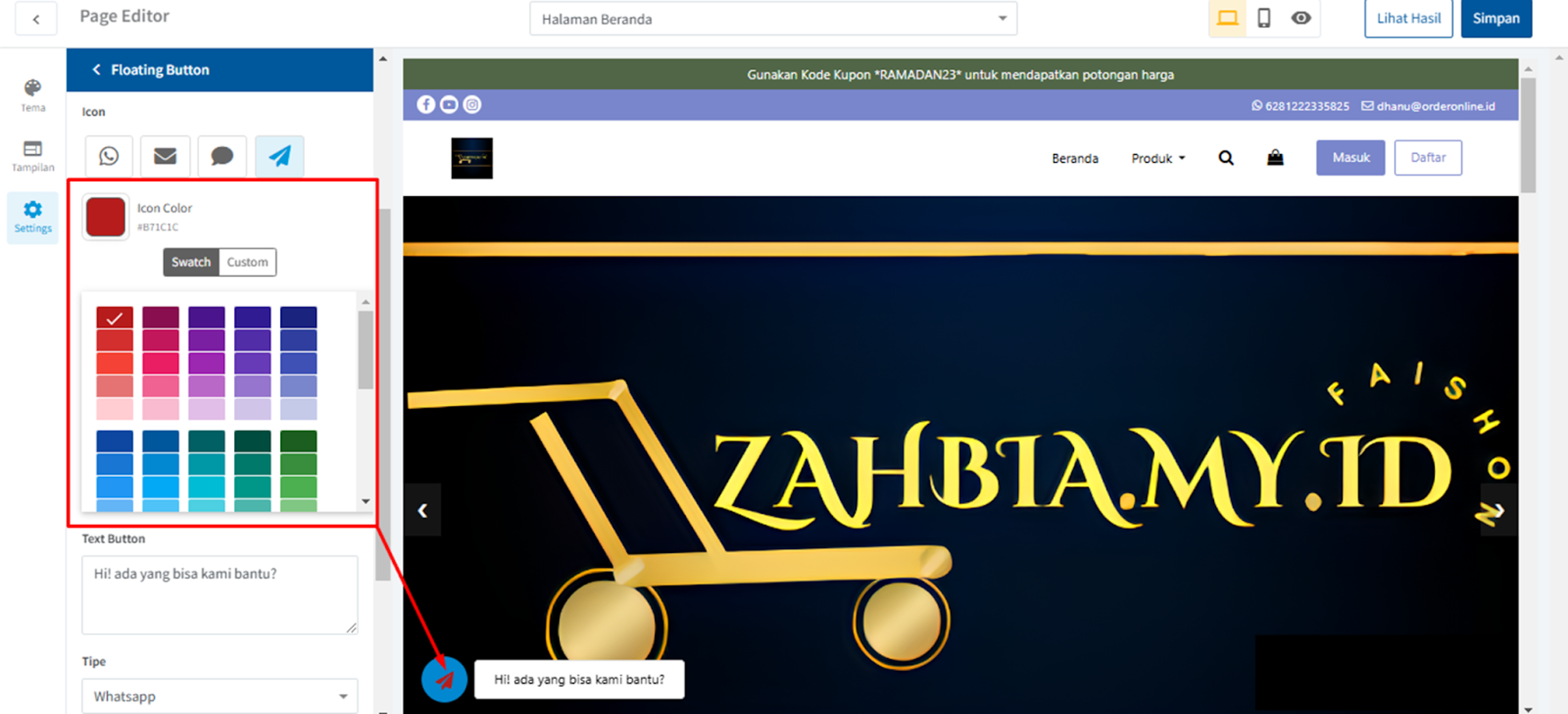
a. Swatch: anda dapat langsung memilih warna dari color pallete yang disediakan

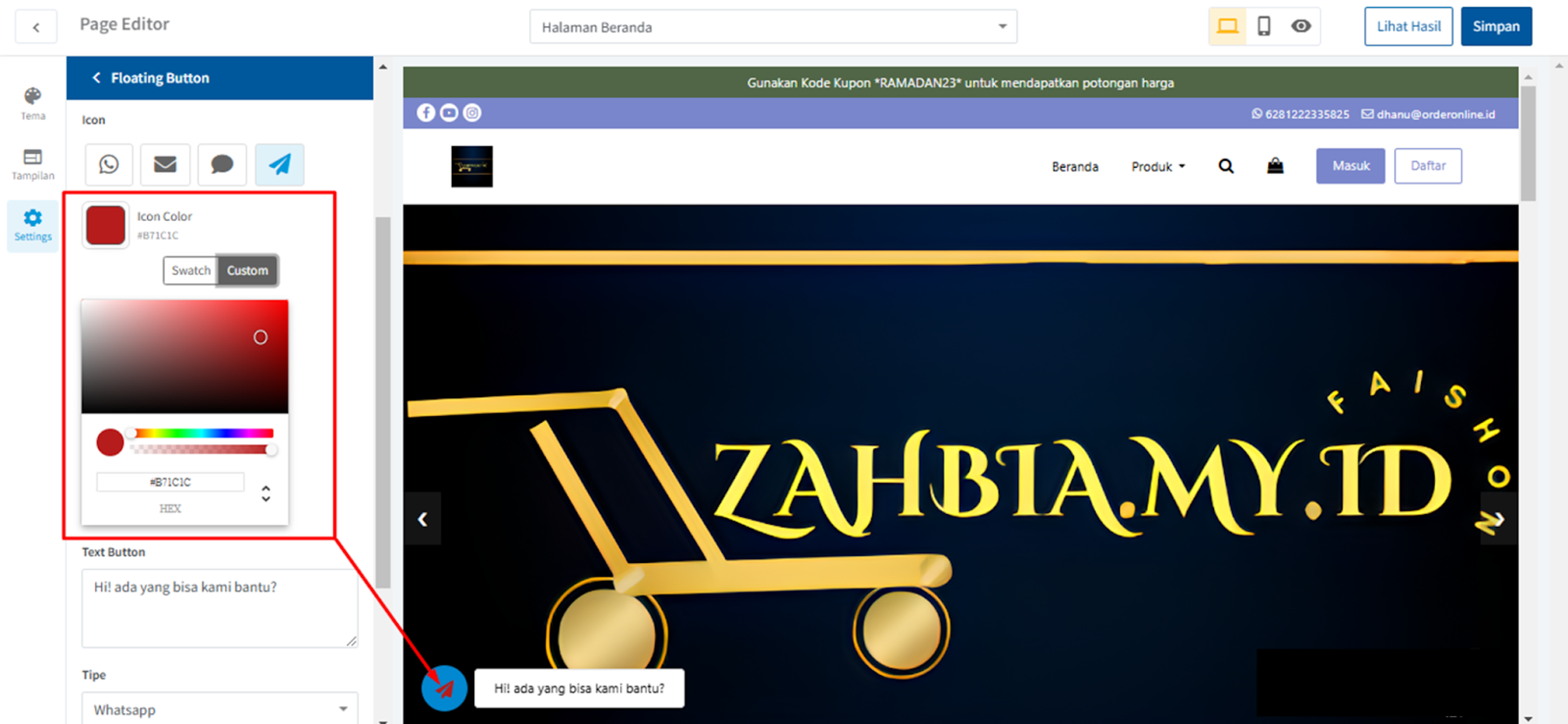
b. Custom: anda dapat menyesuaikan warna yang anda inginkan pada spektrum warna seperti gambar di bawah ini

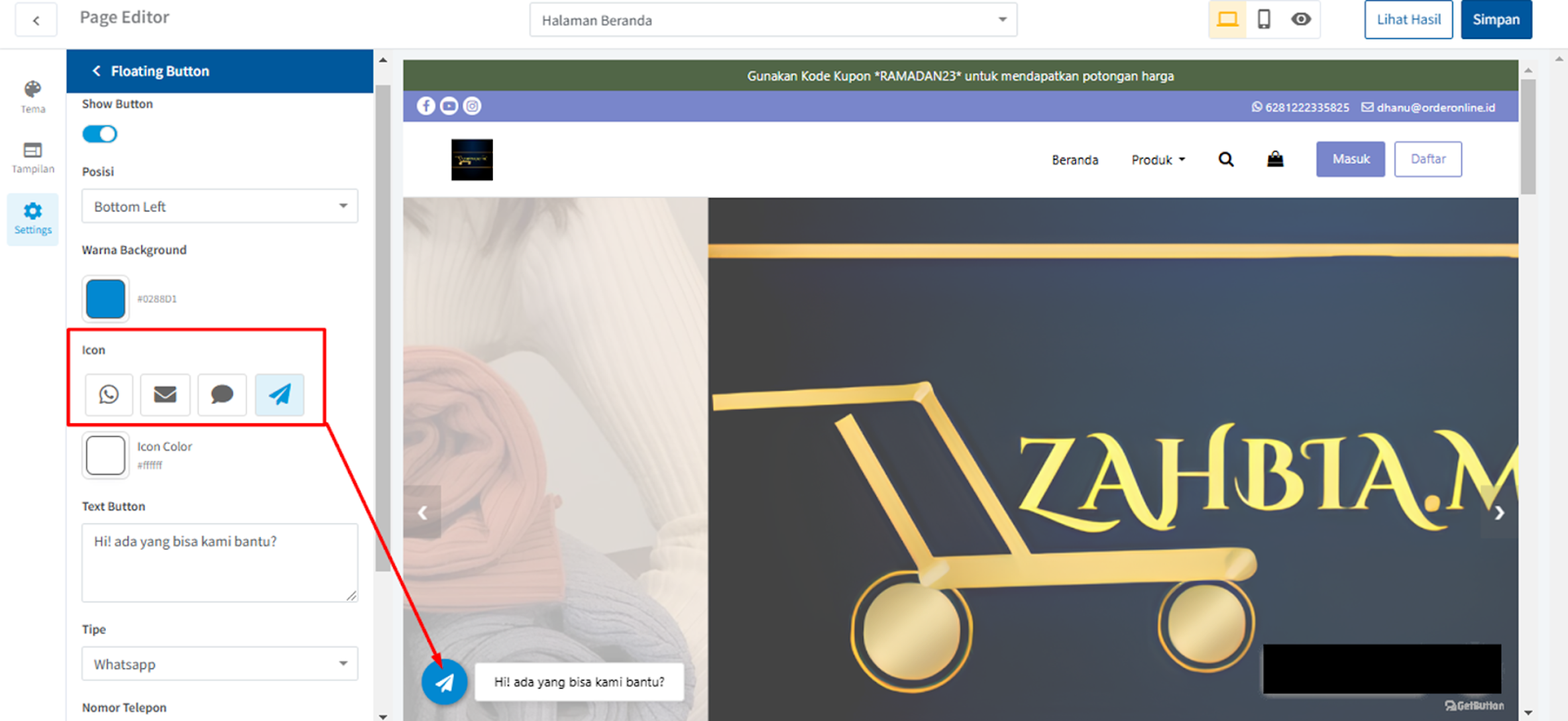
4. Icon
Lalu, anda dapat mengatur icon pada button. Terdapat empat opsi button yang dapat anda sesuaikan

5. Icon Color
Setelah menyesuaikan icon, anda juga dapat mengatur warna icon pada storefront anda. Sama seperti menyesuaikan warna pada button, terdapat 2 opsi yang dapat anda pilih, yaitu swatch dan custom


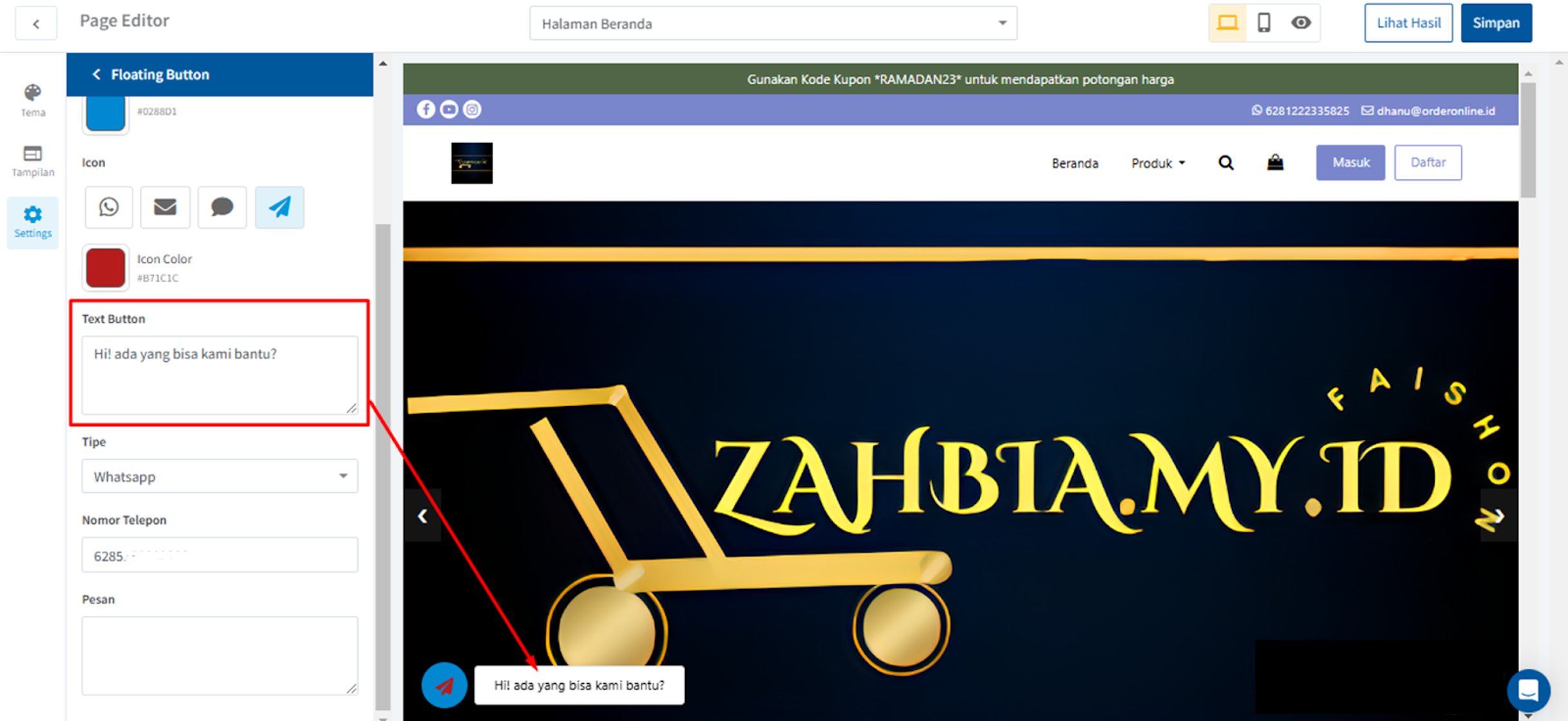
6. Text Button
Pada bagian ini anda dapat mengatur text yang ada pada floating button toko anda

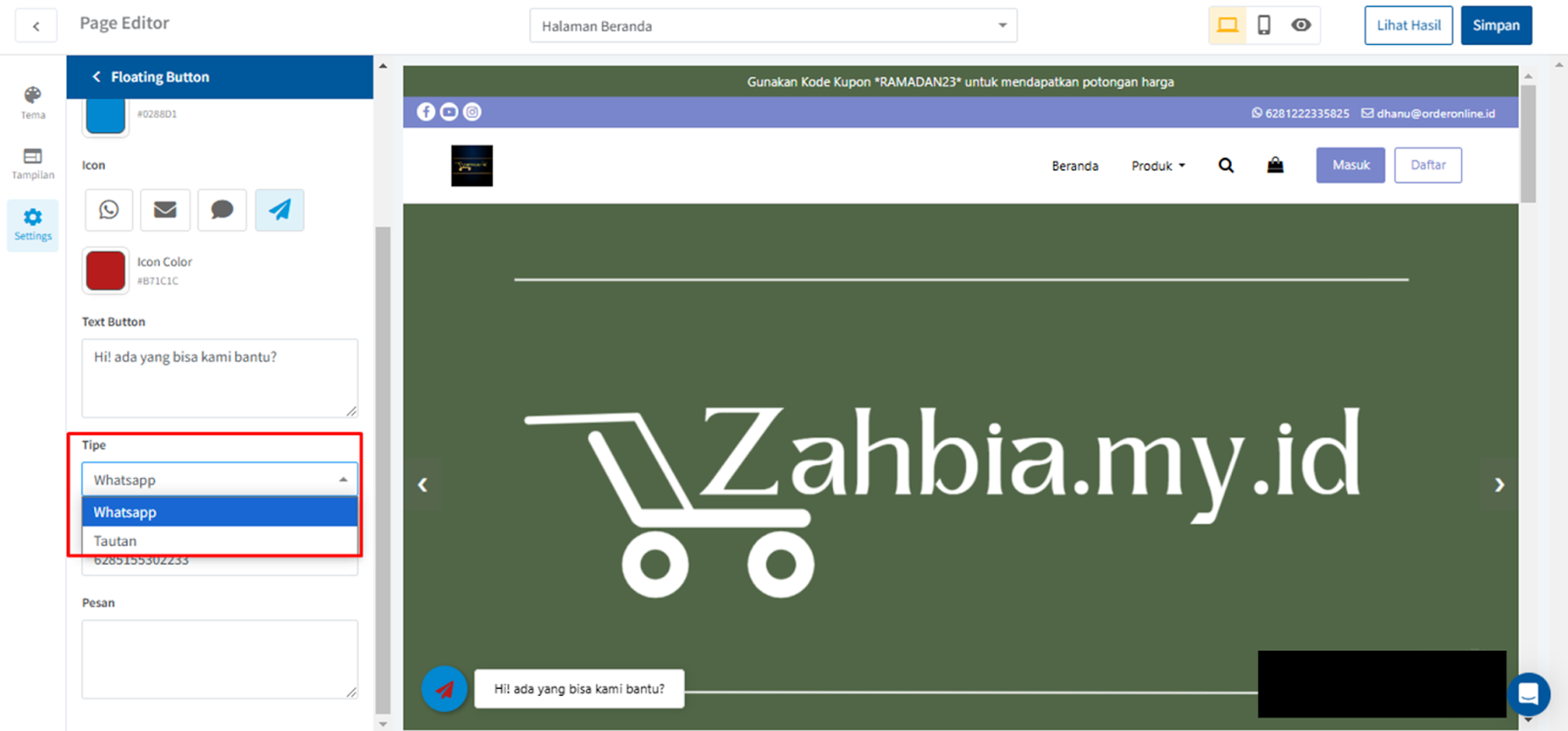
7. Tipe
Selanjutnya, terdapat pengaturan tipe. Pengaturan ini berfungsi sebagai redirect tombol yang sudah anda atur sebelumnya. Pada tipe, terdapat dua opsi, yaitu whatsapp dan tautan

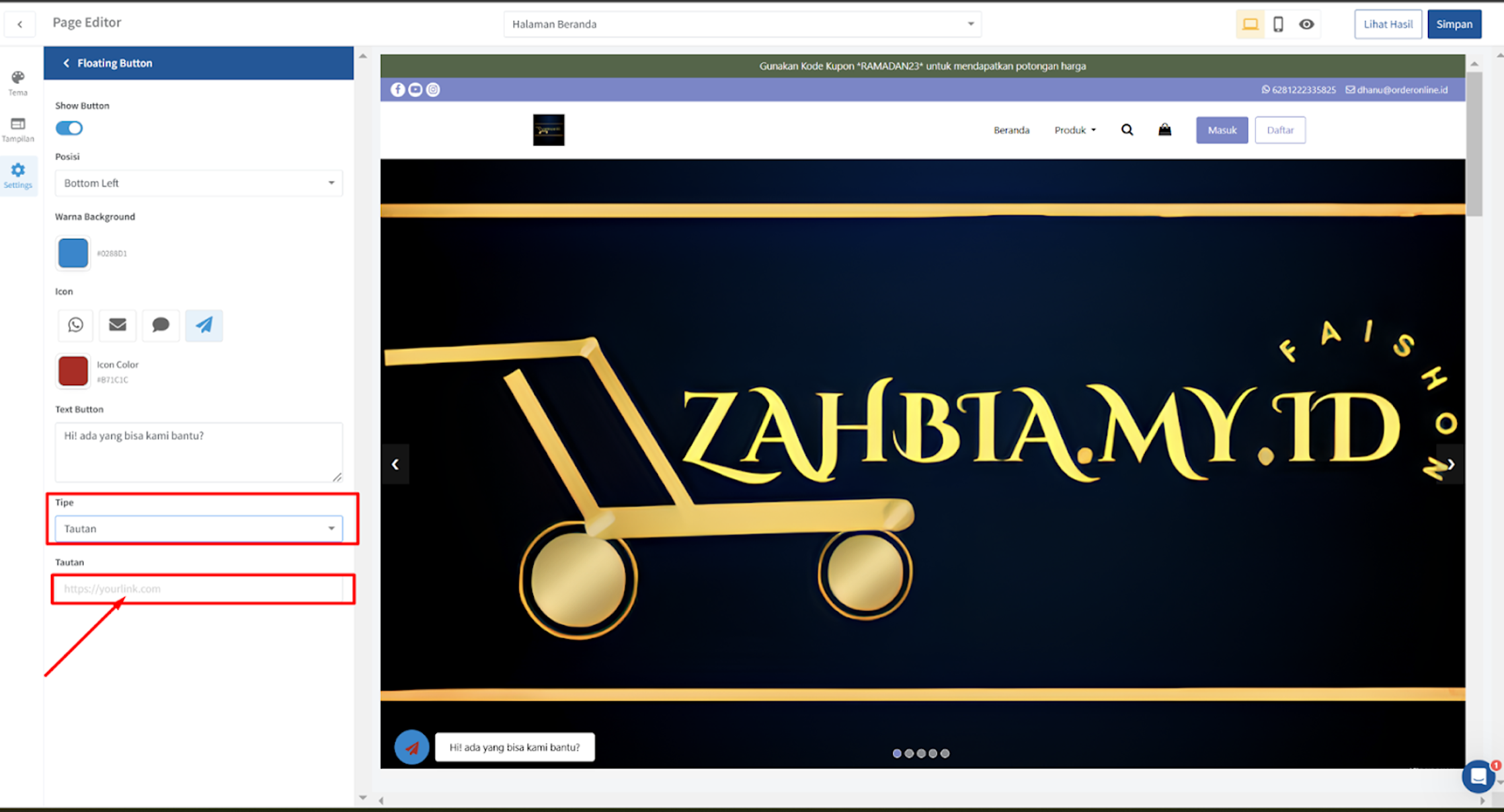
a. Tautan
Jika anda memilih opsi ini maka tombol di toko anda bisa anda arahkan ke suatu link / url, yang selanjutnya bisa anda input pada kolom “tautan”

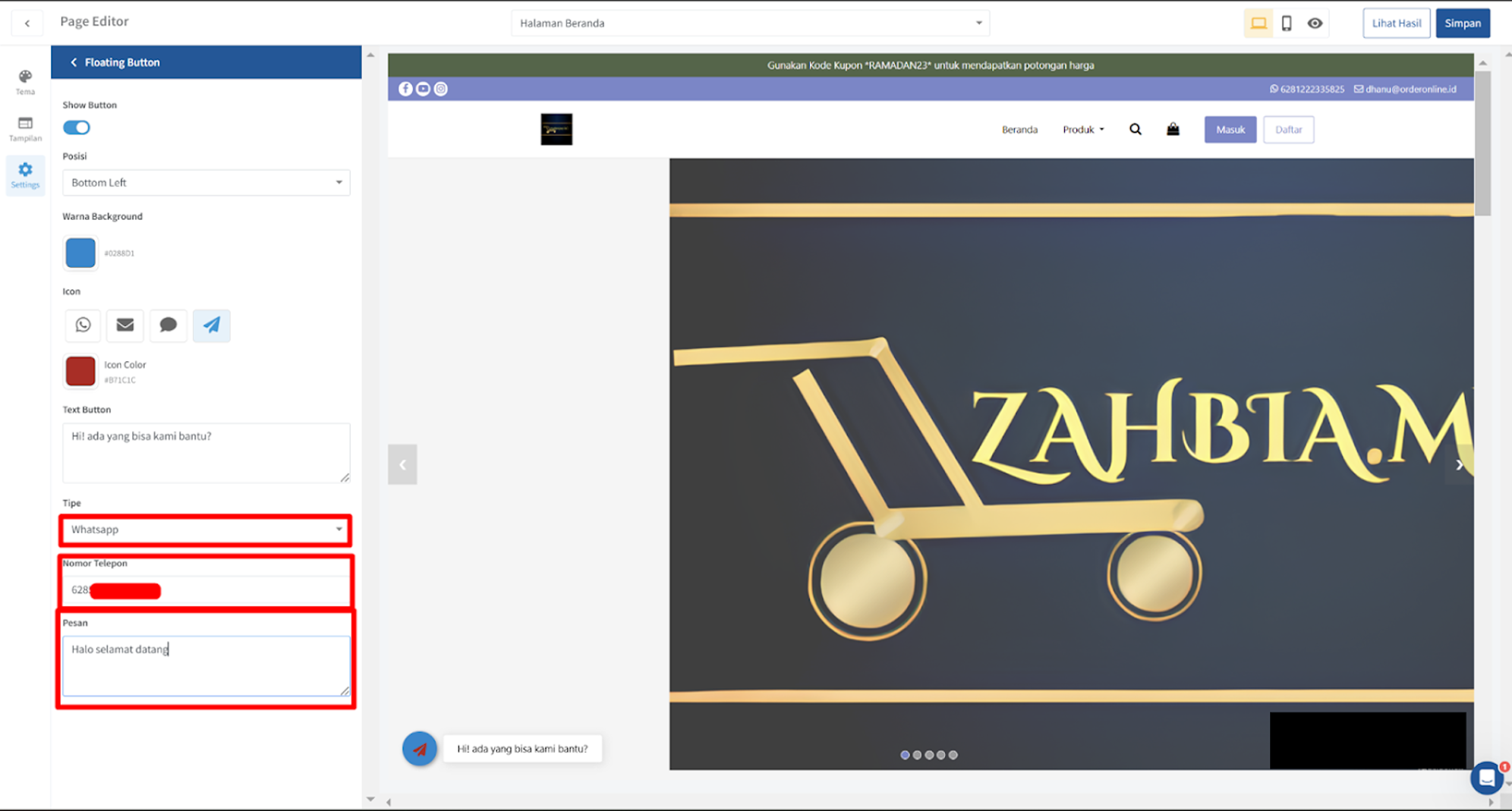
b. WhatsApp
Jika anda memilih tipe WhatsApp pada floating button toko anda, maka tombol akan berfungsi untuk calon customer bisa menghubungi toko melalui WhatsApp. Jika anda memilih opsi ini makas ada dua penyesuaian yang harus anda lakukan:
- Nomor Telepon: Pada kolom ini silahkan anda input no WhatsApp toko anda yang akan yang akan digunakan untuk floating button di toko anda
- Pesan: Disini anda bisa menyesuaikan pesan redirect pada tombol floating button WhatsApp di toko anda

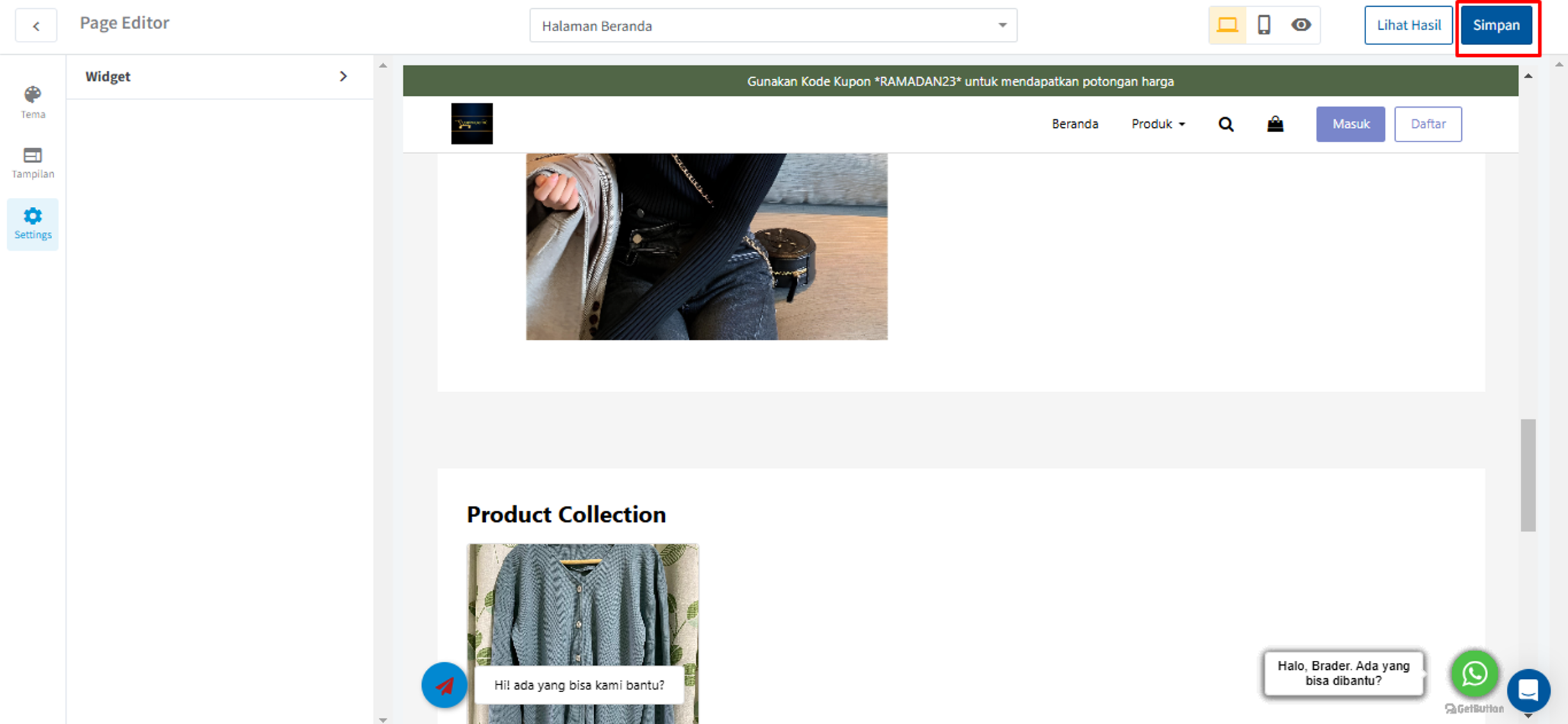
Setelah selesai melakukan serangkaian pengaturan silahkan, klik “Simpan” pada pojok kanan atas

*Lanjut Setting “Halaman Detail Product”

